欢迎来到编程狮(W3Cschool),这里是您学习编程的起点。在这个教程中,我们将一起学习如何使用HTML和CSS来创建一个具有马赛克背景的网页,并在页面中居中显示一张图片。同时,我们会介绍一个强大的AI编程工具——豆包MarsCode,它将帮助您更高效地编写代码。
效果截图

第一步:了解HTML基础
在开始编写代码之前,让我们先了解一些HTML的基础知识。HTML(HyperText Markup Language)是构建网页和网上应用的标准标记语言。它由一系列的元素组成,这些元素告诉浏览器如何展示内容。

如果您是零基础用户,推荐您先学习编程狮上的HTML + CSS 基础实战,这将帮助您快速掌握HTML的基本结构和常用标签。
第二步:编写HTML结构
现在,让我们看看如何构建这个网页的基本结构。打开您的文本编辑器,创建一个新的HTML文件,并输入以下代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML+CSS实现马赛克背景 | 编程狮(w3cschool.cn)</title>
</head>
<body>
<div class="center">
<img src="https://7nsts.w3cschool.cn/images/w3c/w3cschool-logo.png?t=191105" alt="w3cschool-logo">
</div>
<!-- 页面内容 -->
</body>
</html>代码解释
<!DOCTYPE html>声明了文档类型和HTML版本。<html lang="zh">是根元素,lang="zh"表示页面内容使用中文。<head>包含了文档的元数据,如字符编码和视口设置。<title>定义了网页的标题。<body>包含了可见的页面内容。<div class="center">是一个容器,用于居中显示内容。<img>标签用于插入图片,src属性指定图片的URL,alt属性提供了图片的替代文本。
第三步:学习CSS基础
接下来,我们需要使用CSS来美化我们的网页。CSS(Cascading Style Sheets)用于设置HTML元素的样式。

对于CSS的初学者,编程狮提供了CSS入门课程,帮助您掌握CSS的选择器、属性和布局技巧。
第四步:编写CSS样式

在<head>标签内,添加一个<style>标签,并输入以下CSS代码:
body {
margin: 0;
padding: 0;
background-image: linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%, #ccc 100%),
linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%, #ccc 100%);
background-size: 50px 50px;
background-position: 0 0, 25px 25px;
}
.center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}代码解释
body选择器设置了页面的外边距和内边距为0,并定义了背景图像。background-image使用了两个线性渐变来创建马赛克效果。background-size和background-position控制背景图像的大小和位置。.center类使用了Flexbox布局来水平和垂直居中显示内容。
第五步:使用AI编程工具——豆包MarsCode
在编程过程中,我们可以使用豆包MarsCode来提高编码效率。它提供了代码补全、单测生成、代码解释等功能,非常适合初学者和专业开发者。
安装MarsCode
- 访问豆包MarsCode官网,了解其功能并下载安装。

- 在Visual Studio Code中安装MarsCode插件,重启IDE并登录,即可开始使用。

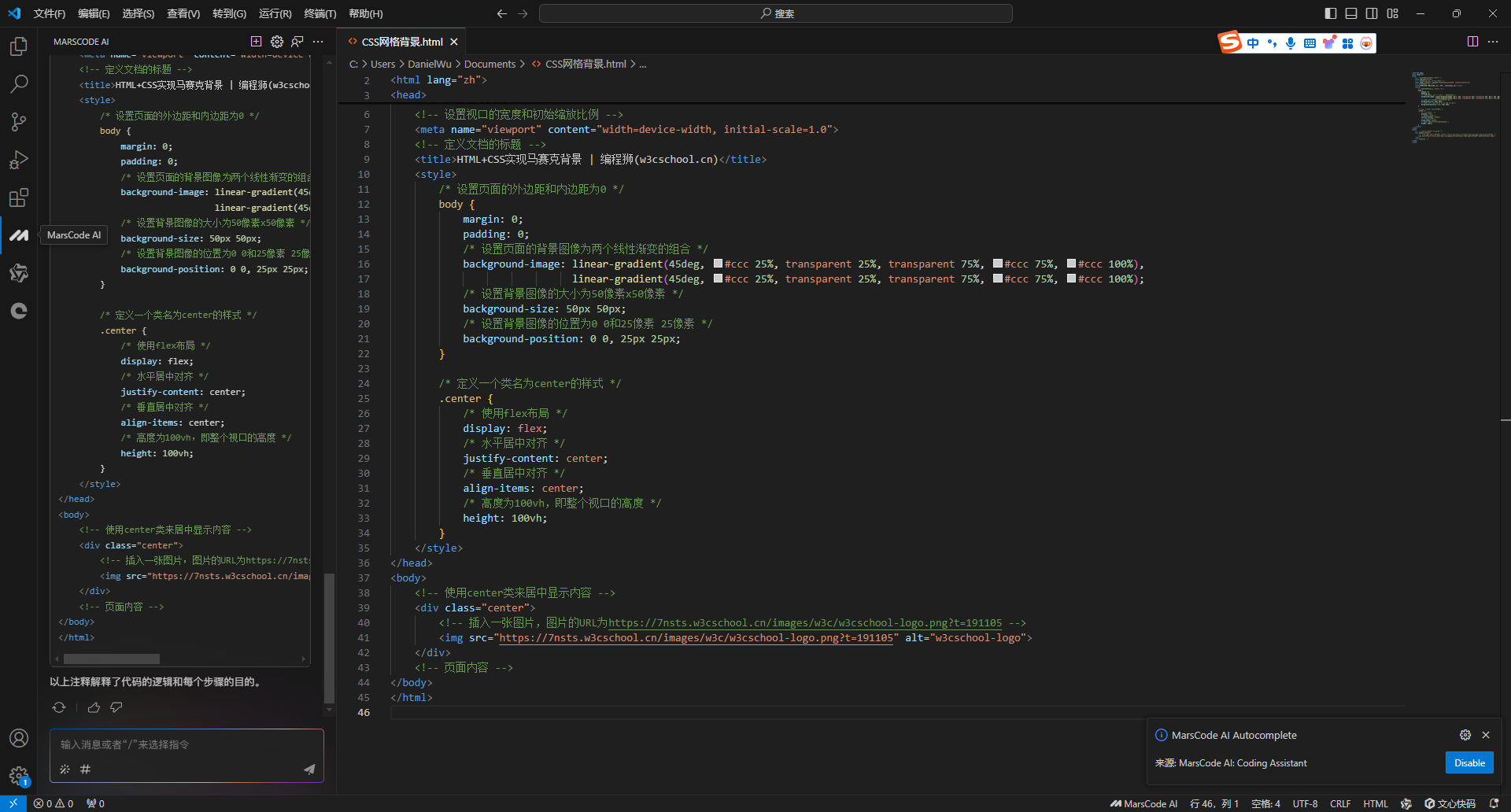
最后一起看下完整源代码吧(为方便初学者学习,每行代码后面都使用豆包marscode添加了详细的注释),新建一个文本文件,复制并粘贴以下代码,保存后将文件名及后缀修改为css实现马赛克背景编程狮教程.html,用浏览器就可以打开查看效果了
<!DOCTYPE html>
<html lang="zh">
<head>
<!-- 定义文档的字符编码为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置视口的宽度和初始缩放比例 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 定义文档的标题 -->
<title>HTML+CSS实现马赛克背景 | 编程狮(w3cschool.cn)</title>
<style>
/* 设置页面的外边距和内边距为0 */
body {
margin: 0;
padding: 0;
/* 设置页面的背景图像为两个线性渐变的组合 */
background-image: linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%, #ccc 100%),
linear-gradient(45deg, #ccc 25%, transparent 25%, transparent 75%, #ccc 75%, #ccc 100%);
/* 设置背景图像的大小为50像素x50像素 */
background-size: 50px 50px;
/* 设置背景图像的位置为0 0和25像素 25像素 */
background-position: 0 0, 25px 25px;
}
/* 定义一个类名为center的样式 */
.center {
/* 使用flex布局 */
display: flex;
/* 水平居中对齐 */
justify-content: center;
/* 垂直居中对齐 */
align-items: center;
/* 高度为100vh,即整个视口的高度 */
height: 100vh;
}
</style>
</head>
<body>
<!-- 使用center类来居中显示内容 -->
<div class="center">
<!-- 插入一张图片,图片的URL为https://7nsts.w3cschool.cn/images/w3c/w3cschool-logo.png?t=191105 -->
<img src="https://7nsts.w3cschool.cn/images/w3c/w3cschool-logo.png?t=191105" alt="w3cschool-logo">
</div>
<!-- 页面内容 -->
</body>
</html>结语
通过这个教程,您不仅学会了如何使用HTML和CSS来创建一个具有马赛克背景的网页,还了解了如何使用豆包MarsCode来提升您的编程效率。编程狮(w3cschool.cn)提供了丰富的编程课程,帮助您从零基础成长为编程高手。豆包MarsCode官网则是您编程路上的得力助手,让您的编码之旅更加顺畅。开始您的编程之旅吧!





