CanvasContext.setLineWidth
2020-08-26 16:40 更新
解释:设置线条的宽度。
方法参数
Number lineWidthlineWidth 参数说明:线条的宽度(单位是 px )。
示例

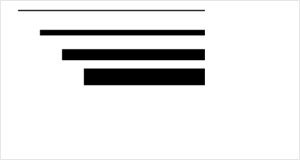
图片示例

代码示例
<canvas canvas-id="myCanvas" class="myCanvas" />Page({
onLoad() {
const canvasContext = swan.createCanvasContext('myCanvas');
canvasContext.beginPath();
canvasContext.moveTo(30, 10);
canvasContext.lineTo(200, 10);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineWidth(5);
canvasContext.moveTo(50, 30);
canvasContext.lineTo(200, 30);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineWidth(10);
canvasContext.moveTo(70, 50);
canvasContext.lineTo(200, 50);
canvasContext.stroke();
canvasContext.beginPath();
canvasContext.setLineWidth(15);
canvasContext.moveTo(90, 70);
canvasContext.lineTo(200, 70);
canvasContext.stroke();
canvasContext.draw();
}
});以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: