在Web前端开发中,掌握CSS尺寸单位是构建响应式和适配不同设备的关键。编程狮将在本文中为您详细解读CSS中的各种尺寸单位,帮助您在移动端和桌面端都能游刃有余。
概览
CSS尺寸单位分为绝对单位和相对单位,它们共同构成了我们布局和设计的基础。
绝对单位
绝对单位提供了一个固定的尺寸,不受显示器或父元素的影响。
- px (Pixel):像素,基于设备屏幕分辨率。
div { font-size: 12px } p { text-indent: 24px } - pt (Points):磅,1 pt = 1/72 英寸。
div { font-size: 10pt } p { height: 100pt } - pc (Picas):派卡,印刷中使用的单位。
div { font-size: 10pc } p { height: 10pc } - in (Inches):英寸。
div { font-size: 10in } p { height: 10in } - mm (Millimeter):毫米。
div { font-size: 10mm } p { height: 10mm } - cm (Centimeter):厘米。
div { font-size: 10cm } p { height: 10cm } - q (Quarter millimeters):1/4毫米。
div { font-size: 20q } p { height: 100q }
相对单位
相对单位则依据其他尺寸或比例来定义。
- % (Percentage):百分比,相对于父元素的宽度。
<body> <div class="parent"> <div class="children"></div> </div> </body> <style> .parent { width: 100px } .children { width: 66.6% } /* children的宽度为 66.6px */ </style> - em (Element meter):根据当前文档对象内文本的字体尺寸计算。

body { font-size: 14px } .element { font-size: 16px; width: 2em; /* 2em === 32px */ } - rem (Root element meter):根据根文档(
body/html)字体计算尺寸。
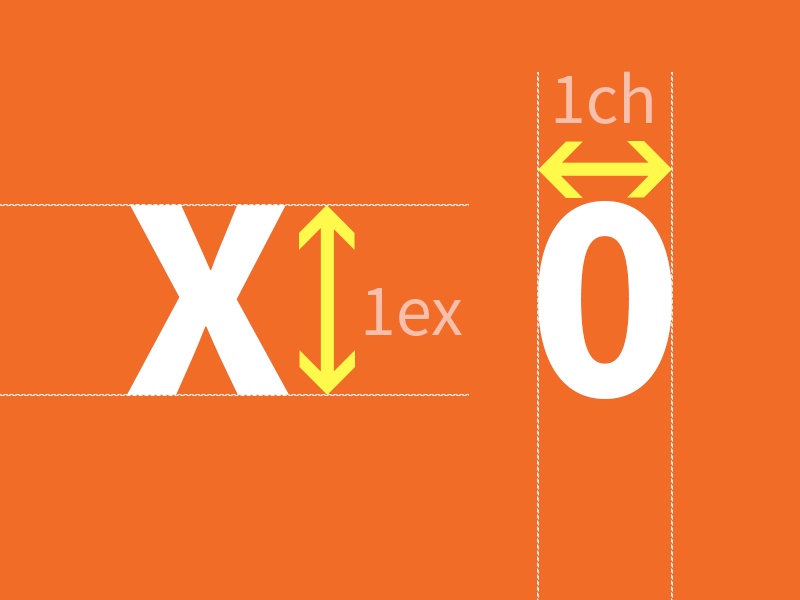
body { font-size: 14px } .element { font-size: 16px; width: 2rem; /* 2rem === 28px */ } - ex (Height of the letter x):文档字符“x”的高度。

.x { height: 1ex; overflow: hidden; background: #aaa; } - ch (Width of the digit 0):文档数字“0”的宽度。

.0 { width: 10ch; overflow: hidden; background: #ccc; }
运算
- calc:允许进行四则运算。
h1 { width: calc(100% - 10px + 2rem); }
单位比例
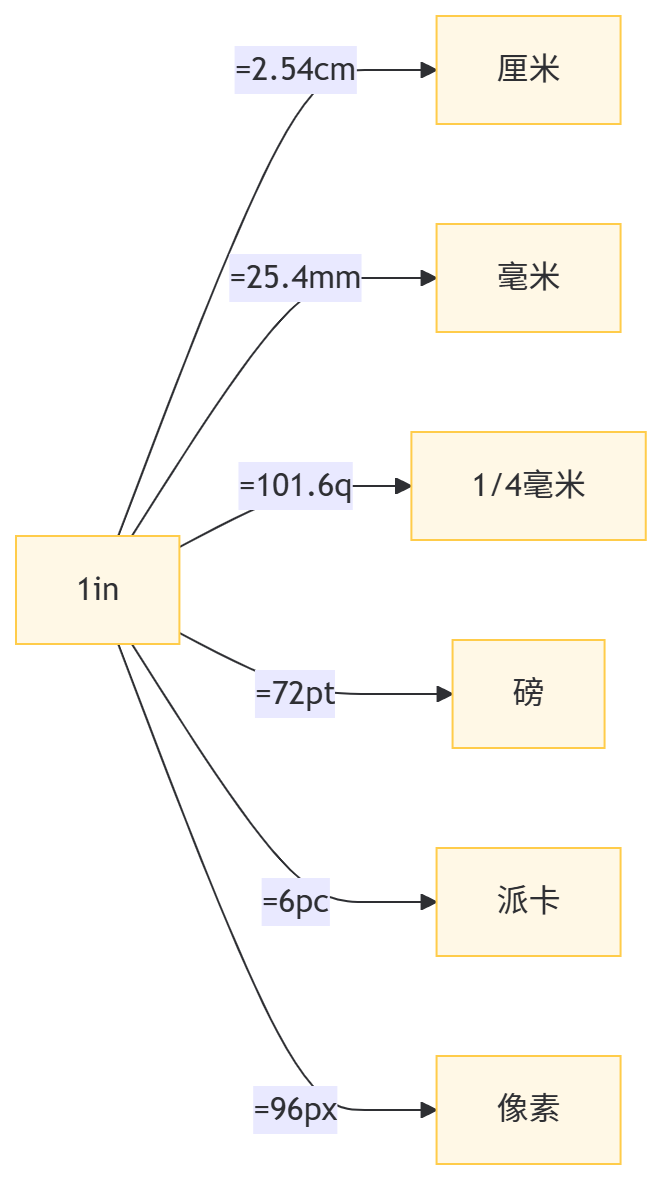
了解单位之间的转换比例对于精确设计至关重要:
- 1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px

视口单位
- vh (View height) / vw (View width):相对于视口的高度和宽度。
.element { width: 50vw; height: 80vh; /* 根据视口尺寸计算 */ } .full-height { height: 100vh; /* 与视口同等高度 */ } h1 { width: 100vw; /* 与视口同宽 */ } - vmin / vmax:视口宽度或高度中较小/较大的那个尺寸。

.box { height: 100vmin; width: 100vmin; /* 根据视口较小尺寸计算 */ } .box { height: 100vmax; width: 100vmax; /* 根据视口较大尺寸计算 */ }
以上就是CSS尺寸单位的全面解析,希望对您的Web前端开发之旅有所帮助。如果您想学习更多css免费教程,可以访问W3Cschool的CSS尺寸教程。

 免费AI编程助手
免费AI编程助手



