VSCode是一款出色的代码编辑器,接近VS的页面风格、众多的插件和较好的性能让小编欲罢不能,由于它只是一款代码编辑器,所以他可以与各种编译器/解释器组合,搭配成适合各种语言的开发环境。小编使用VSCode写python代码,写HTML、CSS、JavaScript代码、写PHP代码和写java代码的体验都是很不错的,唯独在使用其写C/C++的时候出现了问题。其他语言的配置都很简单,到C/C++这里的时候小编感受到了什么叫不会使用VSCode。今天小编介绍两款工具,可以帮助小伙伴们进行VSCode的配置,赶快来了解一下吧。
阅前须知
本篇文章建立在MinGW编译器的基础上,使用MSVC(也就是visual studio的编译器)的小伙伴可以移步这篇文章学习配置:VSCode配置C++环境的方法步骤(MSVC),MinGW的安装可以前往这篇文章进行学习:C语言的编译器有哪些?MinGW介绍!
注意,下文中有关路径的所有选项,尽量不要出现空格和中文字符,以免影响成功率。
AutoVsCEnv
这是一款在 VScode 中自动配置 C/C++ 的简单工具。由哔哩哔哩up主:SDchao 开发 。
GitHub的链接:https://github.com/SDchao/AutoVsCEnv_WPF/tree/V1.991
