本篇文章将结合 Java 图形界面工具 Swing 类中的容器、布局管理器以及部分常用的基本组件,综合运用这些知识,实现一个简单的计算器界面。本文以供大家参考,希望能对大家的学习有所帮助。
计算器在以前相当于就是一门神器,可惜目前随着计算机的强大,计算器也逐渐地没落了,开始渐渐地并入了计算机当中。大家熟知的计算器界面大多是分为两个界面,即显示区和键盘区。显示区可以用一个文本框组件,键盘区需要用很多的按钮,用网格布局管理器完成。
(1)新建一个继承自 JFrame 的 CalculatorDemo类,为这个类添加构造方法以及 main 方法。
import java.awt.BorderLayout;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingConstants;
import javax.swing.border.EmptyBorder;
public class CalculatorDemo extends JFrame
{
private JPanel contentPane; //内容面板
private JTextField textField; //文本框
public CalculatorDemo(){}; //构造方法
public static void main(String[] args)
{
CalculatorDemo frame=new CalculatorDemo();
frame.setVisible(true);
}
}(2)在构造方法内,设置窗口的内容,并完成计算机的主体部分。向边界的北部添加一个 JTextField 组件,实现显示区在上面。
public CalculatorDemo()
{
setTitle("计算器"); //设置窗体的标题
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设置窗体退出时操作
setBounds(100, 100, 250, 200); //设置窗体位置和大小
contentPane=new JPanel(); //创建内容面板
contentPane.setBorder(new EmptyBorder(5,5,5,5)); //设置面板的边框
contentPane.setLayout(new BorderLayout(0,0)); //设置内容面板为边界布局
setContentPane(contentPane); //应用内容面板
JPanel panel1=new JPanel(); //新建面板用于保存文本框
contentPane.add(panel1,BorderLayout.NORTH); //将面板放置在边界布局的北部
textField=new JTextField(); //新建文本框
textField.setHorizontalAlignment(SwingConstants.RIGHT); //文本框中的文本使用右对齐
panel1.add(textField); //将文本框增加到面板中
textField.setColumns(18); //设置文本框的列数是18
}(3)将内容区部分以边框中部进行填充,设置 panel2 的布局管理器为网格布局管理。
JPanel panel2=new JPanel(); //新建面板用于保存按钮
contentPane.add(panel2, BorderLayout.CENTER); //将面板放置在边界布局的中央
panel2.setLayout(new GridLayout(4,4,5,5)); //面板使用网格4X4布局
JButton button01=new JButton("7"); //新建按钮
panel2.add(button01); //应用按钮
JButton button02=new JButton("8"); //新建按钮
panel2.add(button02); //应用按钮
JButton button03=new JButton("9"); //新建按钮
panel2.add(button03); //应用按钮
JButton button04=new JButton("+"); //新建按钮
panel2.add(button04); //应用按钮
JButton button05=new JButton("4"); //新建按钮
panel2.add(button05); //应用按钮
JButton button06=new JButton("5"); //新建按钮
panel2.add(button06); //应用按钮
JButton button07=new JButton("6"); //新建按钮
panel2.add(button07); //应用按钮
JButton button08=new JButton("-"); //新建按钮
panel2.add(button08); //应用按钮
JButton button09=new JButton("3"); //新建按钮
panel2.add(button09); //应用按钮
JButton button10=new JButton("2"); //新建按钮
panel2.add(button10); //应用按钮
JButton button11=new JButton("1"); //新建按钮
panel2.add(button11); //应用按钮
JButton button12=new JButton("*"); //新建按钮
panel2.add(button12); //应用按钮
JButton button13=new JButton("0"); //新建按钮
panel2.add(button13); //应用按钮
JButton button14=new JButton("."); //新建按钮
panel2.add(button14); //应用按钮
JButton button15=new JButton("="); //新建按钮
panel2.add(button15); //应用按钮
JButton button16=new JButton("/"); //新建按钮
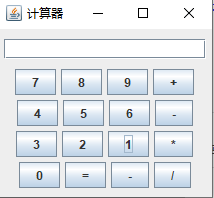
panel2.add(button16); //应用按钮(4)最终结果

总结
以上就是关于 Java 图形界面工具类 Swing 实现一个简单的计算器界面的全部内容,想要了解更多关于 Java Swing类的应用,请关注W3Cschool!也希望大家能够多多地支持我们!

 免费 AI IDE
免费 AI IDE



