在各种平台和各种网页的兴起中我们可以搜索得到的内容也在不断的增加,那么今天小编就来和大家分享一个有关于:“css搜索框怎么书写?常用搜索框案例分享!”这个问题的相关内容,希望小编的分享可以让大家有所收获!
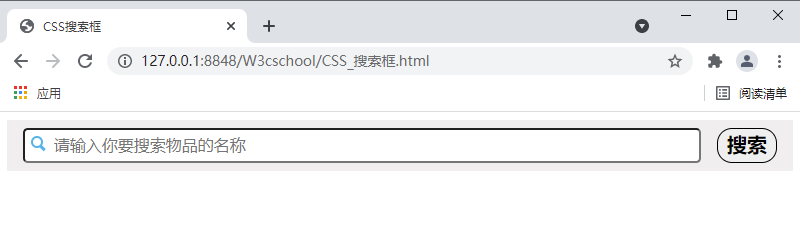
在我们进行实现搜索框的时候,我们先来看看搜索框的效果截图,如下所示:

那么在看完运行之后的截图呢!我们来看看我们代码部分,代码如下所示:
html部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS搜索框</title>
</head>
<body>
<form method="post" action="search.jsp" name="search">
<div class="search">
<div class="search_box">
<span class="searchicon"></span> <input type="search" name="tname" class="search_input"
id="searchInput" placeholder="请输入你要搜索物品的名称">
</div>
<label class="search_label" id="searchText"> <input type="button" value="搜索" class="round_button blue"
onclick="go()">
</label>
</div>
</form>
</body>
</html>
css部分:
.search {background-color: #F0EEEE;
display: flex;
padding: .5rem 1rem;
position: relative;
}
.search_box {
flex: 1;
position: relative;
}
.searchicon {
position: absolute;
height: .5rem;
width: .5rem;
background: transparent;
border: 2px solid #43b3e7;
top: .5rem;
left: .5rem;
border-radius: 100%;
}
.searchicon:after {
content: "";
position: absolute;
background: #43b3e7;
height: 6px;
width: 3px;
bottom: -5px;
right: -3px;
transform: rotate(-45deg);
}
.search_box input {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-appearance: none;
font-size: 1rem;
height: 2.2rem;
width: 100%;
border-radius: 0.3rem;
padding-left: 1.8rem;
}
.search_label {
padding-left: 1rem;
height: 2rem;
line-height: 2rem;
font-size: 1rem;
}
.round_button {
border: 1px solid;
font: bold 12px/25px Arial, sans-serif;
text-align: center;
font-size: 20px;
width: 60px;
height: 35px;
border-radius: 15px;
}
那么以上就是有关于:“css搜索框怎么书写?常用搜索框案例分享!”这个问题相关的案例分享,这个是我们平常比较经常遇到的搜索框类型,当然在html中还有更多有关于这方面的相关内容,更多有关于HTML这方面的相关学习内容我们都可以在W3Cschool中进行学习和了解!

 免费AI编程助手
免费AI编程助手



