CanvasContext.setLineDashOffset
2020-08-26 16:40 更新
解释:设置虚线偏移量的属性。
方法参数
Number valuevalue 参数说明:偏移量,初始值为 0 。
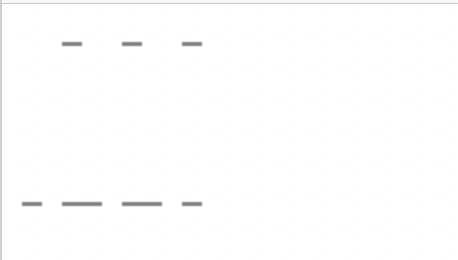
示例

图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.beginPath();
canvasContext.setLineDashOffset(400);
canvasContext.moveTo(10, 20);
canvasContext.lineTo(100, 20);
canvasContext.setLineDash([10, 20], 5);
canvasContext.moveTo(10, 100);
canvasContext.lineTo(100, 100);
canvasContext.closePath();
canvasContext.stroke();
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: