当您想要设计复杂的布局时,您需要更改典型的文档流程并覆盖默认浏览器样式。您必须控制元素的行为方式和在页面上的位置。例如,您可能希望以特定方式将元素彼此相邻或堆叠在一起,或者将标题“粘”到页面顶部并且在上下滚动页面时不移动。要完成上述以及更多操作,您将使用 CSS 的position属性。此属性有五个值可供选择:static,relative,absolute,fixed,和sticky。
在本文中,我们将重点关注relative和absolute(也就是绝对定位和相对定位)。我们将概述它们的工作原理、它们之间的区别,以及它们如何最好地结合使用以获得最大效果。让我们开始吧!!
如何使用 Chrome 开发者工具查看元素的位置
前端 Web 开发工作流程中的一个重要的工具是 Chrome 的开发人员工具。您可以通过它查看任何网站的 HTML/CSS/JavaScript 代码以了解不同样式的工作原理。在macOS中,要查看某个元素在网页上的位置,只需在所需元素上同时按住control并单击。在 Window 中,右键单击要选择的元素,然后会出现一个菜单,然后从那里选择检查即可。
另一个简单的方式是:按F12可以直接调出开发者工具。
Chrome 开发人员工具将打开。
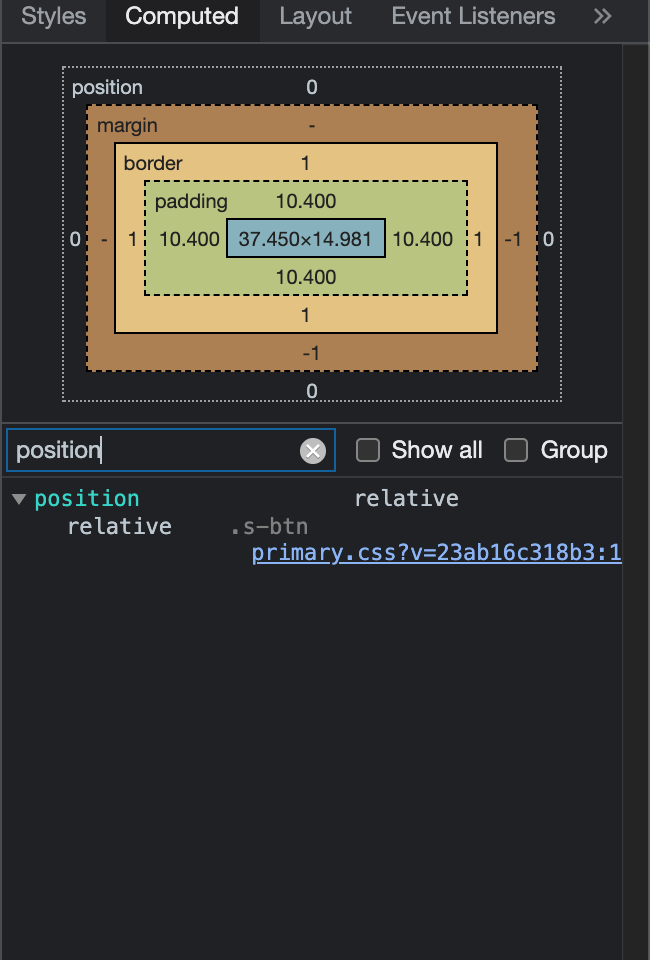
选择Computed选项卡,然后向下滚动到position元素或在filter搜索框中键入position。

HTML 元素在 CSS 中的默认定位是什么?
默认情况下,CSS 中所有 HTLM 元素的position属性都设置为static. 这意味着,如果您不指定任何其他position值或未position明确声明该属性,它将是static.
从视觉上看,所有元素都遵循 HTML 代码的顺序,这样就创建了典型的文档流。
根据 HMTL 代码的顺序,元素一个接一个地出现——直接在另一个下面。
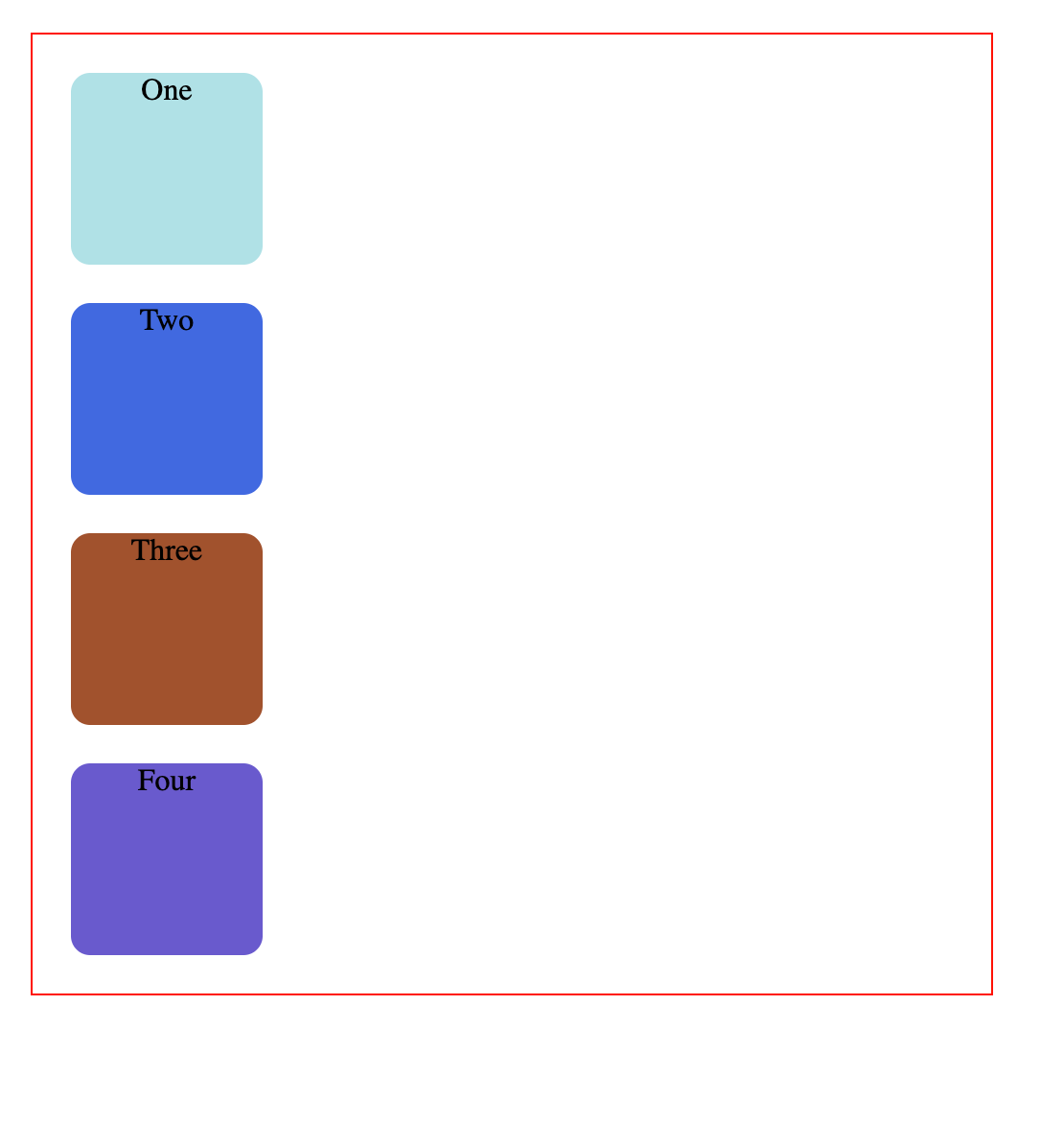
块元素像这样一个接一个堆叠:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css
">
<title>CSS Positioning</title>
</head>
<body>
<div class="parent">
<div class="child one">One</div>
<div class="child two">Two</div>
<div class="child three">Three</div>
<div class="child four">Four</div>
</div>
</body>
</html>
body {
margin:100px auto;
}
.parent {
width:500px;
border:1px solid red;
margin:auto;
text-align:center;
}
.child {
border-radius:10%;
width:100px;
height:100px;
margin:20px;
}
.one {
background-color:powderblue;
}
.two {
background-color:royalblue;
}
.three {
background-color: sienna;
}
.four {
background-color: slateblue;
}

position属性未在上述代码中声明,因此恢复为默认值position:static。它遵循 HTML 代码的顺序。
HTML 中最先出现的内容首先显示,每个元素紧随其后,创建如上所述的文档流。
在我们这里的代码中,首先写入带有文本“One”的 div,因此它首先显示在页面上。在它的正下方,会显示带有文本“Two”的框,因为它也在 HTML 中紧随其后,依此类推。
这种默认定位不会为灵活性或移动元素留下任何空间。
如果您想将第一个方块向页面左侧移动一点怎么办 - 您会怎么做?
可以使用偏移属性来执行这样的操作,像top,bottom,right和left。
但是,如果您在方块已应用此默认静态位置时尝试应用它们,则这些属性将不执行任何操作,方块也不会移动。
也就是说,这些属性对position:static 的方块不起作用。
什么是 CSS 中的相对位置?
position:relative工作方式position:static与 类似,但它允许您更改元素的位置。
但是仅仅编写这个 CSS 规则不会改变任何东西。
要修改的位置,你需要使用偏移属性来执行这样的操作,像top,bottom,right和left。
在top,bottom,right,和left偏移量推标签远从自行指定的地方,在反向实现效果。(比如top实际将元素下移了)
top实际上将元素移向元素父容器的底部。bottom将元素推向元素的父容器的顶部,依此类推。
现在,您可以通过像这样更新 CSS 来将第一个方块向左移动:
.one {
background-color:powderblue;
position:relative;
right:50px;
}

在这里,正方形已从默认情况下的位置像左侧移动50px。
position:relative;更改元素相对于父元素和相对于自身的位置,以及它通常在页面的常规文档流中的位置。这意味着它相对于它在父元素中的原始位置。
它根据标签当前所在位置、相对于其通常位置和相对于其周围标签来移动标签,而不影响其布局。
relative定位可以理解为元素在原本的地方“占了个坑”,然后自己跑到别的地方去了。偏移量就是自己与这个坑的偏移量。
使用这些偏移量 和position:relative,您还可以更改元素在页面上的显示顺序。
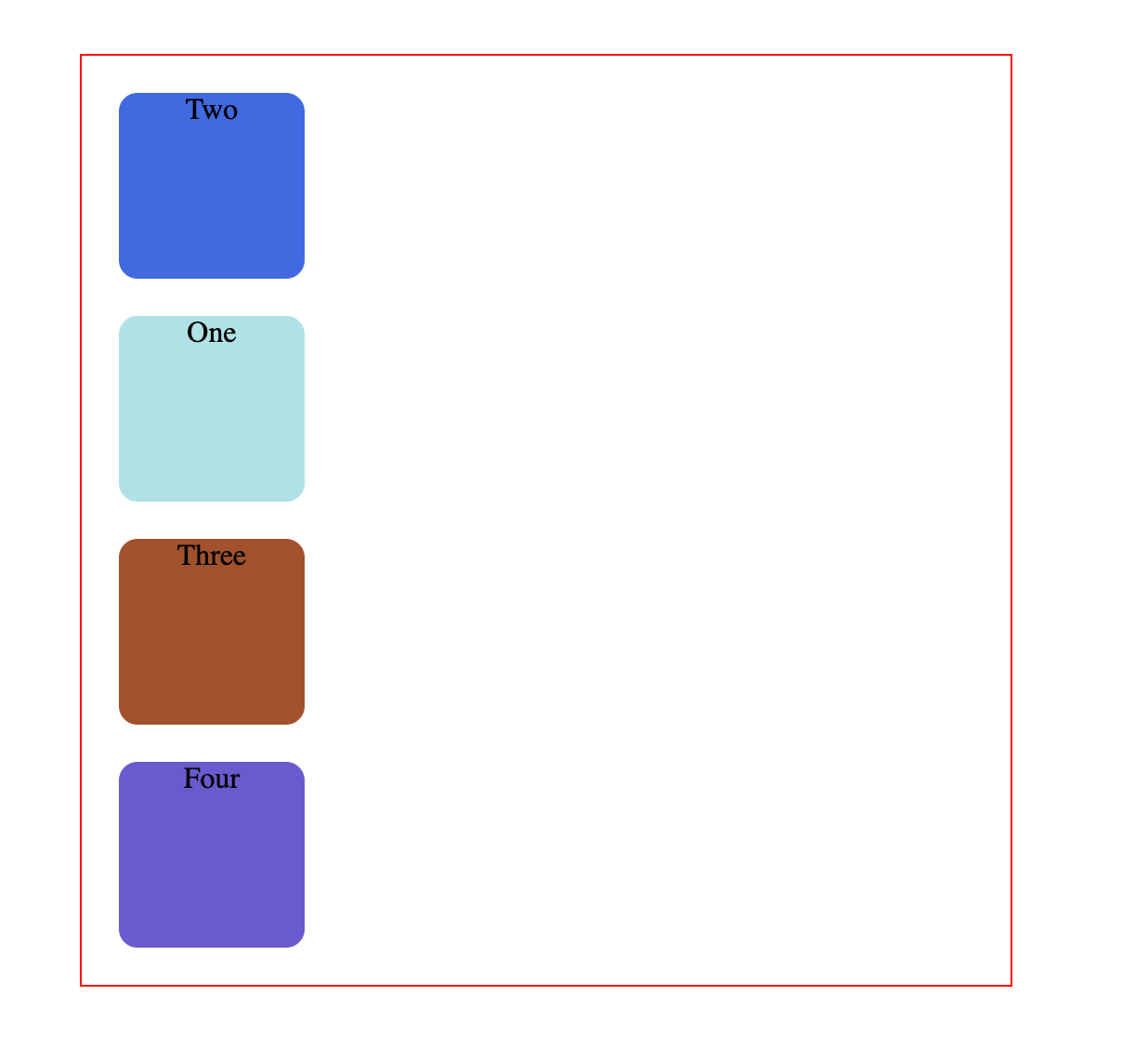
第二个方块可以出现在第一个方块的顶部:
.one {
background-color:powderblue;
position:relative;
top:150px;
}
.two {
background-color:royalblue;
position:relative;
bottom:120px;
}

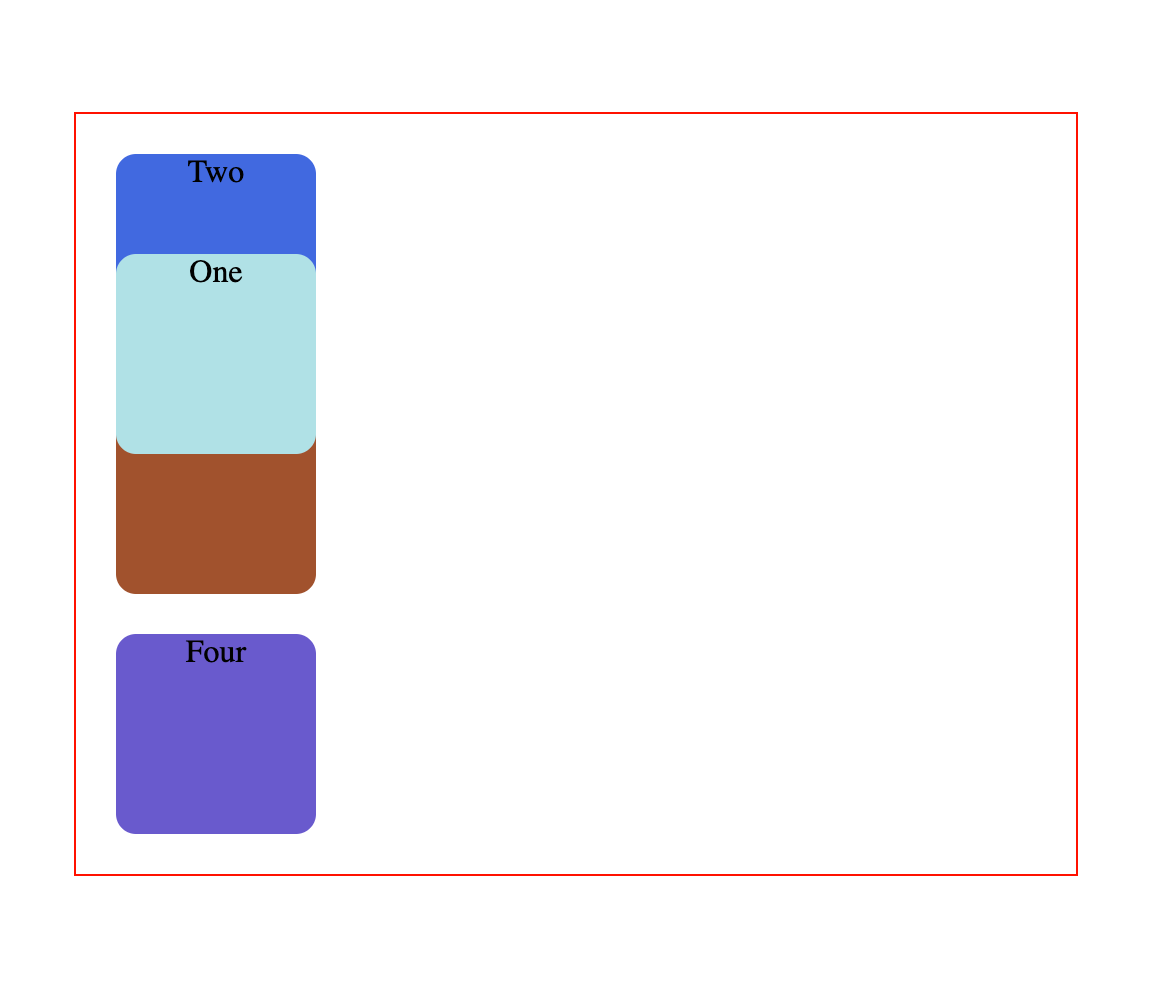
从视觉上看,顺序现在颠倒了,而 HTML 代码保持完全相同。
回顾一下,相对定位的元素可以四处移动,同时仍保留在常规文档流中。
它们也不影响周围元素的布局。
CSS中的绝对位置是什么?
