IntersectionObserver.relativeTo
2020-08-22 10:40 更新
解释:使用选择器指定一个节点,作为参照区域之一。
方法参数
String selector,Object object
selector 参数说明:选择器。
margins 参数说明:用来扩展(或收缩)参照节点布局区域的边界。
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
left |
Number |
否 |
节点布局区域的左边界 |
|
|
right |
Number |
否 |
节点布局区域的右边界 |
|
|
top |
Number |
否 |
节点布局区域的上边界 |
|
|
bottom |
Number |
否 |
节点布局区域的下边界 |
示例

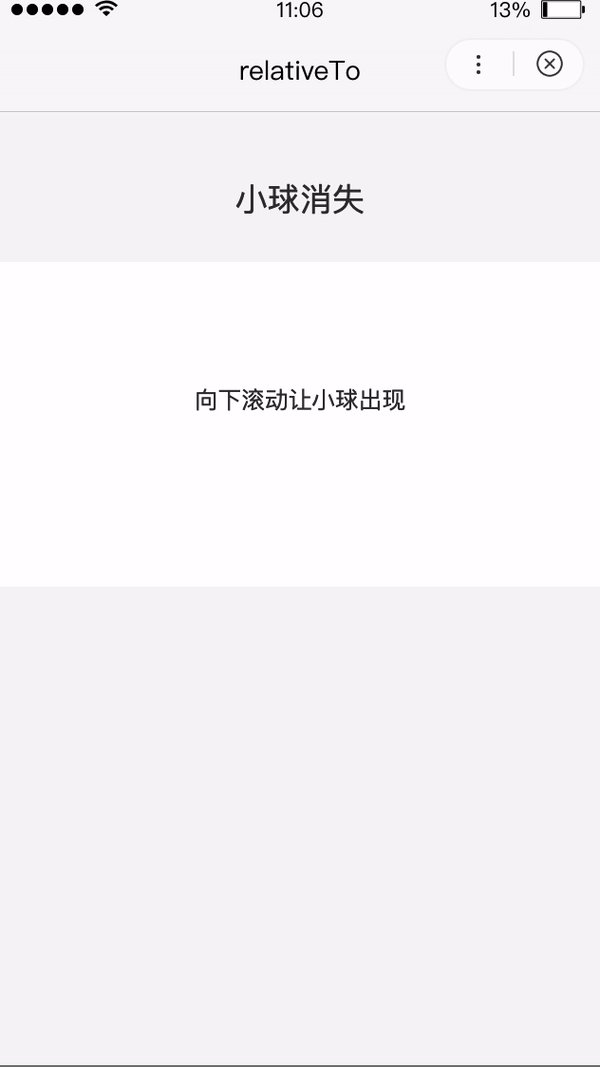
图片示例

代码示例
<view class="wrap">
<scroll-view class="scroll-view" scroll-y>
<view class="scroll-area" style="{{appear ? 'background: #ccc' : ''}}">
<text class="notice">向下滚动让小球出现</text>
<!-- 占位元素 -->
<view class="filling"></view>
<!-- 小球 -->
<view class="ball"></view>
</view>
</scroll-view>
</view>Page({
onReady() {
this.intersectionObserver = swan.createIntersectionObserver(this);
this.intersectionObserver
.relativeTo('.scroll-view', 50);
console.log('实例:', this.intersectionObserver); // {selector: ".scroll-view", margins: 50}
swan.showModal({
title: 'relativeTo',
content: JSON.stringify(this.intersectionObserver._relativeInfo)
});
},
onUnload() {
this.intersectionObserver && this.intersectionObserver.disconnect();
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: