对于html5使用相信很多小伙伴们都知道了怎么实现,接下来我们来说说有关于:“如何在html5实现datalist选中option选项的触发事件?”这方面的相关内容分享!
代码如下:
<!DOCTYPE HTML>
<html>
<body>
<script src="./jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
<script>
function inputSelect(){
var input_select=$("#input").val();
var option_length=$("option").length;
var option_id='';
for(var i=0;i<option_length;i++){
var option_value=$("option").eq(i).attr('data-value');
if(input_select==option_value){
option_id=$("option").eq(i).attr('data-id');
break;
}
}
console.log(input_select,option_length,option_id);
};
</script>
<input list="cars" id="input" οnchange="inputSelect()"/>
<datalist id="cars">
<option value="111" data-value="111" data-id="1">
<option value="122" data-value="122" data-id="2">
<option value="1222" data-value="1222" data-id="4">
</datalist>
</body>
</html>html5中datalist, 对选择的option选项获取对应的属性值:
<!DOCTYPE HTML>
<html>
<body>
<script src="jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function inputSelect(){
var input_select = $("#input").val();
var after_value = input_select.split(".");
var new_value = after_value[0] + "." + after_value[1] + "." + after_value[2] + ".xxx";
$("#input").val(new_value);
var option_length = $("#netsegments").find("option").length;
var data_id = '';
var firstIp = 1;
var lastIp = 255;
for(var i = 0; i < option_length; i++){
var option_value = $("option").eq(i).attr('data-value');
if(input_select == option_value){
data_id = $("option").eq(i).attr('data-id');
firstIp = $("option").eq(i).attr('firstIp');
lastIp = $("option").eq(i).attr('lastIp');
break;
}
}
console.log("input_select:" + input_select + ",option_length:" + option_length);
console.log("data_id:" + data_id + ",firstIp:" + firstIp + ",lastIp:" + lastIp);
};</script>
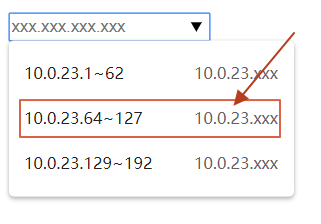
<input list="netsegments" id="input" onchange="inputSelect()" placeholder="xxx.xxx.xxx.xxx" />
<datalist id="netsegments">
<option label="10.0.23.xxx" value="10.0.23.1~62" data-value="10.0.23.1~62" data-id="1" firstIp="1" lastIp="62" />
<option label="10.0.23.xxx" value="10.0.23.64~127" data-value="10.0.23.64~127" data-id="2" firstIp="63" lastIp="127" />
<option label="10.0.23.xxx" value="10.0.23.129~192" data-value="10.0.23.129~192" data-id="3" firstIp="129" lastIp="192" />
</datalist>
</body>
</html><!-- 选择option的value, 显示在input里, 然后获取对应的属性data-id, firstIp, lastIp -->
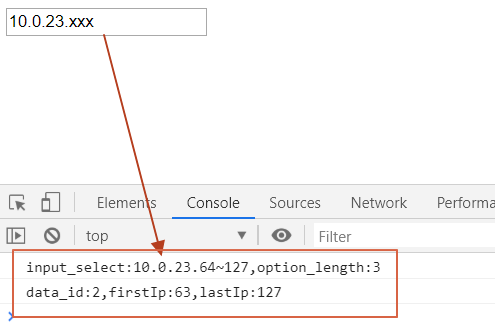
测试结果如下:
当选择第二个选项时候, console打印出结果:
input_select:10.0.23.64~127,option_length:3
data_id:2,firstIp:63,lastIp:127


从文中我们可以了解到有关于:“如何在html5实现datalist选中option选项的触发事件?”这个问题的全部内容,当然如果你对于其他的内容或者知识有兴趣的话我们都能在W3Cschool这个网站中学习到更多的学习知识,小编也是在这个平台总一路走出来的!希望小编的分享对大家有所收获!

 免费AI编程助手
免费AI编程助手



