InnerAudioContext.onPlay
2020-08-26 16:28 更新
解释:音频播放事件
方法参数
Function callback
示例

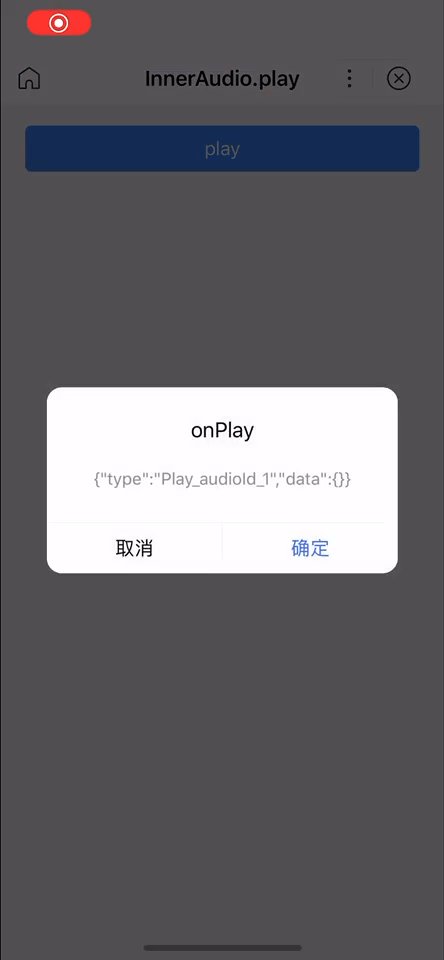
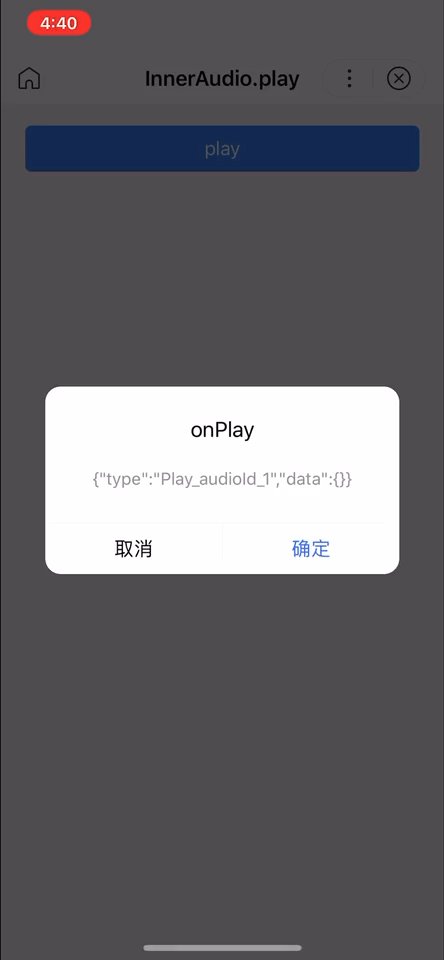
图片示例

代码示例
<button type="primary" bindtap="play">play</button>Page({
onLoad() {
const innerAudioContext = swan.createInnerAudioContext();
innerAudioContext.src = 'http://vd3.bdstatic.com/mda-ic7mxzt5cvz6f4y5/mda-ic7mxzt5cvz6f4y5.mp3';
innerAudioContext.autoplay = false;
innerAudioContext.onPlay(res => {
swan.showModal({
title: 'onPlay',
content: JSON.stringify(res)
});
console.log('onPlay', res);
});
this.innerAudioContext = innerAudioContext;
},
play() {
this.innerAudioContext.play();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: