Animation.skewY
2020-08-21 16:01 更新
解释:对 Y 轴坐标进行倾斜
方法参数
Number ay: 参数范围-180~180;X 轴坐标不变, Y 轴坐标延顺时针倾斜 ay 度。
示例

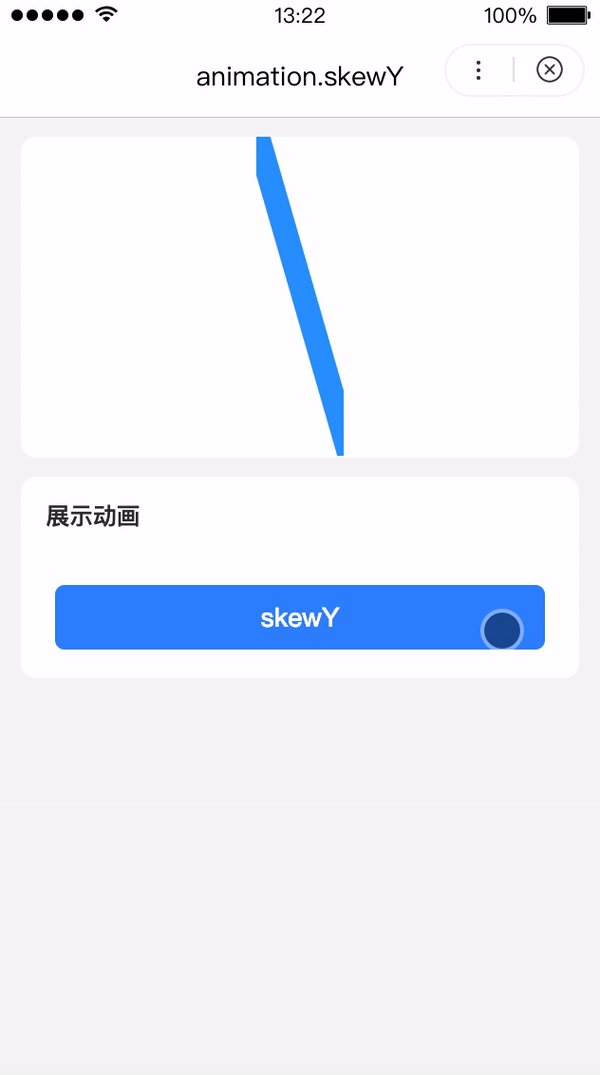
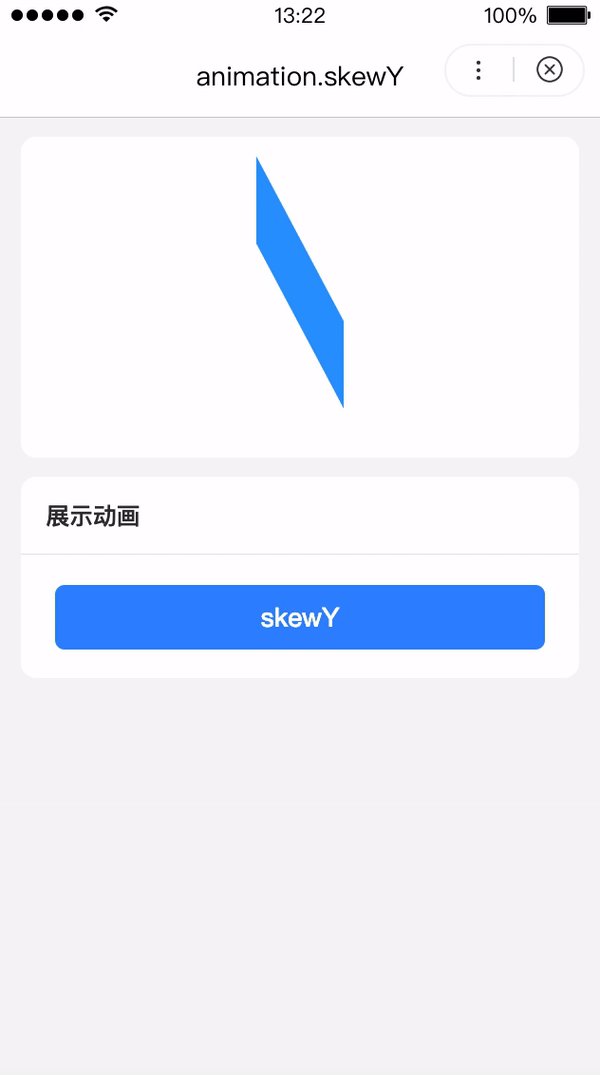
图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="skewY">skewY</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
transformOrigin: '50% 50%',
duration: 1000,
timingFunction: 'ease',
delay: 0
});
},
skewY() {
this.animation.skewY(Math.random() * 90).step();
this.setData({
animation: this.animation.export()
});
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: