SelectorQuery.exec
2020-08-22 10:56 更新
解释: 执行所有的请求,请求结果按请求次序构成数组,在 callback 的第一个参数中返回。
方法参数
Function callback
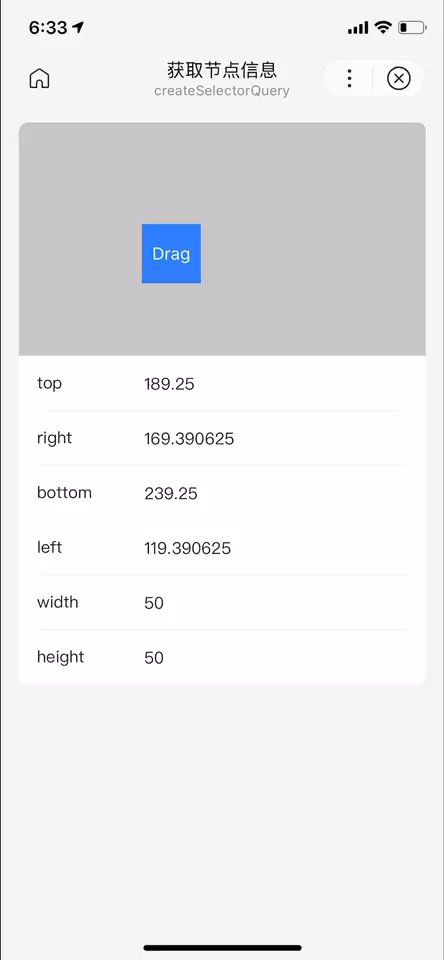
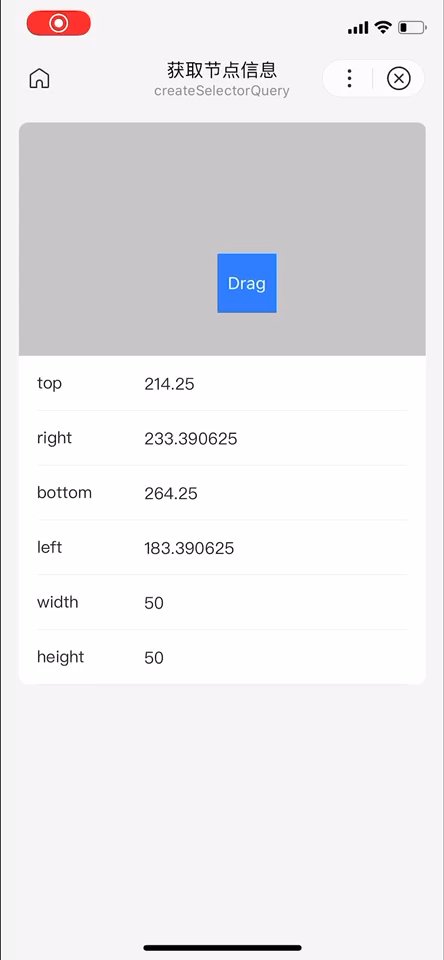
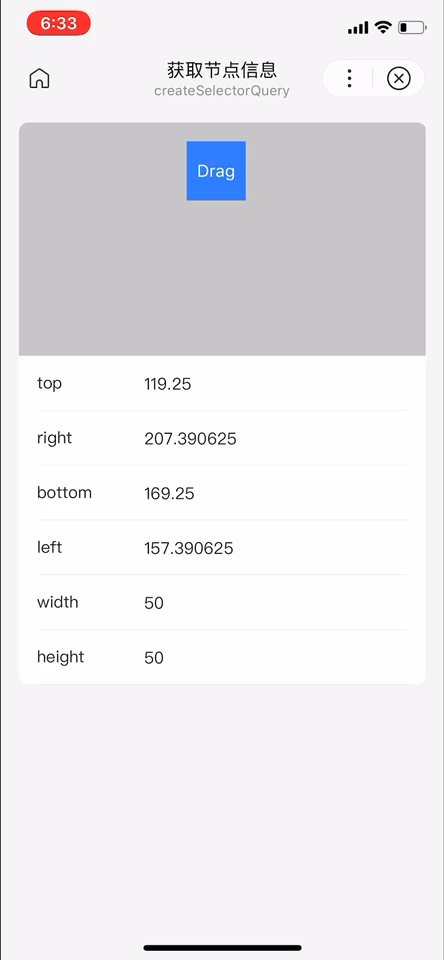
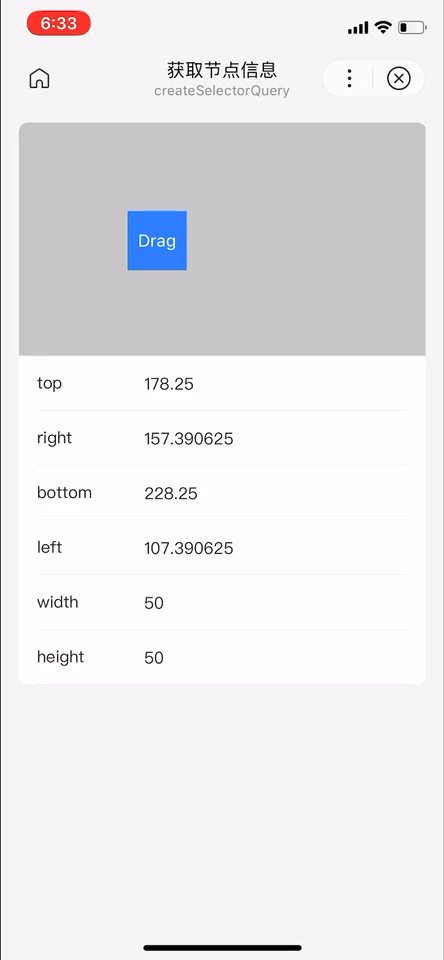
示例

图片示例

代码示例
<view class="wrap">
<view class="card-area">
<movable-area>
<movable-view class="target" x="{{x}}" y="{{y}}" direction="all" bindchange="queryNodeInfo">
Drag
</movable-view>
</movable-area>
<view s-for="item in metrics" class="list-area border-bottom">
<text class="list-item-key-4">{{item.key}}</text>
<text class="list-item-value">{{item.val}}</text>
</view>
</view>
</view>Page({
data: {
metrics: []
},
onReady() {
this.queryNodeInfo();
},
queryNodeInfo() {
const query = swan.createSelectorQuery();
query.select('.target').boundingClientRect();
query.exec(res => {
console.log('节点信息:', res[0]);
const rect = res[0];
if (rect) {
const metrics = []
for (const key in rect) {
if (key !== 'id' && key !== 'dataset') {
const val = rect[key];
metrics.push({key, val});
}
}
this.setData({metrics});
}
});
}
});movable-view {
display: flex;
align-items: center;
justify-content: center;
height: 100rpx;
width: 100rpx;
background: #38f;
color: #fff;
}
movable-area {
height: 400rpx;
width: 400rpx;
background-color: #ccc;
overflow: hidden;
}以上内容是否对您有帮助:

 免费AI编程助手
免费AI编程助手




更多建议: