在Web应用程序中,动静资源的处理方式对网站性能和可伸缩性有着重要影响。本文将介绍如何利用Nginx实现动静分离,将动态请求和静态资源请求分开处理,以提升网站的性能、减轻服务器负载,并实现更好的可伸缩性。
动静分离的概念
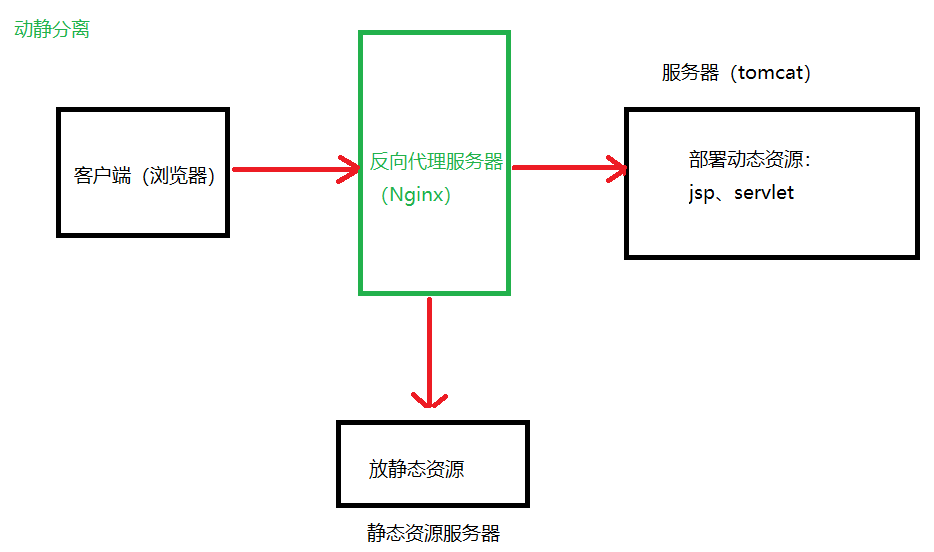
动静分离是指将动态生成的内容(如PHP、ASP.NET等)与静态资源(如HTML、CSS、JavaScript、图片等)分开处理的一种技术策略。通过将静态资源交由高效的Web服务器处理,可以减轻动态请求对服务器的压力,提高网站的响应速度和并发处理能力。

实现动静分离的步骤
1.Nginx配置文件
首先,需要进行Nginx的配置。以下是一个简单的Nginx配置文件示例:
http {
server {
listen 80;
server_name example.com;
# 静态资源请求
location /static {
alias /path/to/static/files;
expires max;
add_header Cache-Control public;
}
# 动态请求
location / {
proxy_pass http://backend_server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}在上述配置中,“/static”路径被指定为静态资源请求的前缀,而其他请求将被视为动态请求并转发到后端服务器。
2.配置静态资源
在Nginx配置文件中,我们使用了location /static指令来处理静态资源请求。通过alias指定了静态资源所在的路径,例如/path/to/static/files。这里可以是一个包含静态资源的目录。
此外,我们设置了一些缓存相关的指令,如expires max表示设置缓存的过期时间为最大值,add_header Cache-Control public表示在响应头中添加缓存控制标识。
3.配置动态请求
对于动态请求,我们使用了location /指令,并通过proxy_pass将请求转发到后端服务器。在示例中,http://backend_server表示后端服务器的地址。
我们还设置了一些代理相关的头部信息,如proxy_set_header Host $host用于将请求的域名传递给后端服务器,proxy_set_header X-Real-IP $remote_addr用于传递请求的真实IP地址。
4.启动Nginx服务器
完成配置文件的编写后,保存并退出。然后使用以下命令启动Nginx服务器:
sudo nginx5.验证动静分离
现在,您可以通过访问网站并观察网络请求来验证动静分离是否成功。
对于静态资源请求,例如访问 http://example.com/static/css/style.css,Nginx会直接返回位于/path/to/static/files/css/style.css的静态文件。
对于动态请求,例如访问 http://example.com/some-page,Nginx会将请求转发到后端服务器(http://backend_server),后端服务器处理请求并返回动态生成的内容。
总结
通过合理配置Nginx,我们可以轻松实现动静分离,提高网站的性能、减轻服务器负载,并实现更好的可伸缩性。通过配置静态资源和动态请求的处理方式,以及启动Nginx服务器,我们可以使Nginx成为一个高效的动静分离服务器。这将显著改善网站的响应速度和用户体验,同时提供更好的可伸缩性,以满足不断增长的访问量和并发请求。

 免费AI编程助手
免费AI编程助手



