怎么使用 CSS 绘制一个爱心【附爱心代码】
分析:
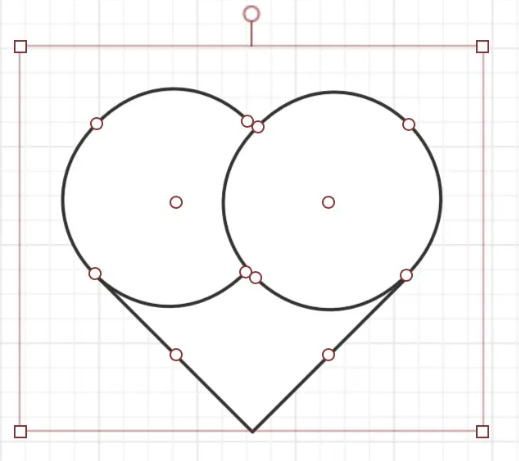
- 爱心可以通过一个正方形+两个圆形组合成。
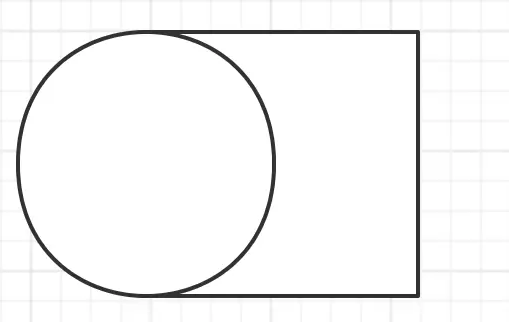
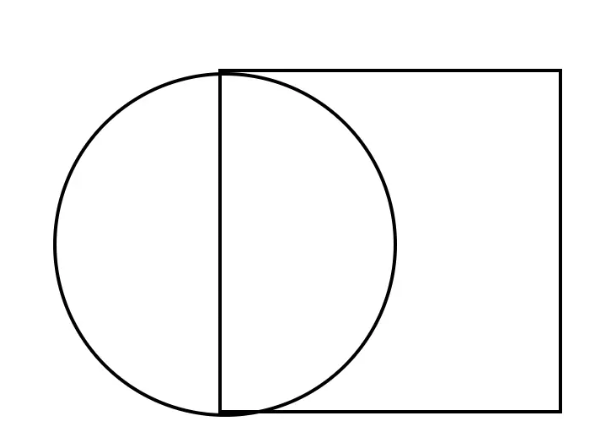
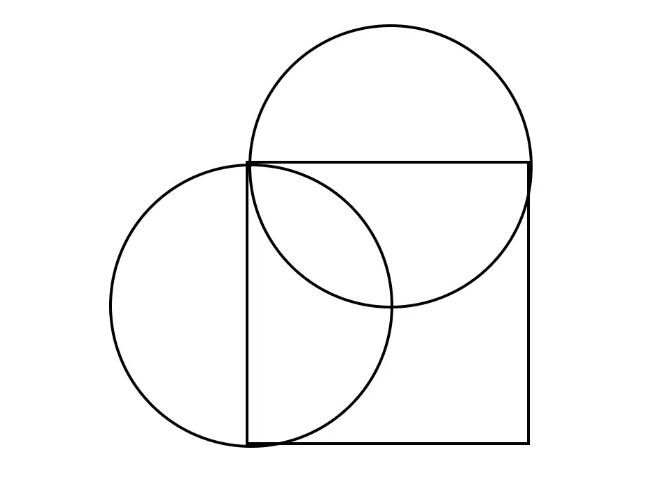
- 先画一个正方形+圆形, 摆放位置如下:

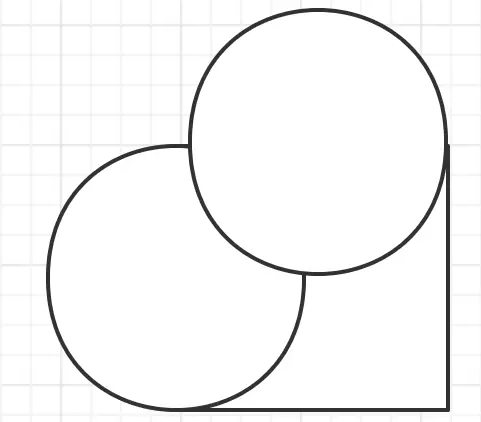
- 再添加上一个圆形。

- 最后再将整个图形顺时针旋转45度即可。

初步实现
- 先画一个正方形:
<body>
<div id="heart"></div>
</body> #heart{
height: 300px;
width: 300px;
border: 2px solid black;
}- 给这个正方形的左边加行一个圆形.这里使用伪类:before来实现:
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
#heart:before{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%; // 正方形加圆角变成圆
position: absolute;
left: -100px; // 向左位移正方形一半的长度
}此时图形长这样:

- 再添加一个圆形, 这里使用after伪类来实现。
#heart{
height: 200px;
width: 200px;
border: 2px solid black;
position: relative;
}
// 这里偷个懒.直接写一块了
#heart:before,#heart:after{
content: '';
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
position: absolute;
left: -100px;
}
// 第二个圆, 只需要向上位移正方形一半的高度
#heart:after{
left: 0;
top: -100px;
}

- 最后一步, 旋转一下, 然后上个颜色.去掉之前为了看清楚加的边框。
/*给heart进行旋转并加上颜色*/
transform: rotate(45deg);
background-color: red;

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body,
html {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
#heart {
height: 200px;
width: 200px;
/*border: 2px solid black;*/
position: relative;
transform: rotate(45deg);
background-color: red;
}
#heart:before,
#heart:after {
content: '';
width: 200px;
height: 200px;
/*border: 2px solid black;*/
border-radius: 50%;
position: absolute;
left: -100px;
background-color: red;
}
#heart:after {
left: 0;
top: -100px;
}
</style>
</head>
<body>
<div id="heart"></div>
</body>
</html>
 免费 AI IDE
免费 AI IDE



