CanvasContext.createLinearGradient
2020-08-26 16:38 更新
解释:创建一个线性的渐变颜色。
方法参数
| 参数名 | 属性 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
x0 | Number | 是 | 起点的 x 坐标 | |
y0 | Number | 是 | 起点的 y 坐标 | |
x1 | Number | 是 | 终点的 x 坐标 | |
y1 | Number | 是 | 终点的 y 坐标 |
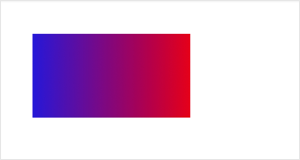
示例

图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />
Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
const grd = canvasContext.createLinearGradient(0, 0, 200, 0);
grd.addColorStop(0, 'blue');
grd.addColorStop(1, 'red');
canvasContext.setFillStyle(grd);
canvasContext.fillRect(30, 30, 150, 80);
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: