在兼容和继承 APICloud 所有 API、模块、技术栈以及用户体验的基础上,APICloud 定义了一套新的代码编写标准(DSL):基于标准 Web Components 组件化思想,兼容 Vue / React 语法特性,通过一次编码,分别编译为 APP、小程序代码,实现多端开发。
APP 代码使用 DeepEngine3.0 运行,全翻译式的运行原理提供完全原生的体验和性能。
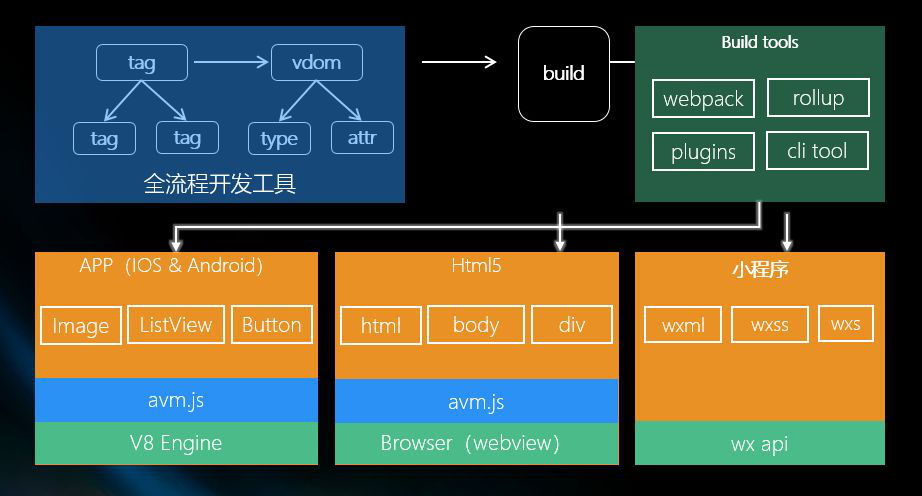
APICloud 整个多端技术的工作原理
开发者在开发工具中编写代码并形成一个虚拟 dom,通过 webpack、rollup 等编译工具分别编译到 app、H5 以及小程序平台。在编译到 app 平台时整个运行基于 V8JavaScript 的引擎去运行,加上 avm.js 的共同作用去渲染或者执行开发者编写的代码,基于浏览器或者系统自带的 webview,代码借助于 avm.js 直接渲染到浏览器或者 webview 真实 dom 上。而对应小程序代码,则是直接生成小程序语法。

APICloud 在多端技术的 4 个核心能力:
跨平台引擎
历经近十年的发展,跨平台技术和生态如今趋于稳定,企业和开发者对跨平台技术已形成共识,并大规模的应用到各种业务场景中。
在此期间,跨平台技术分离出两个主要方向:
- 混合方向:即 HTML5 + Native 混合,也就是我们通常说的混合开发:通过 HTML5 快速实现 APP 的 UI 布局、业务逻辑,在开发过程中涉及 HTML5 无法实现或者体验不好的功能,则借助Native模块来实现。
该模式的 APP 引擎整体基于 Webview 架构,对前端开发者友好,背靠前端庞大的 JavaScript 生态,前端开发者无需学习新的技术即可开发 APP。该方向代表技术为 Cordova、AppMobi、Ionic 等。 - 中间语言(DSL)编译方向:开发过程要求使用特定的语法编写 APP 代码,通过编译环境将代码编译为 Android / iOS 原生 APP。开发者无需学习 Android & iOS 原生技术以及 Java、Object-C、C/C++ 等复杂的开发语言即可完成 APP 开发。
该模式的 APP 引擎不依赖 Webview,而是借助Virtual Machine,比如 V8 / JSCore 引擎,通过 JS-Runtime 实现更为复杂的代码逻辑来满足交互处理、通信和状态管理,同时扩展和完善 JS / Native 的通信机制、封装完善的组件和系统能力等,实现完全原生的渲染。该方向既延续了前端开发体系,又最大限度保证了渲染的性能,代表技术为 React Native、Weex。
APICloud DeepEngine 3.0 同时支持以上两种技术模式,允许开发者在同一个APP中自由选择使用其中一种方式进行开发。
DeepEngine 使用全翻译式原理,将 Javascript 编译为 Native API,为 APP 提供完全原生的体验和性能。

跨端JS架构
在大前端技术领域,当我们遇到了需要解决重复性的问题时,通常会考虑设计一个 DSL(Domain-Specific Language)或者抽象出一个框架层,专门来解决这些类似的问题。使用 DSL 我们并不需要为特定终端编写多套代码,还可以利用宿主语言的抽象能力,确保各终端渲染效果的一致性以及对开发者友好。
常见的 DSL 有:React 支持的 JSX 语法、Vue 定义的 SFC 结构和 v-* 指令集、微信小程序的 WXML/WXS 语法等。这些 DSL 最终被编译为目标代码,直接发布于小程序平台,或者借助 JS-Runtime 运行于 APP 和 Web 浏览器。
APICloud 视图模型框架是基于标准 H5 子集设计的 DSL 中间语言编程框架,目前具备如下能力:
- Virtual DOM:通过虚拟 DOM,渲染到不同终端,充分尊重系统特性,为不同终端执行差异处理,实现高效渲染;
- 组件化:高可重用性、可组合性、可维护性的架构设计,隐藏了复杂的 DOM 结构和行为,让开发者专注于应用的功能和外观;
- 数据绑定:轻松将数据源绑定到应用用户界面,降低逻辑复杂性和开发难度;
- 状态管理和路由:有效分离用户界面和数据处理,实现项目的工程化管理;
- 类 Vue 语法和兼容 React JSX,兼具 Vue 的轻巧和 React 的灵活性。
APICloud DSL 最终可编译为标准 JS,通过 DeepEngine 渲染到 APP 端和 Web 端,或者编译为微信小程序代码,用于微信小程序平台发布。
全流程开发工具
开发工具作为开发者的“灵魂伴侣”,伴随在开发者的整个职业生涯里。市面上有很多流行且成熟的工具可供多端开发进行使用,例如 VSCode、Sublime、WebStorm 等。因多端技术 DSL 的个性化,如果能够提供“标准化 + 行业化 + 定制化”的全流程开发工具,包含完备的编码、调试、和发布功能,则能让多端开发工作事半功倍,因此诸如微信和支付宝的小程序开发流程中,均提供了符合自己业务特色的 IDE。
以 APICloud Studio3 多端开发工具为例,它是基于业界领先的代码编辑器 -VSCode 深度定制,支持在 Windows、Mac 和 Linux 系统上运行,在兼容 VSCode 所有能力的基础上:
- 提供舒适的高亮标记以及完善的智能帮助提示和自动完成功能,支持 APICloud 定义的 DSL 编写;
- 提供实时预览和真机调试能力,可直接在工具中调试代码和预览效果,或者使用 Wi-Fi、USB 链接真实的手机进行调试和功能验证;
- 提供简单高效的代码管理,支持 Git 方式的代码管理,同时内置 SVN,简化了复杂的 Git 操作;
- 云端一体,同 APICloud 业务紧密衔接,保持和云端打通,在本地即可实现创建/导入项目,云编译,自定义 Loader,以及模块管理等操作。
统一编译环境
多终端统一编译环境,是一系列代码解析,语法分析,翻译,重构等工具的集合,负责将 DSL 编译为目标编程语言,例如将 Less 编译为 CSS。在多端技术领域,多端编译环境则负责将 DSL 编译为可在 JS 引擎或者 Web 浏览器中执行的标准 JS 和 Html 代码,以及编译为符合微信或者支付宝等小程序技术标准的代码。
编译成功的标准 JS 代码运行于跨平台 APP 引擎中,实现 APP 端功能;小程序代码可直接用于发布到微信或者支付宝小程序平台,实现小程序端功能;Html 代码则可作为 Web 端发布。由此达到一套代码,可同时部署到 APP、小程序、H5 端的目的。
目前常见的多终端编译环境有:
- Mpvue(美团):支持将 Vue 语法编译为小程序和 H5,支持微信、支付宝等小程序
- Taro(京东):支持将 React 语法编译为小程序和 H5,支持微信、支付宝等小程序,同时支持生成 React Native APP
- Hippy(腾讯):同时支持将 Vue 和 React 语法编译为微信小程序和 H5
- Chameleon(滴滴):支持将其 CML 语法编译到 Web、小程序、Weex APP 等多种终端
APICloud 多终端编译环境目前支持使用类 Html5 技术实现多终端开发,无需搭建特定的终端编译环境,一键云端编译即可生成高质量目标终端代码,可用性高,有利于二次开发。支持编译为 Android / iOS APP、微信小程序以及标准 H5。
以上内容由低代码开发平台 APICloud 提供,想要了解更多推荐学习编程狮(w3cschool.cn)免费课程《APICloud(3.0)-APP&小程序实战开发培训》。





