对于“怎么通过html5给汉字加拼音加进度条?”这个问题是小编项目上最近设计有个新需求,要给汉字加拼音,类似于加英文底部小标题类似,那么下面我们就来看看吧!
一、给汉字加拼音 <ruby><rt>
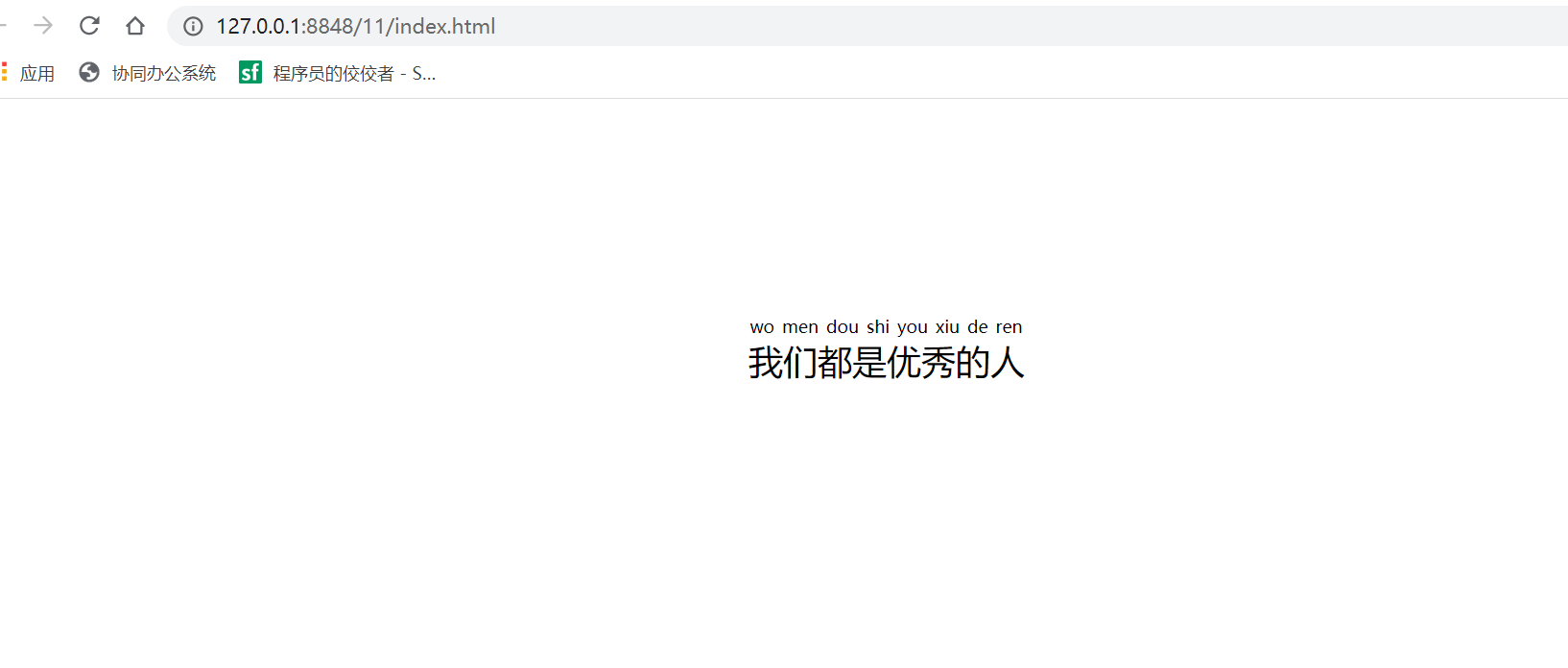
demo一眼便知:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我们都是优秀的人
<rt>wo men dou shi you xiu de ren</rt>
</ruby>
</body>
</html>
拼音自动的居中,站汉字的平分位置。
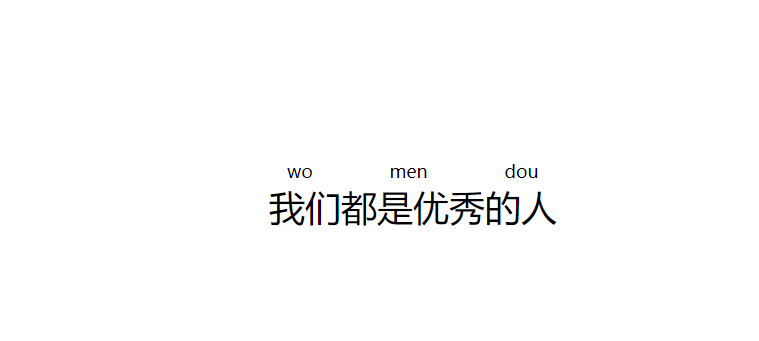
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:

是不是很智能、很方便呢!!!
二、进度条
progress进度条:

话不多说,直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
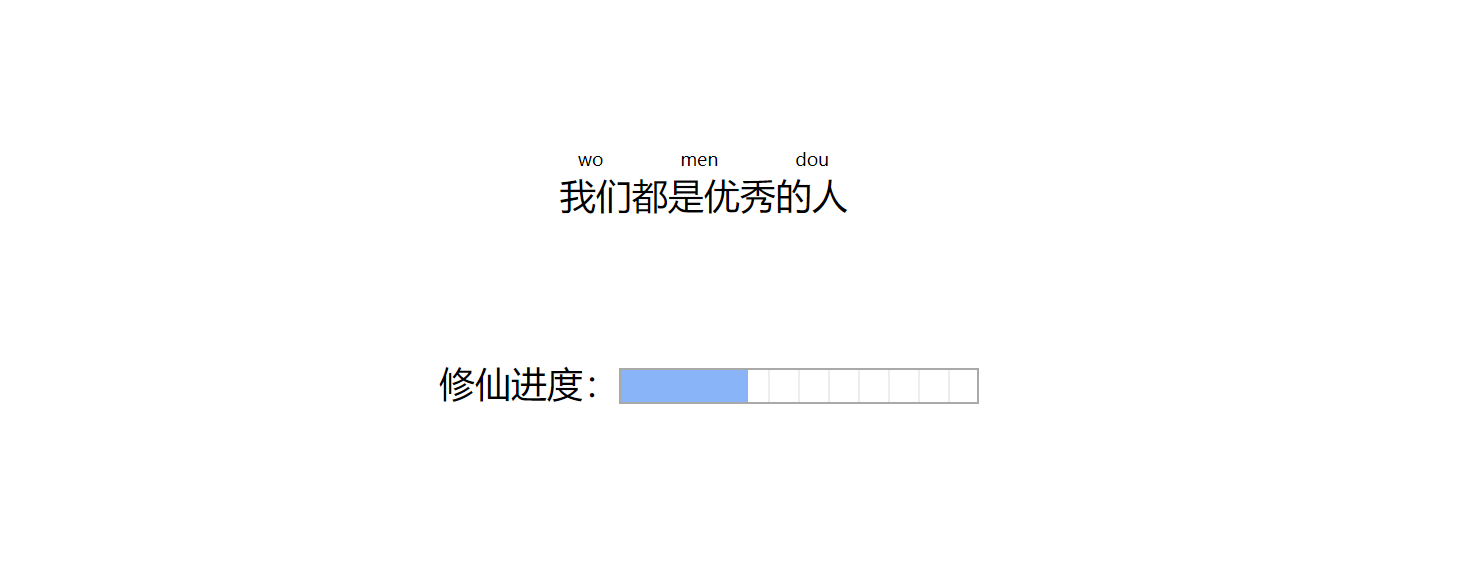
<ruby>
我们都是优秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙进度:<progress value="36" max="100"></progress>
</body>
</html>是不是很简单很方便呢!
