在平常中我们从网络中下载图片的时候都会有让人厌烦的水印,那么我们今天就来说说有关于“在HTML中怎么添加水印遮罩层?”这个问题,下面是小编整理的相关内容和资料,希望对大家的学习和了解有所帮助。
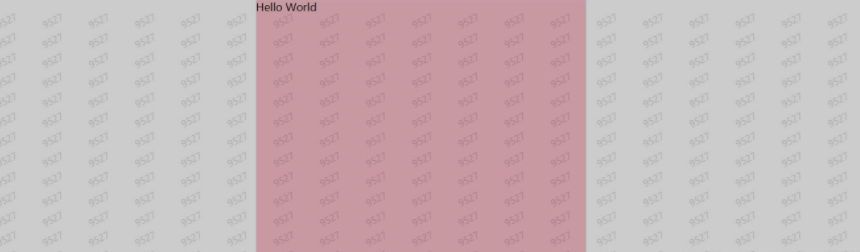
我们先来看看我们的效果图如下所示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水印遮罩</title>
</head>
<style>
.watermark_mask {
position: fixed;
top: 10px;
}
.hello {
width: 500px;
height: 2048px;
margin: 0 auto;
background-color: pink;
}
</style>
<body>
<div class="hello">
Hello World
<div style="margin-top: 600px;">Hello World 2</div>
<div style="margin-top: 1200px;">Hello World 3</div>
</div>
<div id="watermarkId" class="watermark_mask"></div>
<script>
const watermarkId = "watermarkId";
// 水印遮罩函数
function watermarkUtils(settings, id) {
//默认设置
var defaultSettings={
watermark_txt: "text",
watermark_x: 10,//水印起始位置x轴坐标
watermark_y: 20,//水印起始位置Y轴坐标
watermark_rows: 55,//水印行数
watermark_cols: 55,//水印列数
watermark_x_space: 10,//水印x轴间隔
watermark_y_space: 10,//水印y轴间隔
watermark_color: '#000000',//水印字体颜色
watermark_alpha: 0.2,//水印透明度
watermark_fontsize: '15px',//水印字体大小
watermark_font: '微软雅黑',//水印字体
watermark_width: 50,//水印宽度
watermark_height: 20,//水印长度
watermark_angle: 25//水印倾斜度数
};
//采用配置项替换默认值,作用类似jquery.extend
if(typeof settings === "object") {
var src = settings;
for(let key in src) {
if(src[key] && defaultSettings[key] && src[key] === defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
var oTemp = document.createDocumentFragment();
// var oTemp = document.createElement("div");
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width-defaultSettings.watermark_x+defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//选不中
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.pointerEvents = "none";
//mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
// document.body.appendChild(oTemp);
try {
// console.log(document.getElementById(id), "document.getElementById(id)");
document.getElementById(id).appendChild(oTemp);
} catch(error) {
console.error(error, "遮罩异常");
}
};
watermarkUtils({ watermark_txt: "9527", watermark_width: 60, watermark_fontsize: "14px" }, watermarkId);
</script>
</body>
</html>核心代码:
const watermarkId = "watermarkId";
// 水印遮罩函数
function watermarkUtils(settings, id) {
//默认设置
var defaultSettings={
watermark_txt: "text",
watermark_x: 10,//水印起始位置x轴坐标
watermark_y: 20,//水印起始位置Y轴坐标
watermark_rows: 55,//水印行数
watermark_cols: 55,//水印列数
watermark_x_space: 10,//水印x轴间隔
watermark_y_space: 10,//水印y轴间隔
watermark_color: '#000000',//水印字体颜色
watermark_alpha: 0.2,//水印透明度
watermark_fontsize: '15px',//水印字体大小
watermark_font: '微软雅黑',//水印字体
watermark_width: 50,//水印宽度
watermark_height: 20,//水印长度
watermark_angle: 25//水印倾斜度数
};
//采用配置项替换默认值,作用类似jquery.extend
if(typeof settings === "object") {
var src = settings;
for(let key in src) {
if(src[key] && defaultSettings[key] && src[key] === defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
var oTemp = document.createDocumentFragment();
// var oTemp = document.createElement("div");
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width-defaultSettings.watermark_x+defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//选不中
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.pointerEvents = "none";
//mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
// document.body.appendChild(oTemp);
try {
// console.log(document.getElementById(id), "document.getElementById(id)");
document.getElementById(id).appendChild(oTemp);
} catch(error) {
console.error(error, "遮罩异常");
}
};
// 使用
watermarkUtils({ watermark_txt: "9527", watermark_width: 60, watermark_fontsize: "14px" }, watermarkId);那么对于“在HTML中怎么添加水印遮罩层?添加水印遮罩层实现的案例代码分享! ”这个问题和相关的内容分享就到这边了,更多有关于 html 这方面的相关内容我们都可以在 W3Ccshool中进行学习和了解,希望小编的分享对大家的学习和疑问有所帮助。

 免费AI编程助手
免费AI编程助手



