相信不少的人不知道怎么实现我们的网页项目发布在网上供大家浏览和使用,那么接下来我们就来说说:“html5中http和Websocket的轮询与原理详解!”这方面的内容。
一、HTTP的轮询
Web客户端与服务器之间基于Ajax(http)的常用通信方式,分为 短连接 与 长轮询 。
短连接:客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。
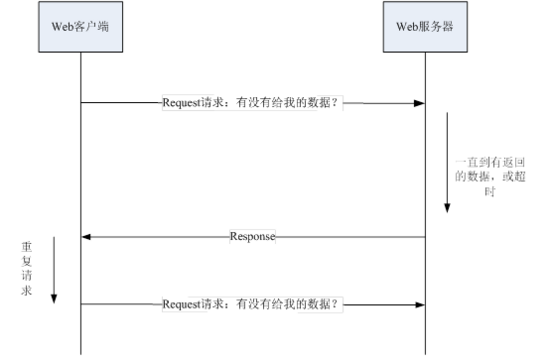
长轮询:客户端像传统轮询一样从服务器请求数据。然而,如果服务器没有可以立即返回给客户端的数据,则不会立刻返回一个空结果,而是保持这个请求等待数据到来(或者恰当的超时:小于ajax的超时时间),之后将数据作为结果返回给客户端。
长轮询机制如下图所示:

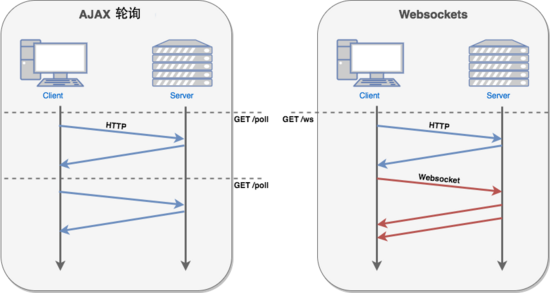
二、Websocket基本概念
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
三、Websocket 握手原理:
Websocket的握手原理大致可分为以下步骤:
- 第一步:客户端发起HTTP请求连接
- 第二步:服务端从请求头中取出Sec-WebSocket-Key的值
- 第三步:给Sec-WebSocket-Key值 拼接一个magic_string 的到一个新的value
- 第四步:给新的value先做 sha1加密 再做 base64加密
- 第五步:拼接一个响应头
- 第六步:服务器将拼好的响应头发送给客户端
- 第七步:客户端解密Sec-WebSocket-Accept得到Sec-WebSocket-Key判断是否握手成功
代码实现:
import socket, base64, hashlib
# 创建socket连接
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 绑定端地址和口号
sock.bind(('127.0.0.1', 9527))
# 监听
sock.listen(5)
# 获取客户端socket对象
conn, address = sock.accept()
# 获取客户端的【握手】信息
data = conn.recv(1024)
print(data)
def get_headers(data):
"""从请求头中取出Sec-WebSocket-Key对应的值并返回"""
header_dict = {}
header_str = data.decode("utf8")
for i in header_str.split("
"):
if str(i).startswith("Sec-WebSocket-Key"):
return i.split(":")[1].strip()
# 得到Sec-WebSocket-Key对应的值
ws_key = get_headers(data)
# 魔法字符串magic string为:258EAFA5-E914-47DA-95CA-C5AB0DC85B11
magic_string = '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'
# 拼接
socket_str = ws_key + magic_string
# sha1加密
socket_str_sha1 = hashlib.sha1(socket_str.encode("utf8")).digest()
# base64加密
socket_str_base64 = base64.b64encode(socket_str_sha1)
# 拼接响应头
response_tpl = "HTTP/1.1 101 Switching Protocols
"
"Upgrade:websocket
"
"Connection: Upgrade
"
"Sec-WebSocket-Accept: %s
"
"WebSocket-Location: ws://127.0.0.1:9527
" % (socket_str_base64.decode("utf8"))
# 服务器发送响应头到客户端
conn.send(response_tpl.encode("utf8"))
# 客户端服务端建立长连接循环接收发送数据
while True:
msg = conn.recv(8096)
print(msg)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script type="text/javascript">
ws = new WebSocket("ws://127.0.0.1:9527");
ws.onmessage = function (ev) {
console.log(ev)//用于接收数据
}
</script>
</html>附带客户端发起HTTP请求的请求头:
b'GET /ws/ HTTP/1.1
Host: 127.0.0.1:9527
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.3...
Upgrade: websocket
Origin: http://localhost:63342
Sec-WebSocket-Version: 13
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Sec-WebSocket-Key: kJXuOKsrl3AR1KeFngRElQ==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits'四、Websocket的加解密方式:
解密方式:
# b'x81x87x0exc3xf3xcd;xf6xc6xf8;xf6xc6'==========5555555
hashstr = b'x81x87x0exc3xf3xcd;xf6xc6xf8;xf6xc6'
# 将第二个字节也就是 x87 第9-16位 进行与127进行位运算
payload = hashstr[1] & 127
# 当位运算结果等于127时,则第3-10个字节为数据长度
# 第11-14字节为mask 解密所需字符串
# 则数据为第15字节至结尾
if payload == 127:
extend_payload_len = hashstr[2:10]
mask = hashstr[10:14]
decoded = hashstr[14:]
# 当位运算结果等于126时,则第3-4个字节为数据长度
# 第5-8字节为mask 解密所需字符串
# 则数据为第9字节至结尾
if payload == 126:
extend_payload_len = hashstr[2:4]
mask = hashstr[4:8]
decoded = hashstr[8:]
# 当位运算结果小于等于125时,则这个数字就是数据的长度
# 第3-6字节为mask 解密所需字符串
# 则数据为第7字节至结尾
if payload <= 125:
extend_payload_len = None
mask = hashstr[2:6]
decoded = hashstr[6:]
str_byte = bytearray()
for i in range(len(decoded)):
byte = decoded[i] ^ mask[i % 4]
str_byte.append(byte)
print(str_byte.decode("utf8"))加密方式:
import struct
msg_bytes = "5555555".encode("utf8")
token = b"x81"
length = len(msg_bytes)
if length < 126:
token += struct.pack("B", length)
elif length == 126:
token += struct.pack("!BH", 126, length)
else:
token += struct.pack("!BQ", 127, length)
msg = token + msg_bytes
print(msg)四、基于flask框架、Websocket协议实现的客户端和服务端链接通信示例:
pip3 install gevent-websocket
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
app = Flask(__name__)
@app.route("/ws")
def websocket():
# 得到用户的链接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
print("访问成功")
while True:
msg = user_socket.receive() # 接受消息
print(msg)
user_socket.send(msg) # 发送消息
if __name__ == '__main__':
# 指定地址、端口号开启Websocket服务
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 启动Websocket服务
http_serv.serve_forever()html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<botton class="btn btn-default" onclick="createsocket()">点击创建链接</botton>
<br>
<p>请您输入消息:<input type="text" placeholder="输入消息" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">发送消息</buttom>
<script>
var ws = null;
function createsocket() {
ws = new WebSocket("ws://127.0.0.1:8001/ws");
ws.onmessage = function (data) {
console.log("从服务端收到的消息=",data.data);
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
ws.send(to_msg)
}
</script>
</body>
</html>- 第一步:运行flask
- 第二步:运行html文件
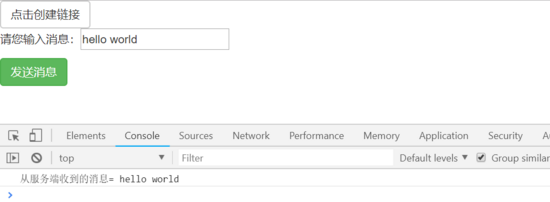
- 第三步:点击创建链接
- 第四步:输入消息
- 第五步:点击发送消息

客户端.png

服务器端.png
这样我们就简单实现了通过Websocket协议的客户端服务端通信。并且我们可以创建多个链接同时对服务器端通信。
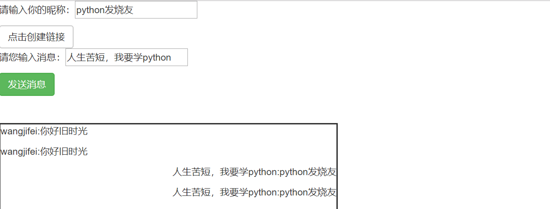
五、基于Websocket实现即时通讯(IM):
服务器代码:
from flask import Flask, request
from geventwebsocket.websocket import WebSocket
from gevent.pywsgi import WSGIServer
from geventwebsocket.handler import WebSocketHandler
from geventwebsocket.exceptions import WebSocketError
import json
app = Flask(__name__)
user_socket_dict = {}
@app.route("/ws/<username>")
def websocket(username):
# 得到用户的链接
user_socket = request.environ.get("wsgi.websocket") # type:WebSocket
user_socket_dict[username] = user_socket
print(username+"链接成功!")
while True:
msg = user_socket.receive() # 接受消息
for socket in user_socket_dict.values(): # type:WebSocket
if user_socket != socket:# 自己发消息服务器就不要再给自己回消息了
try:
socket.send(json.dumps({"sender": username, "msg": msg}))
except:
continue
if __name__ == '__main__':
# 指定地址、端口号开启Websocket服务
http_serv = WSGIServer(("127.0.0.1", 8001), app, handler_class=WebSocketHandler)
# 启动Websocket服务
http_serv.serve_forever()html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
</head>
<body>
<p>请输入你的昵称:<input type="text" id="username"></p>
<botton class="btn btn-default" onclick="createsocket()">点击创建链接</botton>
<br>
<p>请您输入消息:<input type="text" id="msg"></p>
<buttom class="btn btn-success" onclick="send_msg()">发送消息</buttom>
<br>
<br>
<br>
<div style="border: 2px solid; width: 500px;height: 800px;" id="text_div">
</div>
<script>
var ws = null;
var username = null;
function createsocket() {
username = document.getElementById("username").value;
ws = new WebSocket("ws://127.0.0.1:8001/ws" + "/" + username);
ws.onmessage = function (data) {
var text_div = document.getElementById("text_div");
var obj_data = JSON.parse(data.data);
var add_msg = "<p>" + obj_data.sender + ":" + obj_data.msg + "</p>";
text_div.innerHTML += add_msg;
}
}
function send_msg() {
var to_msg = document.getElementById("msg").value;
var text_div = document.getElementById("text_div");
var add_msg = "<p style='text-align: right'>" + to_msg + ":" + username + "</p>";
text_div.innerHTML += add_msg;
ws.send(to_msg);
}
</script>
</body>
</html>- 第一步:运行flask服务器
- 第二步:运行html文件
- 第三步:输入昵称,点击创建链接
- 第四步:输入消息
- 第五步:点击发送消息

客户端01.png

客户端02.png

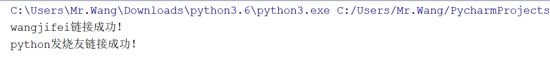
服务器端.png
以上就是有关于:“html5中http和Websocket的轮询与原理详解”这篇文章的相关内容分享,希望对大家的学习有所帮助,当然了更多有关于html5这方面的内容都可以在W3Cschool中进行学习和了解。

 免费AI编程助手
免费AI编程助手