码云(gitee)链接:https://gitee.com/zerogull/AutoVsCEnv_WPF
蓝奏云下载链接:https://sdchao.lanzoui.com/iEeFip9ciwb
下载后解压可得到这样的一个文件夹:

点击exe文件运行,进入如下页面:

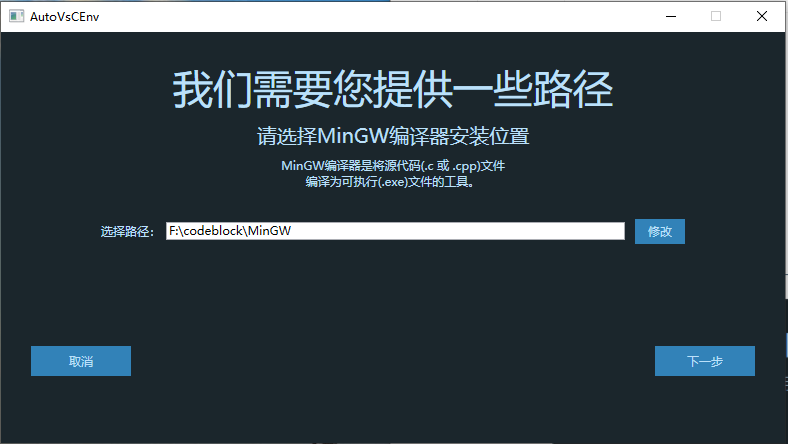
点击开始,进入MinGW编译器配置:

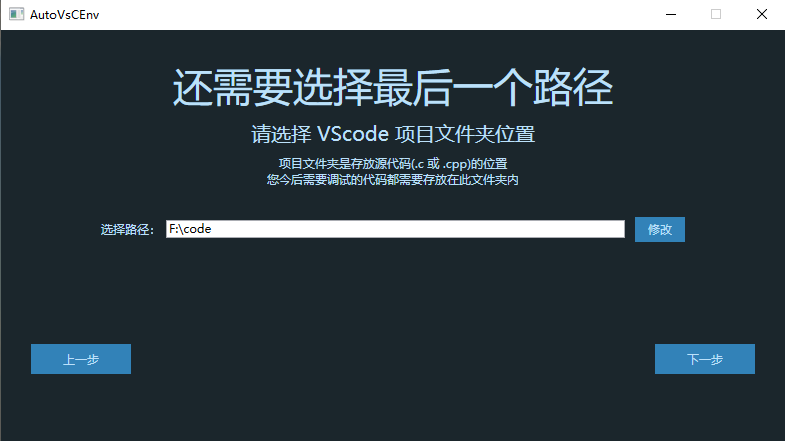
点击下一步,进入项目文件夹配置:

点击下一步,等待配置完成即可。
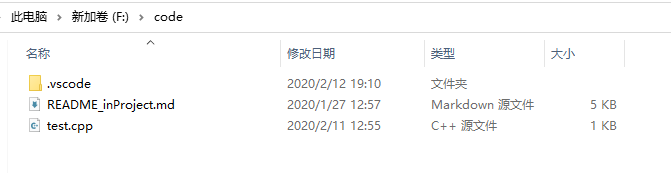
配置完毕后到code文件夹下你会发现这个文件夹已经有vscode配置文件了。

使用VSCode打开这个文件夹,就可以进行代码的编写和调试运行了。

小结
这个工具是比较好用的,小伙伴们可以前往bilibili对这位up主进行支持。
VS Code Config Helper
VSCodeConfigHelper 是一个配置 Visual Studio Code C++ 环境的工具。它专为编程新手打造,致力于让学生专注于编程的学习而非环境的配置工作上。
GitHub下载链接:https://guyutongxue.github.io/VSCodeConfigHelper/
下载链接:https://vscch3.vercel.app/
GitHub链接:https://github.com/Guyutongxue/VSCodeConfigHelper3
码云链接:https://gitee.com/guyutongxue/VSCodeConfigHelper
2.X版本是一个桌面gui应用(类似于qq那样的窗体应用),3.x版本是web应用(在浏览器中打开和操作),操作流程都是一样的,小编这里展示3.x版本的操作。
下载后得到一个这样的exe文件:

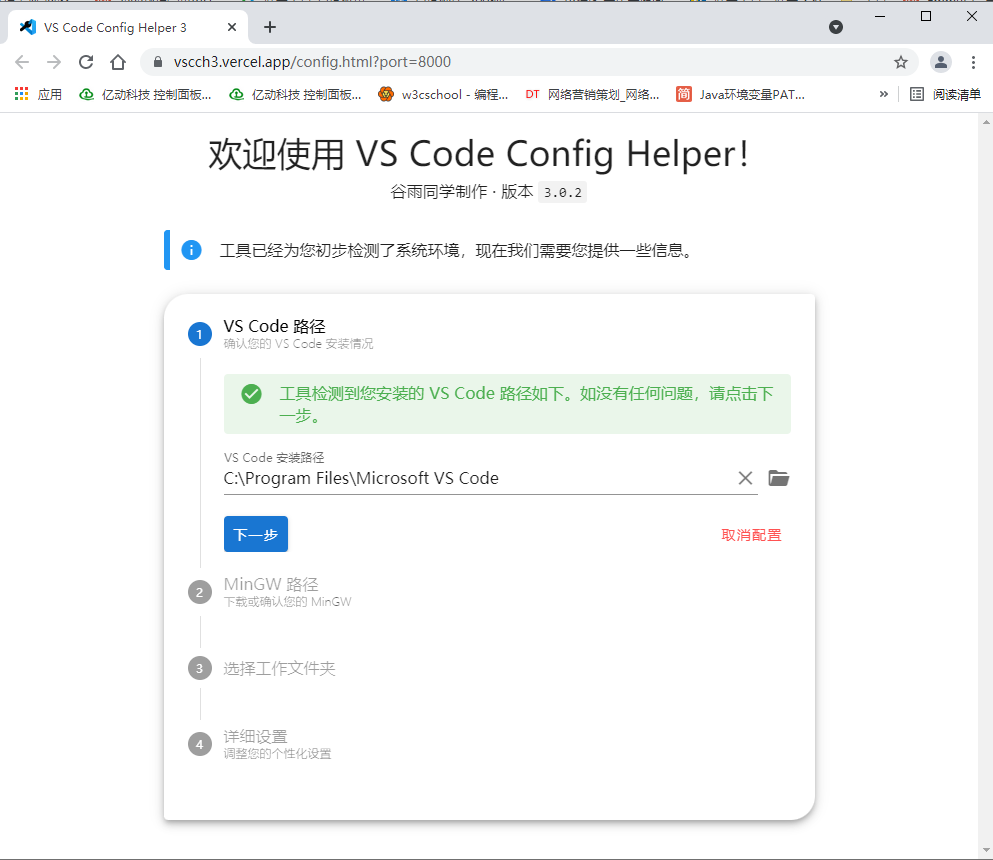
点击运行,会弹出这样的一个窗口:

大部分配置都和前一个工具类似,但这个工具提供了更为详细的配置(在MinGW路径可以选择下载或者已有的Mingw):

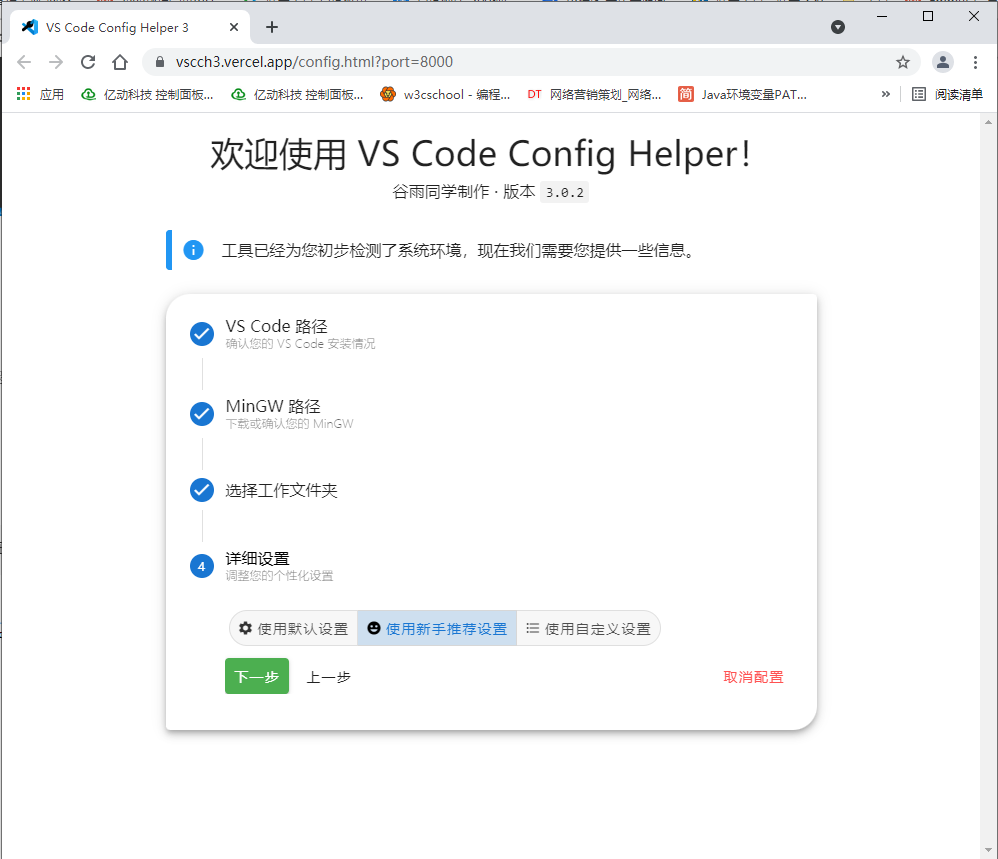
这里的自定义配置拥有很多功能,但作为一个新手我们还是选择使用新手推荐设置,小伙伴们可以自行琢磨自定义配置。
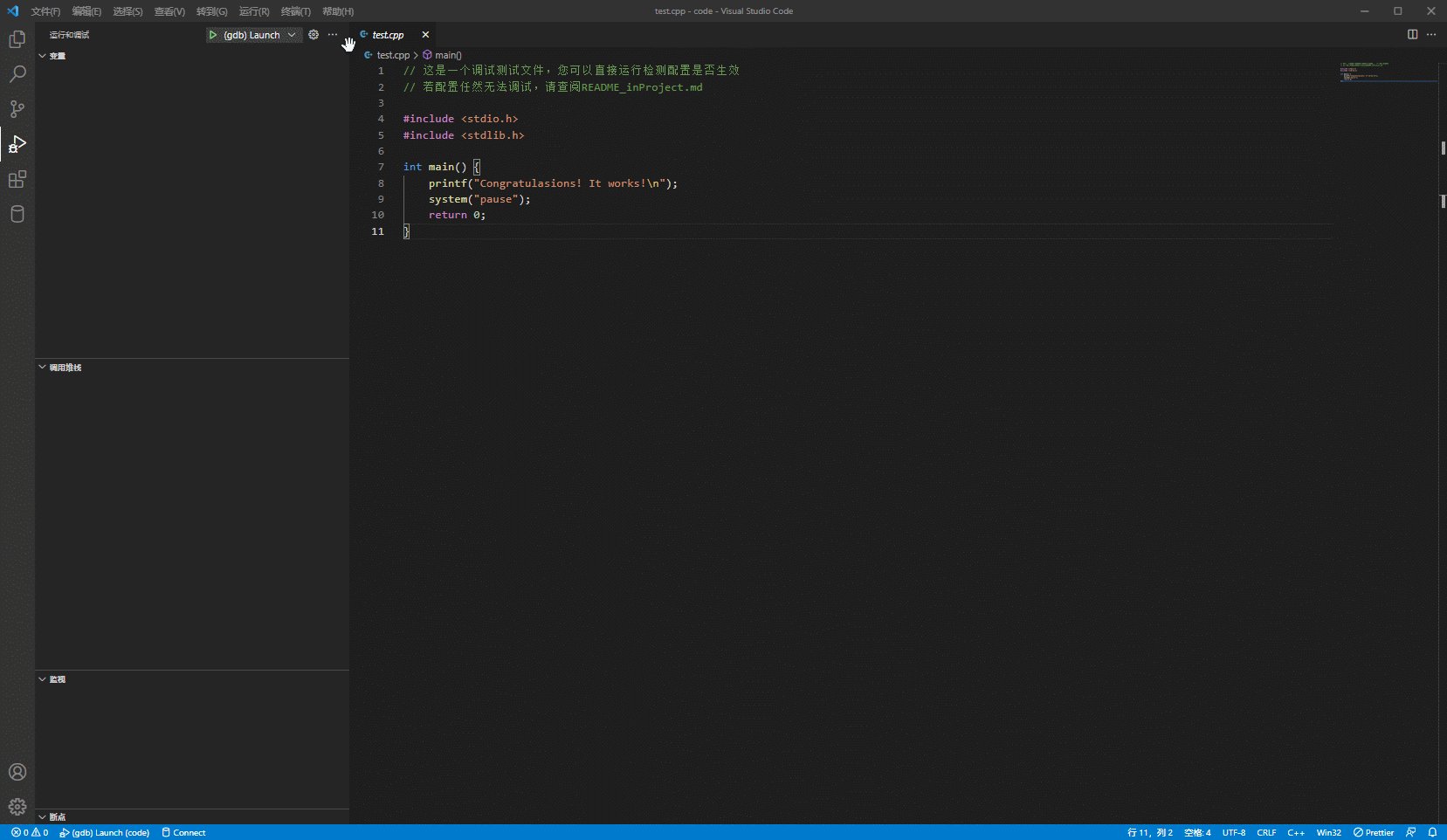
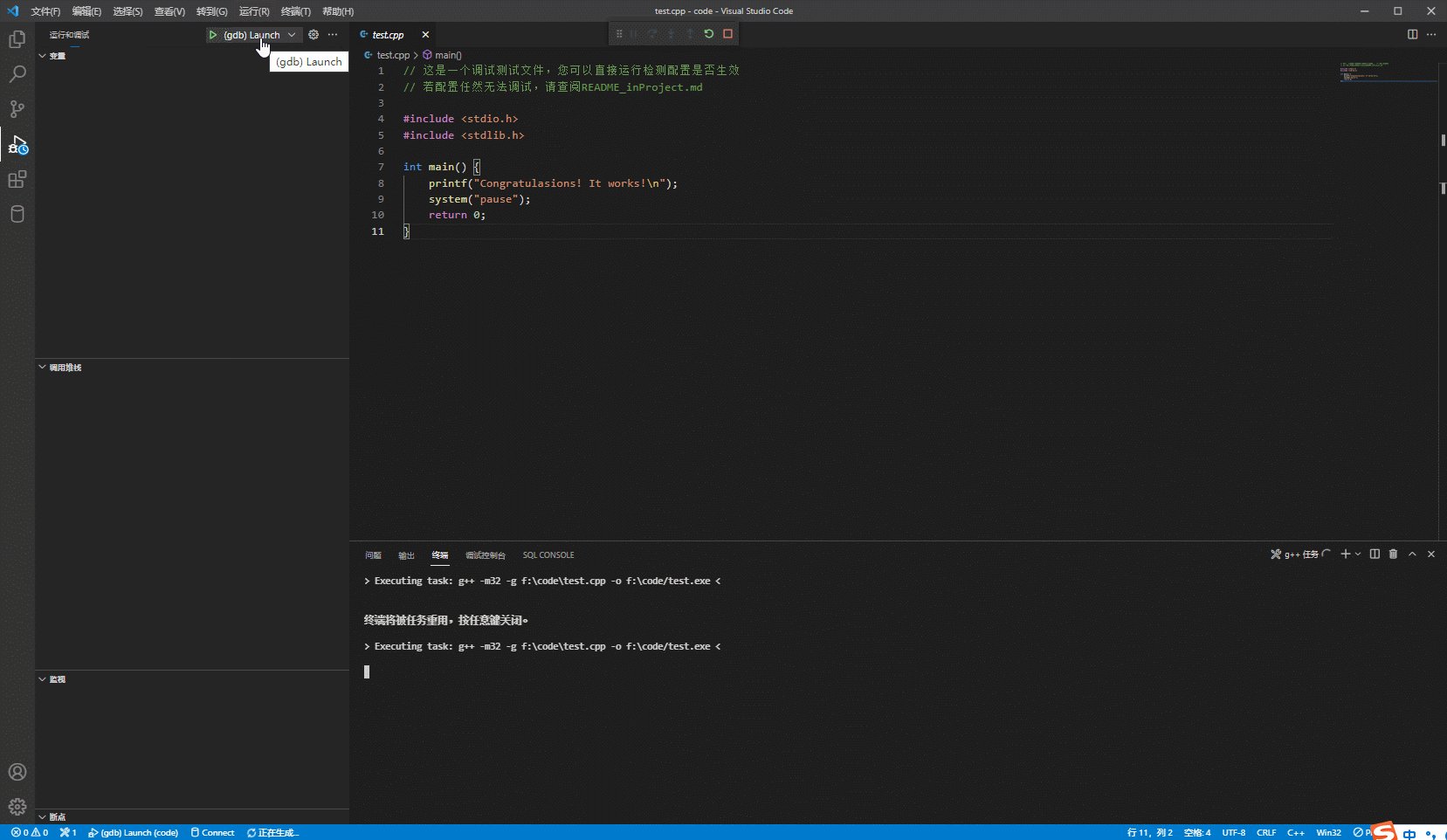
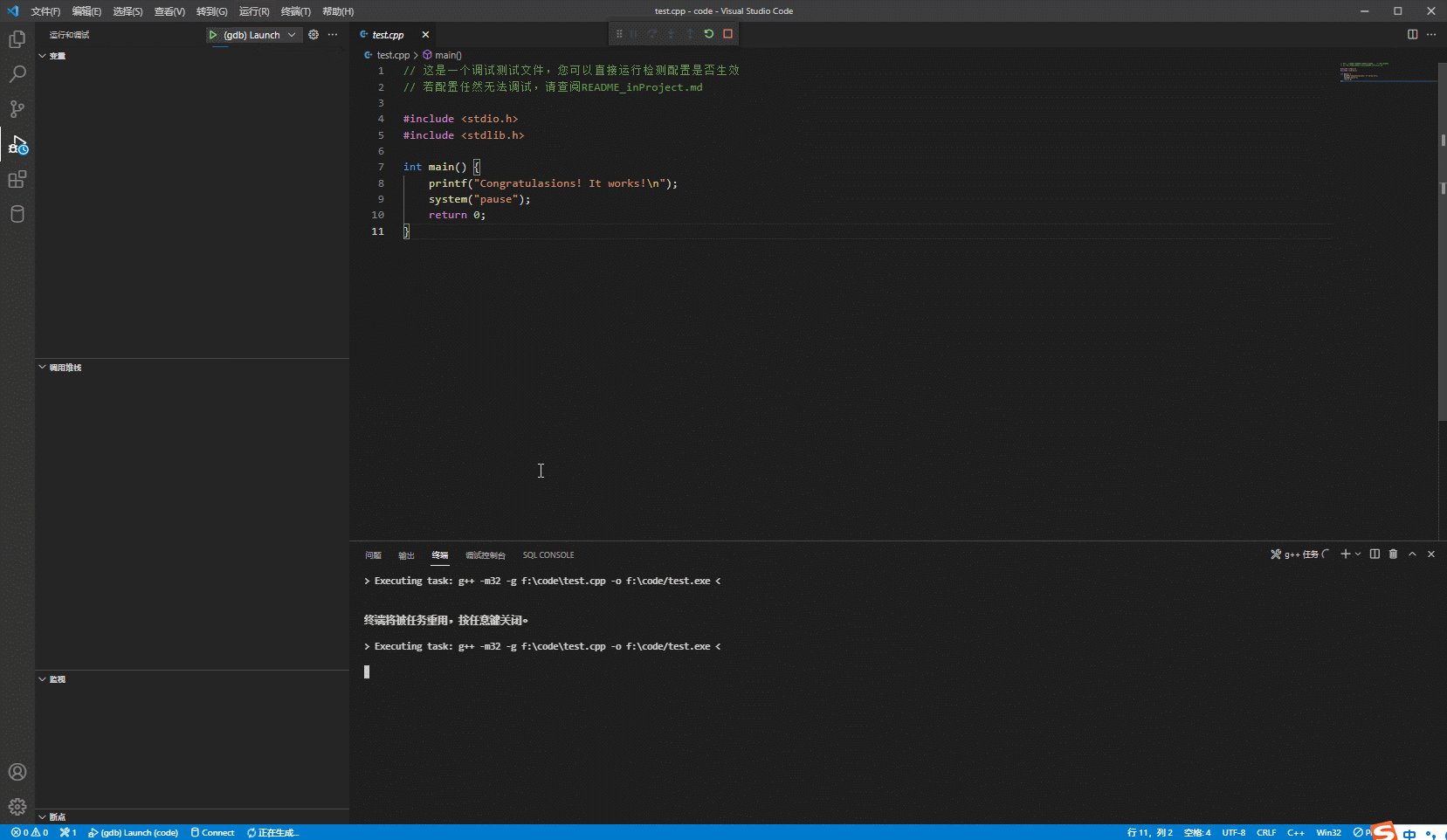
