Animation.matrix
2020-08-21 16:00 更新
Animation.matrix
解释: 同transform-function matrix
方法参数
Number a,Number b,Number c,Number d
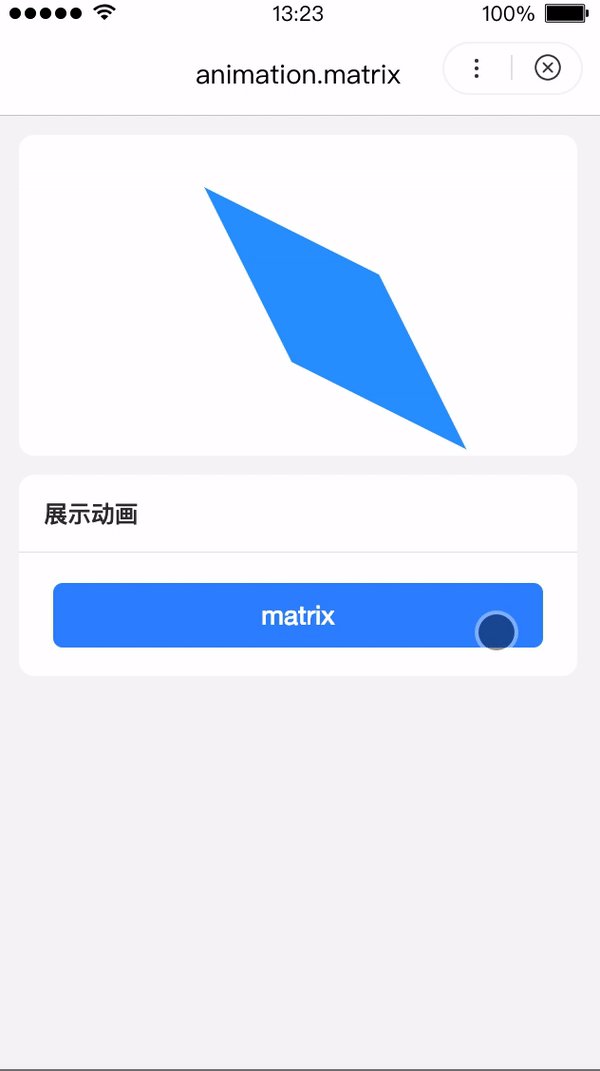
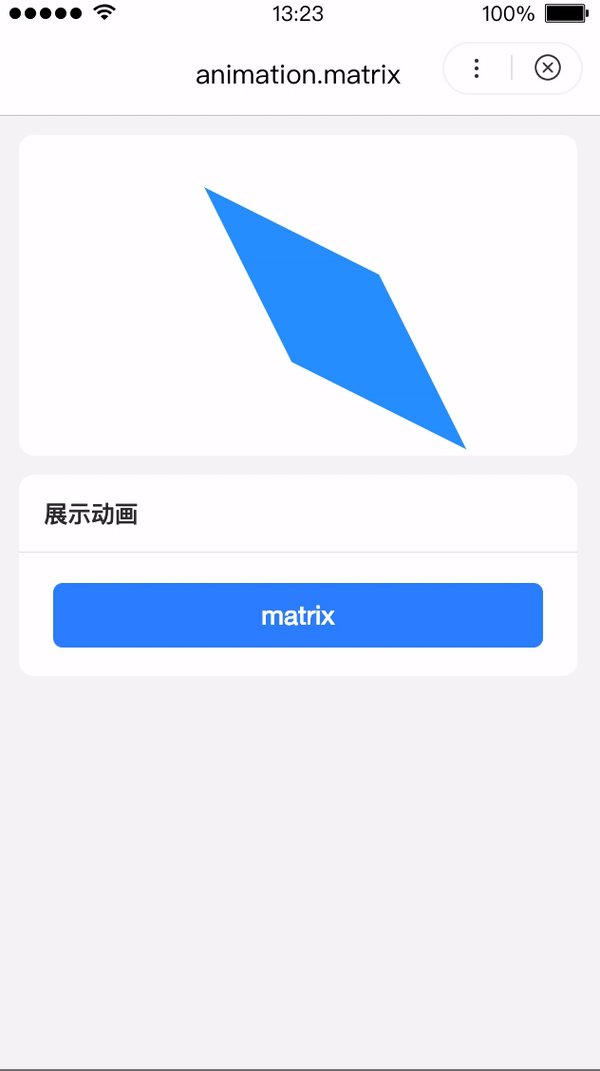
示例

图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="matrix">matrix</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
duration: 1000,
timingFunction: 'ease',
delay: 0,
transformOrigin: '50% 50%'
});
},
matrix() {
// matrix的值对应scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY()
this.animation.matrix(1, 2, 2, 1, 20, 20).step();
this.setData({
animation: this.animation.export()
});
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: