什么是TDD:
TDD:Test driven devlement,测试驱动开发,是敏捷开发中的一项核心实践和技术,也是一种设计方法论。TDD的原理是在开发功能代码之前,先编写单元测试用例代码,测试代码确定需要编写什么产品代码。
什么是mocha:
mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。
安装mocha:
1.创建一个工程。
2.运行:
#初始化
npm init
#安装mocha
npm i mocha chai -D此时目录结构为:

编写业务代码:
编写math.js用于模拟业务代码
function add(x,y){
return x+y;
}
function multiply (x,y){
return x*y;
}
module.exports={
add,multiply
}编写测试代码:
//导入刚刚写的math.js
var math=require("../math");
//导入断言
var assert= require("assert");
// 描述测试文件
describe('测试math.js',function(){
// 描述测试的方法
describe('测试方法add',function(){
// mocha提供了it方法,称为测试用例,表示一个单独的测试
// 我们可以写某个方法的多个测试用例来测试不同情况下的状况
// 测试10+1;
it('10+1',function(){
// 断言10+1=11
assert.equal(math.add(10,1),11);
});
// 测试不通过
// 测试10+2;断言10+2=9
it("10+2",function(){
assert.equal(math.add(10,2),9)
})
});
describe("测试方法multiply",function(){
// 测试5*2
it('5-2',function(){
// 断言5*2=10
assert.equal(math.multiply(5,2),10);
})
});
})配置package.json:
直接使用mocha测试显示在终端
"scripts": {
"test": "mocha"
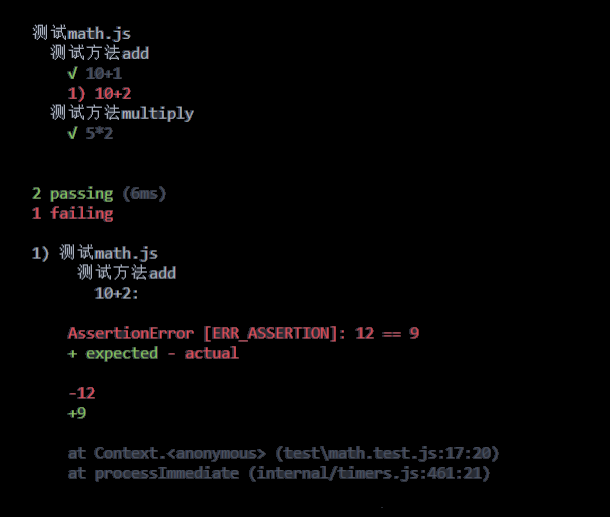
}运行测试:
npm test结果:

推荐好课:

 免费AI编程助手
免费AI编程助手



