同学们是否有遇到一个问题,就是我们在编写一个网页时,键盘上按的空格键在浏览器中显示不出来。那么 HTML 空格怎么打呢?这篇文章告诉你。
其实实现这个功能很简单,我们只需要在 HTML 文件中,需要用到空格的内容中敲出 即可。除 外。还有几种空格的方法。具体例子如下:(ps:分号不要忘记加了哦)
来看下具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML空格 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<p>这里有一个 空格</p><!-- 1个字符宽度的空格 -->
<p>这里有一个 空格</p><!-- 1个字符宽度的空格 -->
<p>这里有2个 空格</p><!-- 两个字符宽度的空格 -->
<p>这里有一小个 空格</p><!-- 小于1个字符宽度的空格 -->
</body>
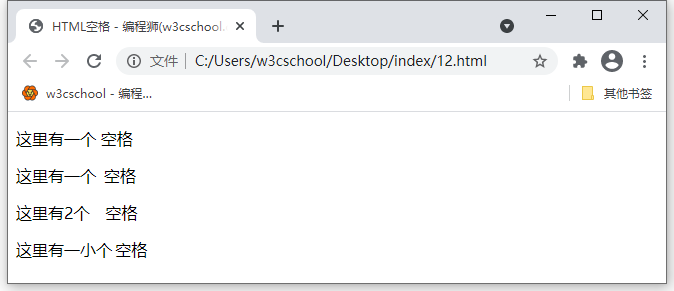
</html>实现效果:

以上就是问题“HTML 空格怎么打?”的全部内容。更多 HTML 的学习请关注 w3cschool 官网。





