今天我们来看看有关于"bootstrap字体颜色怎么设置?代码分享!"这个问题,从版本上来看;在2.3版本中使用.muted和.text-error这两个属性来进行样式字体设置,在3.0的版本中则是换成了.text-muted与.text-danger来实现。接下来我们来看代码与截图;
1.我们首先创建个项目,在项目中加入我们的连接语句:<link rel="stylesheet" href="dist/css/bootstrap.css">,在<body>标签中加入文本,代码如下;
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>无标题文档</title>
</head>
<body style="margin:200px">
<div class="container">
<p class="text-muted">这个是text-muted属性的强调色!</p>
<p class="text-primary">这个是text-primary属性的强调色!</p>
<p class="text-success">这个是text-success属性的强调色!</p>
<p class="text-info"> 这个是text-info属性的强调色!</p>
<p class="text-warning">这个是text-warning属性的强调色!</p>
<p class="text-danger">这个是text-danger属性的强调色!</p>
</div>
</body>
</html>

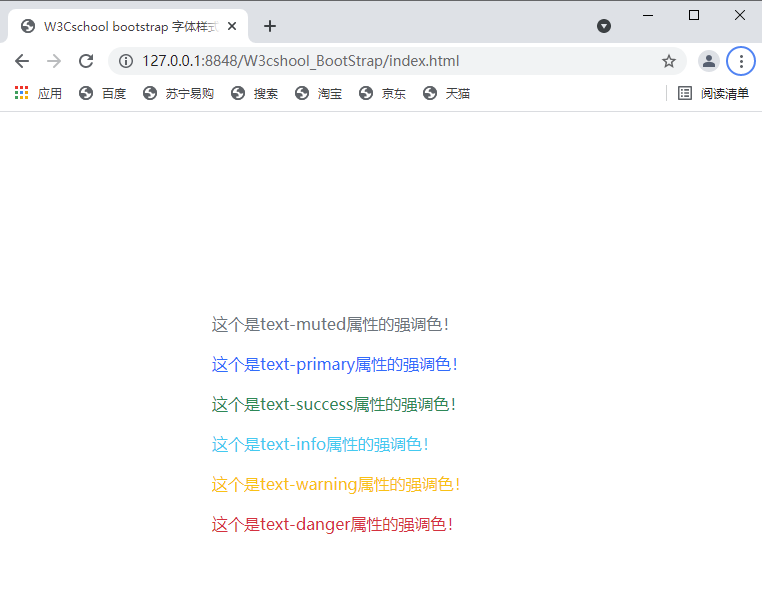
运行结果我们就可以看到字体都发生了变化,说明我们成功调用了属性。
总结:
以上就是有关于“bootstrap字体颜色怎么设置?代码分享!”这个问题的方法和案例。希望对大家有所帮助。更多的相关内容我们都可以在W3cschool中进行学习和了解!

 免费AI编程助手
免费AI编程助手



