文章来源于公众号:前端人 作者:鬼哥
2020年09月18日,Vue.js 3.0 正式发布。本次发布框架本身带来了几个大点的改进,以及功能和历程的一些总结!
1.Vue3.0历程
- 3.0版本代表了2年多的开发工作
- 具有30多个RFC
- 2600多个提交
- 来自99个贡献者
- 628个拉取请求
- 大量开发和文档工作
2.Vue的使命
成为任何人都可以快速学习的易于接近的框架
3.性能方面的优化
- 路由懒加载
- keep-alive缓存页面
- 使用v-show复用DOM
- v-for 遍历避免同时使用 v-if
- 长列表性能优化
- 事件的销毁
- 图片懒加载
- 第三方插件按需引入
- 无状态的组件标记为函数式组件
- 子组件分割
- 变量本地化
- SSR
4.更好的TypeScript集成
- 改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告
- 更好的调试支持
5.用于处理大规模用例的新API
- reactive
- ref
- computed
- readonly
- watchEffect
- watch
- unref
- toRef
- toRefs
- isRef
- isProxy
- isReactive
- isReadonly
- customRef
- markRaw
- shallowReactive
- shallowReadonly
- shallowRef
- toRaw
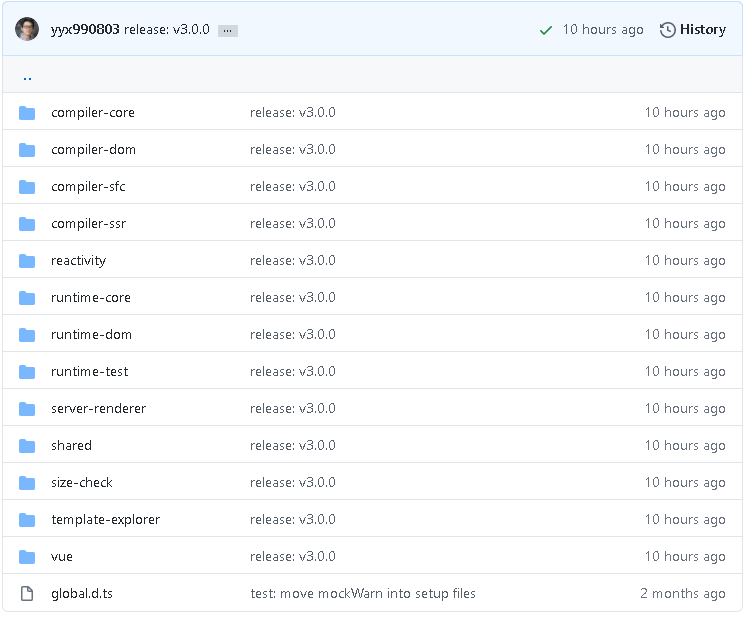
6.分层内部模块
Vue 3.0内核仍然可以通过一个简单的``标签使用,但其内部结构已被彻底重写为一组解耦的模块。新的体系结构提供了更好的可维护性,并允许最终用户通过摇树来减少运行时大小的一半。
模块如下:

模块提供的功能点:
1.编译器支持用于构建时自定义的自定义AST转换(例如,构建时i18n)
2.核心运行时提供API用于创建针对不同渲染目标(例如本机移动设备,WebGL或终端)的自定义渲染器。默认DOM渲染器使用相同的API构建。
3.该@vue/reactivity模块导出的功能可以直接访问Vue的反应系统,并且可以用作独立程序包。它可以与其他模板解决方案(例如lit-html)配对,甚至可以用于非UI方案。
7.composition-api设计目的
旨在解决大型应用程序中Vue使用的难点。Composition API建立在反应性API之上,与2.x基于对象的API相比,可实现类似于React挂钩的逻辑组成和重用,更灵活的代码组织模式以及更可靠的类型推断。
8.性能改进(相对Vue2)
- 通过摇树(减轻了多达41%的资源大小)
- 初始渲染(加快了多达55%的速度)
- 更新速度:(加快了133%的速度)
- 内存占用:(最多减少54%)
9.提供的两个实验性功能
用于在SFC中使用Composition API的语法糖
SFC中状态驱动的CSS变量
10.兼容IE11
计划在2020年第四季度重点关注它们。因此,计划迁移现有v2应用程序的用户或者需要IE11支持人员此时应意识到这些限制。
11.后续计划
- 迁移版本
- IE11支持
- 新devtools中的Router和Vuex集成
- Vetur中模板类型推断的进一步改进
新文档链接:
- 新官网: v3.vuejs.org/
- 官方介绍: github.com/vuejs/vue-next/releases/tag/v3.0.0
- 迁移指南 : v3.vuejs.org/guide/migration/introduction.html
- Composition API : v3.vuejs.org/guide/composition-api-introduction.html
以上就是W3Cschool编程狮关于Vue3.0正式发布,本次发布所有总结,一起看看!的相关介绍了,希望对大家有所帮助。

 免费AI编程助手
免费AI编程助手



