Animation.rotate3d
2020-08-21 16:00 更新
解释:从固定轴顺时针旋转一个角度。
方法参数
Number x,Number y,Number z,Number deg
参数说明
同 transform-function rotate3d。
示例

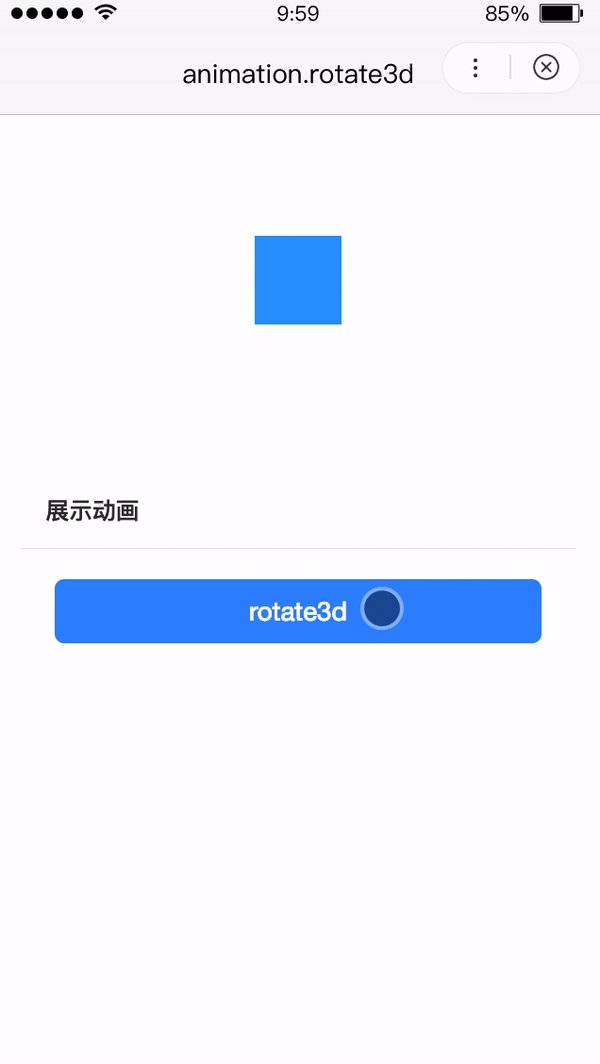
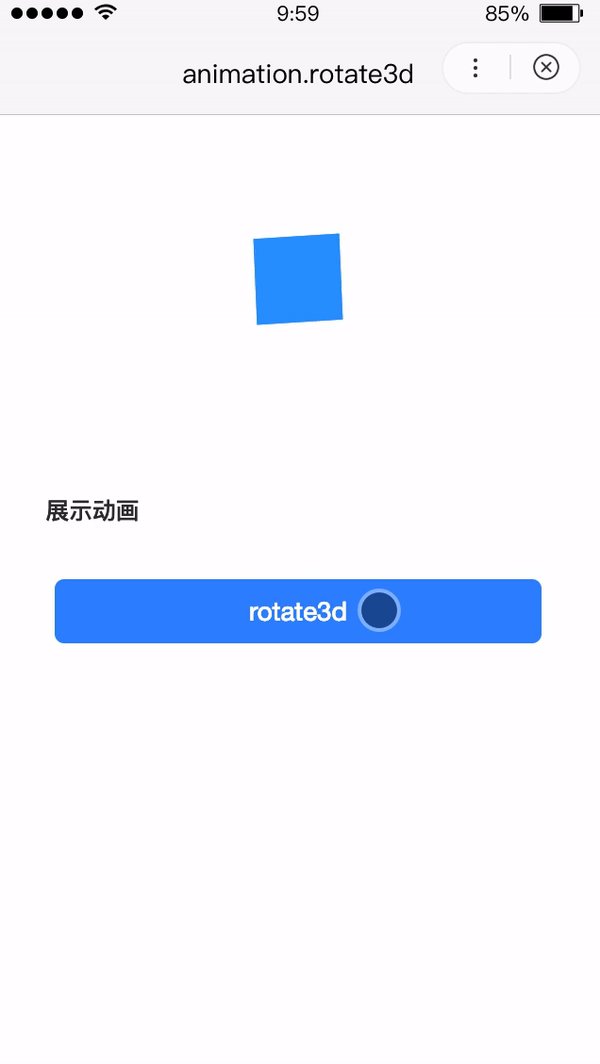
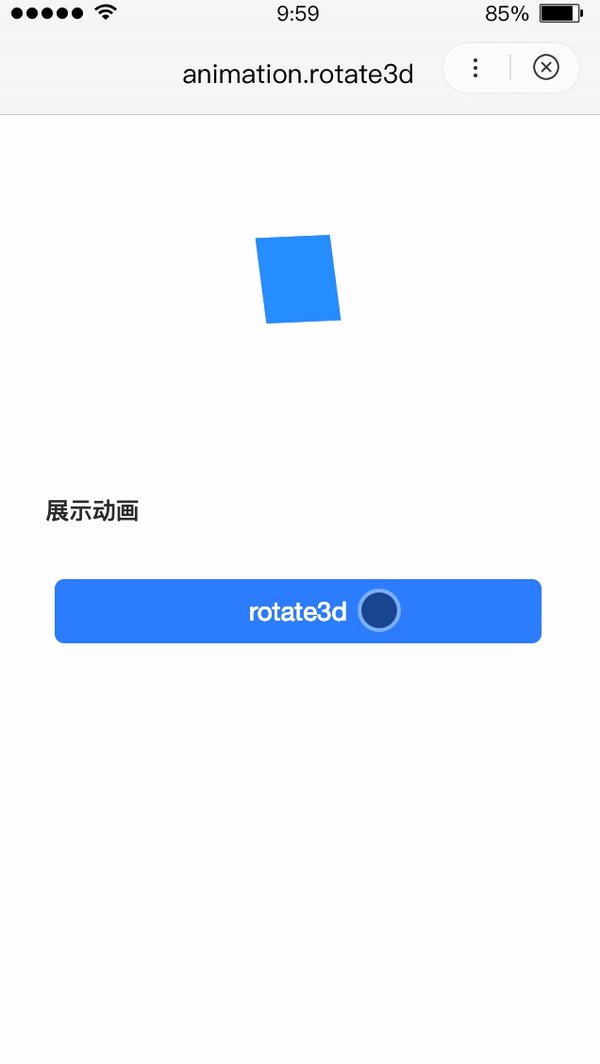
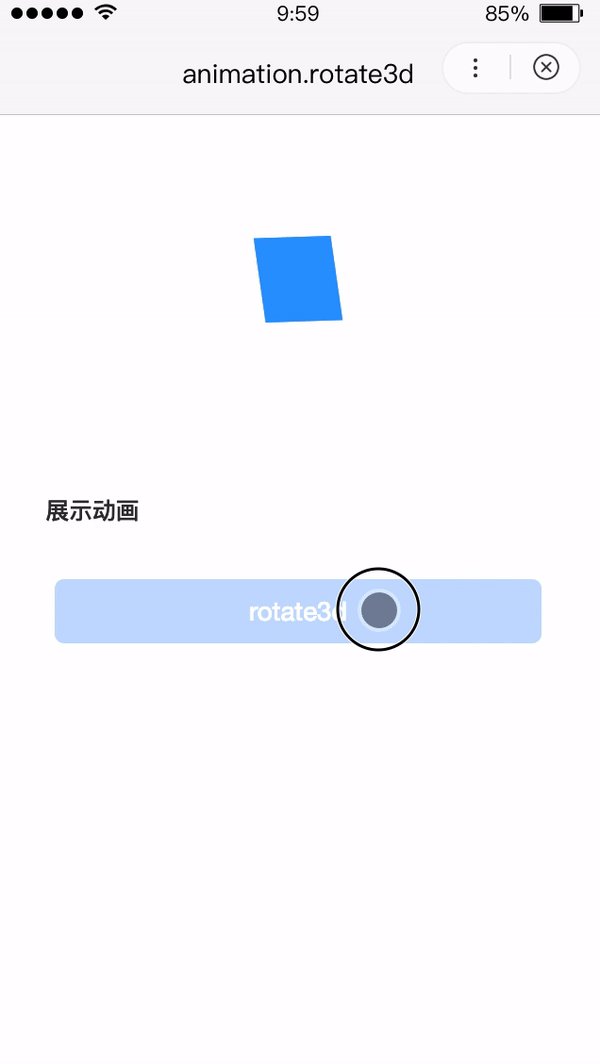
图片示例

代码示例
<view class="wrap">
<view class="animation-element-wrapper">
<view class="animation-element" animation="{{animation}}"></view>
</view>
<view class="card-area">
<view class="top-description border-bottom">展示动画</view>
<button type="primary" bindtap="rotate3d">rotate3d</button>
</view>
</view>Page({
onLoad() {
this.animation = swan.createAnimation({
transformOrigin: '50% 50%',
duration: 1000,
timingFunction: 'ease',
delay: 0
});
},
rotate3d() {
this.animation.rotate3d(Math.random() * 720 - 360,
Math.random() * 720 - 360,
Math.random() * 720 - 360,
Math.random() * 720 - 360).step();
this.setData({
animation: this.animation.export()
});
}
});
以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: