Vue.js是一款流行的JavaScript框架,被广泛用于构建现代化的Web应用程序。在Vue中,虚拟DOM(Virtual DOM)扮演着重要的角色。本文将解析Vue为何需要虚拟DOM,并探讨其在Vue应用程序中的重要性和作用。
什么是虚拟DOM?
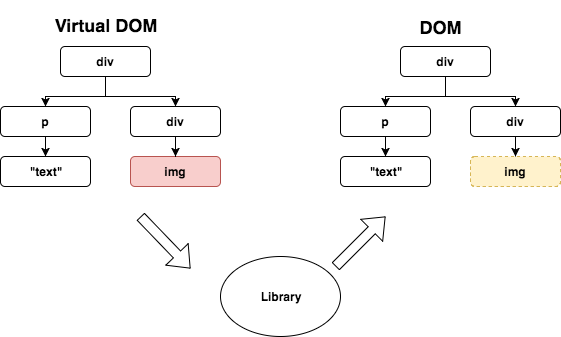
虚拟DOM是一个轻量级的JavaScript对象,它是对真实DOM的抽象表示。它具有与真实DOM相似的结构,包含节点、属性和文本内容等信息。虚拟DOM可以在内存中进行操作,然后通过Diff算法与真实DOM进行比较,并将变化的部分更新到真实DOM上,以提高性能和效率。+

Vue的响应式系统
Vue通过其响应式系统实现了数据驱动的UI渲染。当应用程序的数据发生变化时,Vue会自动更新对应的DOM元素。这种自动更新是Vue的核心特性之一,而虚拟DOM在其中扮演了重要的角色。
为何需要虚拟DOM?
虚拟DOM的引入解决了传统的直接操作真实DOM的一些痛点:
- 性能优化:直接操作真实DOM存在性能瓶颈。当应用程序中的数据发生变化时,直接更新真实DOM会引起多次重排(Reflow)和重绘(Repaint),导致性能下降。而虚拟DOM可以在内存中进行高效的计算和比较,只更新发生变化的部分,从而减少了对真实DOM的频繁操作,提高了性能和渲染效率。
- 跨平台兼容性:Vue的目标是构建可以运行在各种平台上的应用程序,包括桌面、移动和Web。不同平台上的浏览器对真实DOM的支持和表现存在差异。通过使用虚拟DOM,Vue可以提供一致的开发体验,无需关注底层平台的差异,从而实现跨平台的兼容性。
- 更方便的开发和维护:虚拟DOM提供了更高级别的抽象,使开发者能够以声明式的方式描述UI的状态和结构。开发者只需关注数据的变化,而无需手动操作真实DOM。这样简化了开发的复杂度,提高了代码的可读性和可维护性。
虚拟DOM的工作原理
虚拟DOM的工作原理可以概括为以下几个步骤:
- 初始化:将真实DOM转换为虚拟DOM,并建立虚拟DOM与真实DOM的映射关系。
- 渲染:通过对应用程序的状态和模板进行解析,生成新的虚拟DOM。
- 比较:将新旧虚拟DOM进行比较,找出变化的部分。
- 更新:将变化的部分更新到真实DOM上,完成UI的更新。

结论
虚拟DOM是Vue框架的核心概念之一,通过使用虚拟DOM,Vue实现了高效的渲染和自动化的UI更新。虚拟DOM提供了性能优化、跨平台兼容性和更方便的开发维护等诸多好处。深入理解虚拟DOM的工作原理,有助于开发者更好地利用Vue框架构建高性能、可维护的Web应用程序。