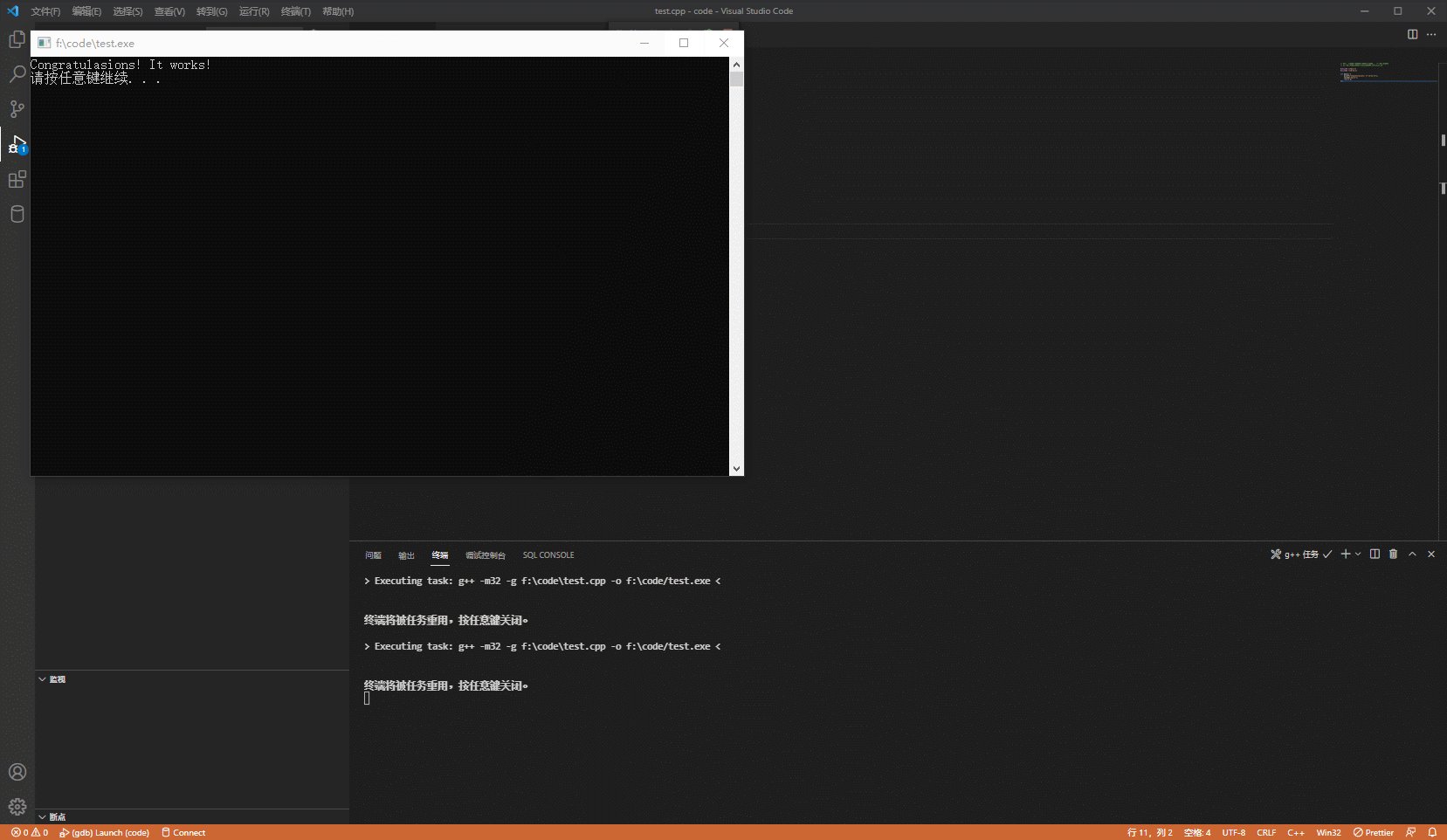
运行(和上一款工具的运行方法是一样的):

小结
VSCodeConfigHelper的功能相比前一款工具更丰富且更贴心,运行完成后还在桌面生成了一个快捷方式,方便使用。但是小编在实际使用的过程中发现弹窗功能使用有些不稳定,建议使用内置的控制台进行输出。
总结
对于初学者而言,使用这两款工具可以简单快速的实现VSCode对于C/C++的配置,可以极大程度地优化C/C++的学习体验,小伙伴们赶紧尝试下吧。

 免费 AI IDE
免费 AI IDE



