本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
本文转载至知乎ID:Charles(白露未晞)知乎个人专栏
下载W3Cschool手机App,0基础随时随地学编程>>戳此了解
导语这又将是一个不定期更新的系列~~~
本系列主要将使用到python的pygame模块来教大家制作一些小游戏,每期制作一个。最后都会打包成.exe文件分享给大家~~~
So,对于只想玩小游戏的小伙伴来说,只需要下载相关文件就好啦~~~
至于pygame的开发文档,暂时没有归入整理计划,来日方长,英文不好的同学只能先看网上中文的资料将就下了~~~
相关文件
百度网盘下载链接: https://pan.baidu.com/s/1gDLSHDF48xV4Z7z25UjOxw
密码: q4ib
本期参考文献
链接:
https://www.raywenderlich.com/24252/beginning-game-programming-for-teens-with-python
作者:
Julian Meyer
说明
python版本:3.5.4
pygame版本:1.9.3(pip安装即可)
愉快地开始
Step1:你好,兔子

效果:

Step2:添加背景
首先载入所需的图片;其次依次通过x和y进行循环,并且根据循环里x和y的值来画上草的效果;接下来的几行就是在屏幕上画出城堡。

效果:

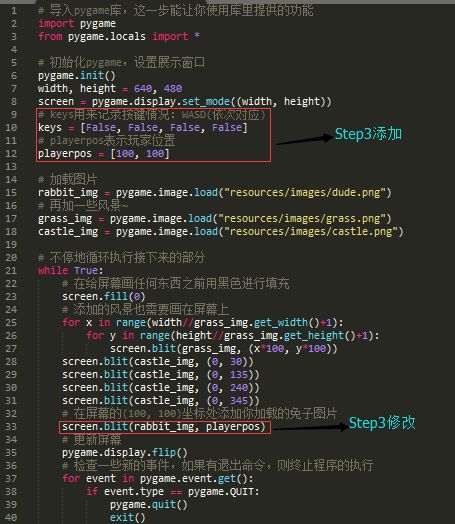
Step3:让兔子能够移动
接下来你需要加上一些真正的游戏的元素了,比如让兔子能够随着按键移动。


效果(可以移动兔子):

Step4:让兔子转向
好的,现在你的兔子在你按键的时候可以移动了,但是如果你能用鼠标让兔子朝向你选择的方向不是更酷吗?这样它就不会总是朝向一个方向了。

效果:

Step5:射击吧!兔子
让兔子用箭头射向它们的敌人,这一步会有一点复杂,因为你需要跟踪所有的箭头,更新它们,旋转它们,在它们跑出屏幕的时候删除它们。



效果:

Step6:獾,拿上武器!
好吧,现在有了城堡,并且你有一个英雄可以移动和射出箭头。还差什么呢?当然是攻击城堡的敌人啦~
在这一步,你将会随机创建出一些獾冲向城堡。在游戏的进程中会有越来越多的獾冒出来。



效果:

Step7:獾与箭头的碰撞
獾们冲向你的城堡,但是你的箭头对它们完全没有作用!这让兔子怎么防守它的家园呢?
是时候来让箭头能够杀死獾让兔子能保护自己的城堡并且赢得这场游戏了~~~

效果:

Step8:添加健康值和时间的显示
游戏运行起来相当不错了,有攻击者、防守者。现在,你需要的就是通过一个方法来显示兔子的得分。
最简单的方法就是添加一个HUD来显示当前城堡的生命值。你也可以加一个计时来记录城堡存活下来的时间。


效果:

Step9:赢或输
如果你玩的时间够长,即使你的生命值已经变成0了,游戏仍然是继续的!不仅如此,你仍然可以用箭头射向这些獾。这肯定不太对。你需要加上一些赢或者输的情况来让你的游戏值得玩。
那么我们来加上胜利或者失败的条件。你可以通过终止主循环,进入胜利/失败的循环来实现它。你需要指出玩家是否胜利,并将其显示在屏幕上。



效果:

Step10:免费的音乐和声音效果
这个游戏现在相当不错了,但是没有声音。有点太安静了。加上一点声音效果,能让你更好地感受这个游戏。



效果:
当然是会各种音效啦~~~图片大概是表达不了了emm。
OK,大功告成,你完美地制作了一款小游戏!
在这基础上,你可以根据你自己的创意来扩展游戏!比如,你可以试着重置里面的各种图片,加上不同的枪或者是不同的怪物!





