CanvasContext.scale
2020-08-26 16:39 更新
解释:在调用scale方法后,之后创建的路径其横纵坐标会被缩放。多次调用scale,倍数会相乘。
方法参数
| 参数名 | 属性 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
scaleWidth | Number | 是 | 横坐标缩放的倍数( 1 = 100% , 0.5 = 50% , 2 = 200% ) | |
scaleHeigh | Number | 是 | 纵坐标轴缩放的倍数( 1 = 100% , 0.5 = 50% , 2 = 200% ) |
示例

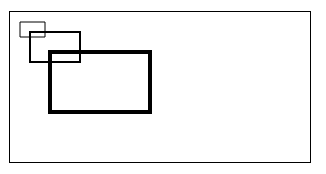
图片示例

代码示例
<canvas class="myCanvas" canvas-id="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.strokeRect(10, 10, 25, 15);
canvasContext.scale(2, 2);
canvasContext.strokeRect(10, 10, 25, 15);
canvasContext.scale(2, 2);
canvasContext.strokeRect(10, 10, 25, 15);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: