在如今移动设备的普及和互联网的快速发展下,前端开发人员需要更多地了解用户设备的状态和能力。Battery API就是一项强大的Web API,它允许前端开发者获取用户设备的电池信息,以便更好地优化用户体验和提供个性化的功能。本文将介绍Battery API的基本概念、使用方法以及它在前端开发中的潜力。
什么是Battery API?
Battery API是一种在Web浏览器中访问设备电池信息的API。它提供了一组属性和事件,使开发者能够获取有关用户设备电池状态和电量的实时数据。通过Battery API,前端开发者可以了解到设备当前的电池电量、是否正在充电以及预计充满电所需的时间等信息。

Battery API的使用方法
使用Battery API非常简单,以下是获取电池信息的基本步骤:
-
检测浏览器支持:在使用Battery API之前,开发者需要先检测用户所使用的浏览器是否支持该API。可以通过以下代码进行检测:
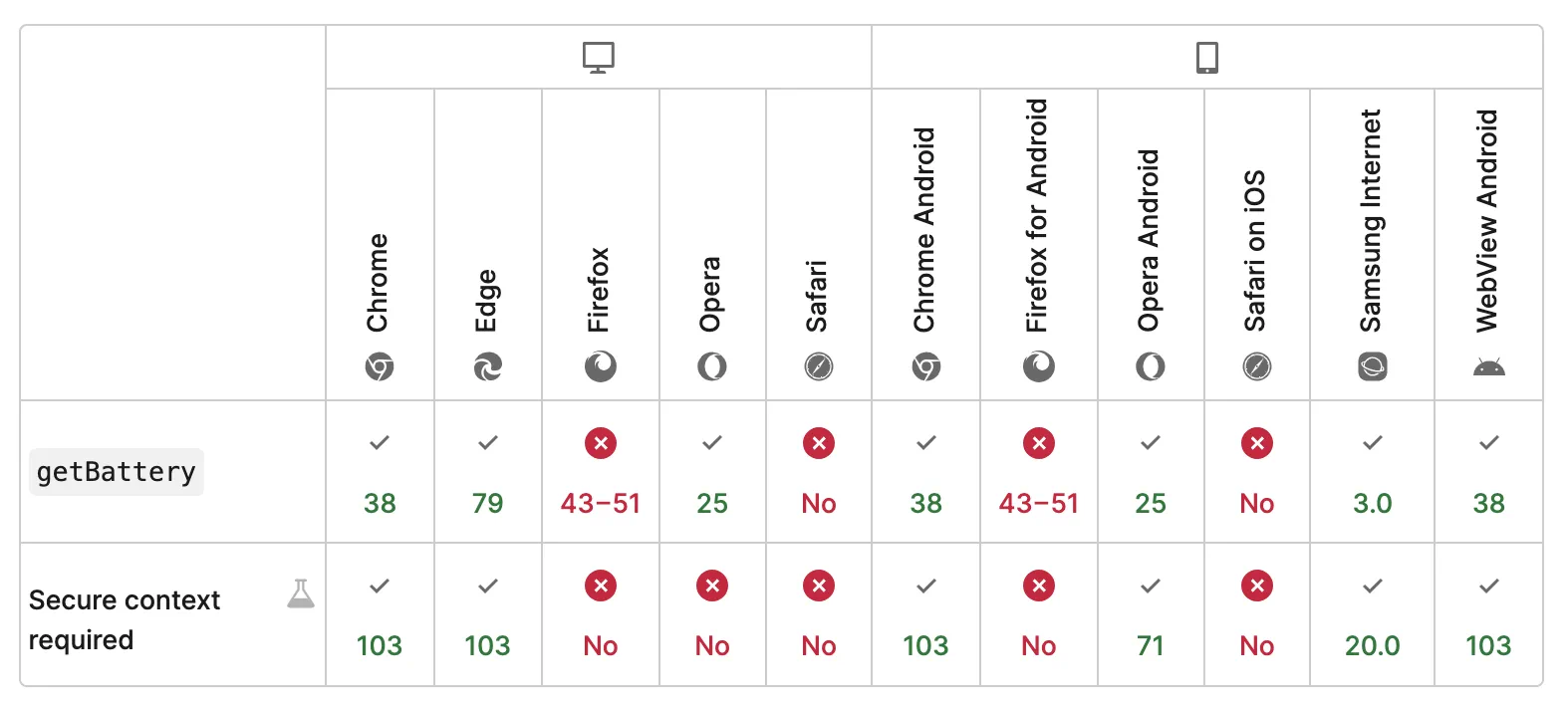
if ('getBattery' in navigator) { // 浏览器支持Battery API } else { // 浏览器不支持Battery API }或者通过以下这张表格来对照,看看该API是否兼容所使用的浏览器:

-
获取电池对象:如果浏览器支持Battery API,可以通过调用navigator.getBattery()方法来获取一个Promise对象,然后通过.then()方法处理成功的回调函数:
navigator.getBattery().then(function(battery) { // 获取电池对象成功 // 可以通过battery对象获取电池信息 }).catch(function(error) { // 获取电池对象失败 }); -
获取电池信息:一旦获取到电池对象,开发者就可以通过该对象的属性和事件来获取电池信息。
navigator.getBattery().then(function(battery) { console.log('当前电池电量:' + battery.level * 100 + '%'); console.log('充电状态:' + (battery.charging ? ‘正在充电’ : ‘未充电’)); console.log('充满电所需时间:' + battery.chargingTime + ‘秒’); console.log('防空电所需时间:' + battery.dischargingTime + ‘秒’); }); 监听电池状态变化:为了更加精准地捕捉和响应用户设备的电池状态动态,Web前端开发不仅要获取电量信息,更要实时监听电池状态的变化。我们可以通过注册事件监听器来实现这一功能。
navigator.getBattery().then(function(battery) { // 当设备电量发生变化时触发 battery.addEventListener('levelchange', function() { console.log('电量已更新:当前电量为' + (battery.level * 100) + '%'); }); // 当设备的充电状态发生变化时触发 battery.addEventListener('chargingchange', function() { console.log('充电状态已变更:' + (battery.charging ? '正在充电' : '未在充电')); }); // 当设备充满电所需时间发生变化时触发 battery.addEventListener('chargingtimechange', function() { console.log('充满电所需时间更新:剩余' + battery.chargingTime + '秒'); }); // 当设备放空电所需时间发生变化时触发 battery.addEventListener('dischargingtimechange', function() { console.log('放空电所需时间更新:剩余' + battery.dischargingTime + '秒'); }); });
Battery API的潜力与应用:
Battery API为前端开发带来了许多潜在的应用场景。以下是一些例子:
- 节能优化:通过获取用户设备的电池信息,开发者可以根据电池电量的变化来优化应用的资源使用,以延长设备的电池寿命。
- 用户提醒:开发者可以根据设备的电池电量,向用户提供个性化的提示和建议,例如在电量较低时提醒用户保存工作或降低屏幕亮度。
- 自适应布局:根据设备是否充电,开发者可以调整应用的布局和样式,以适应不同的电池状态,提供更好的用户体验。
总结
Battery API是一项强大的Web API,它使得前端开发者能够获取用户设备的电池信息。通过Battery API,开发者可以根据电池电量、充电状态等信息,优化应用的功能和用户体验。Battery API的使用方法简单明了,而且具有广泛的潜力和应用场景。在未来的前端开发中,Battery API将发挥越来越重要的作用,为开发者提供更多创意和个性化的功能。是实现用户设备与前端应用之间更紧密交互的重要工具之一。

如果你对编程知识和相关职业感兴趣,欢迎访问编程狮官网(https://www.w3cschool.cn/)。在编程狮,我们提供广泛的技术教程、文章和资源,帮助你在技术领域不断成长。无论你是刚刚起步还是已经拥有多年经验,我们都有适合你的内容,助你取得成功。

 免费AI编程助手
免费AI编程助手