但是呢注意一点:
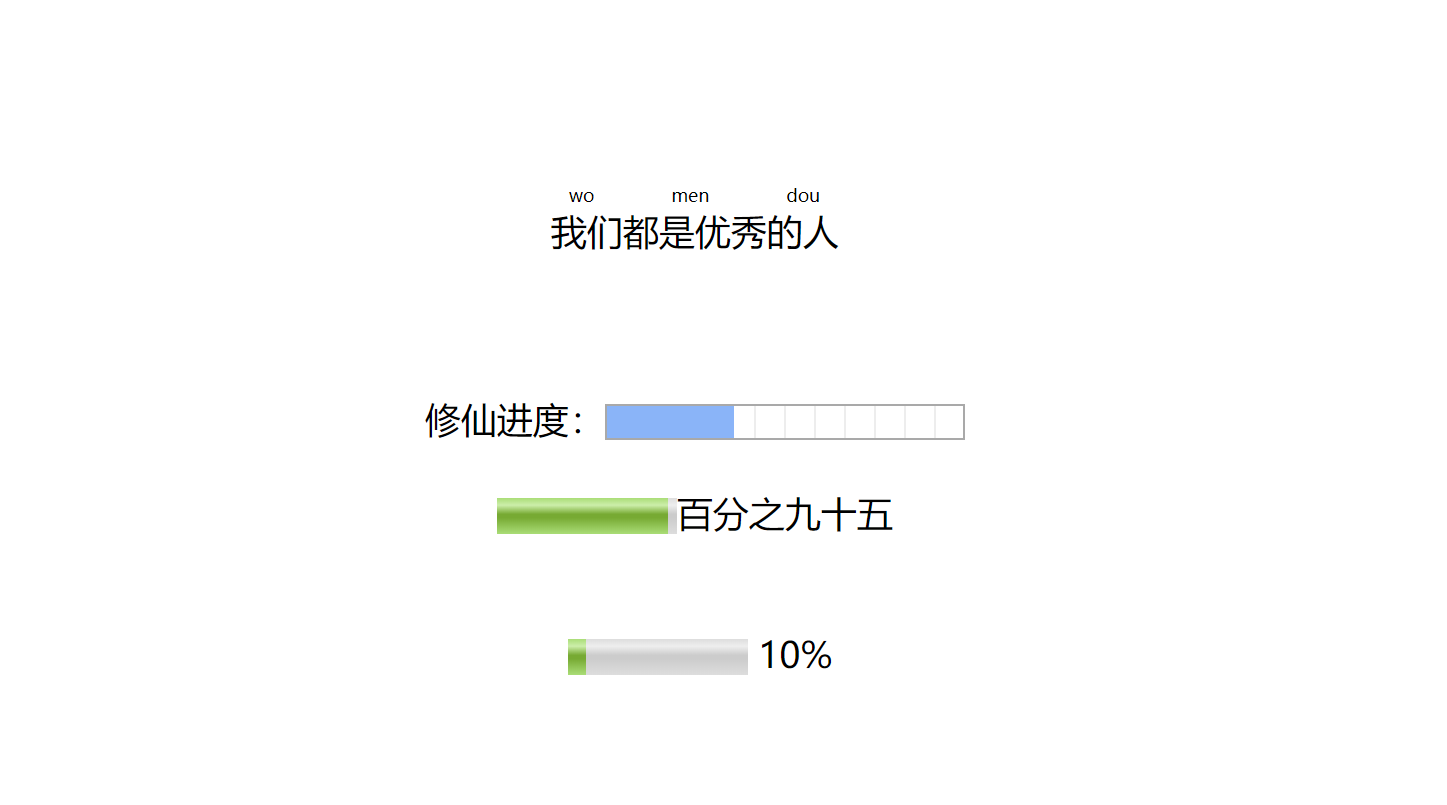
progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我们都是优秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙进度:<progress value="36" max="100"></progress>
<br>
<br>
<meter value="80" min="0" max="100"></meter> 百分之八十
<br>
<br>
<br>
<meter value="0.1"></meter> 10%
</body>
</html>
小编认为确实不够美观,如需更加美观,需要自己添加颜色 样式。这里暂时提供一些小的demo.想要了解更多前端知识,关注小编不迷路,哈哈哈哈哈哈!!!
那么对于“怎么通过html5给汉字加拼音加进度条?”这个问题的需求我们就介绍到这里啦,更多有关于html5这方面的相关内容我们都可以在W3Cschool这里面进行学习!

 免费AI编程助手
免费AI编程助手