如果您将第一个方块的 CSS 规则更新为以下内容:
.one {
background-color:powderblue;
position:absolute;
}
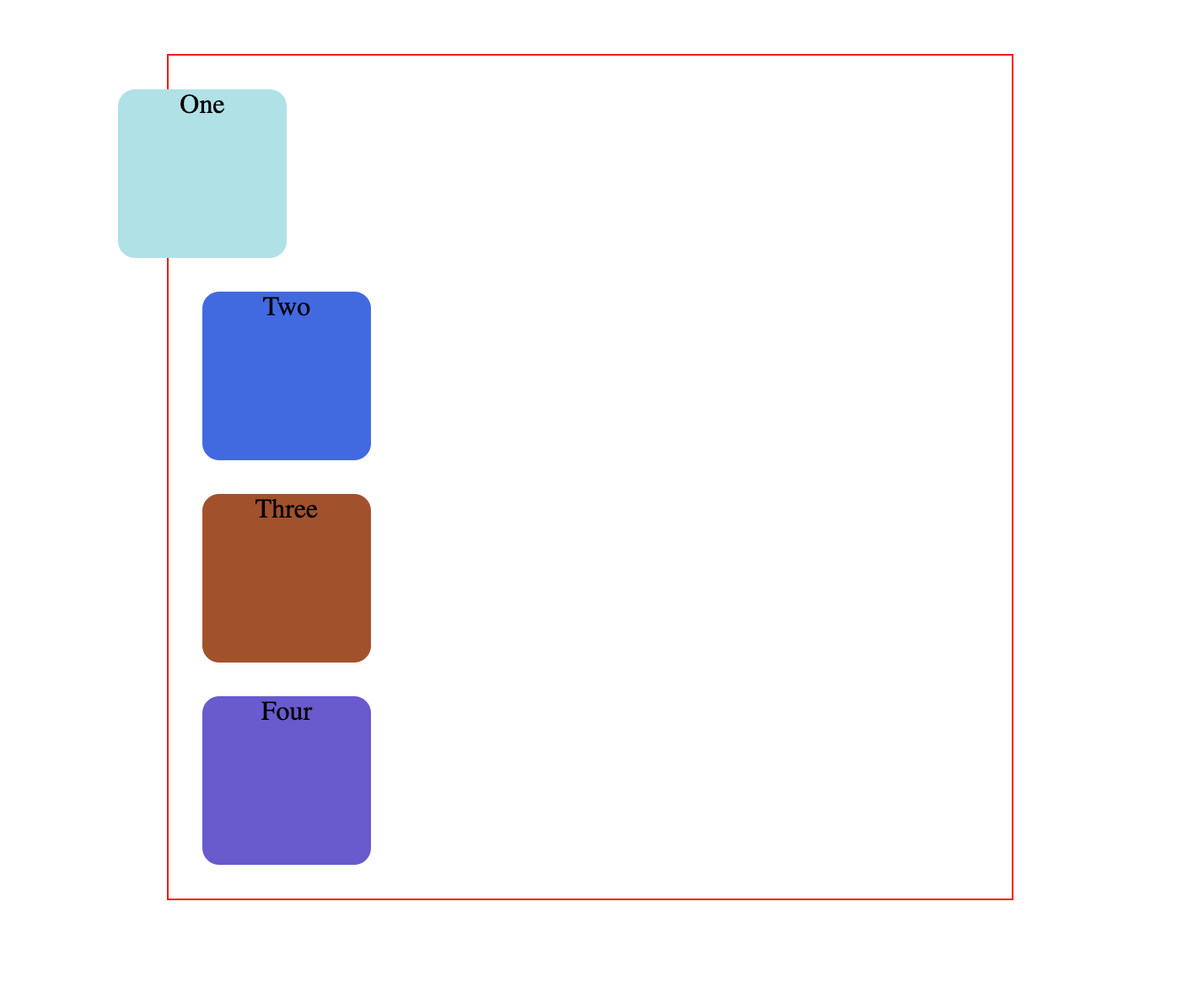
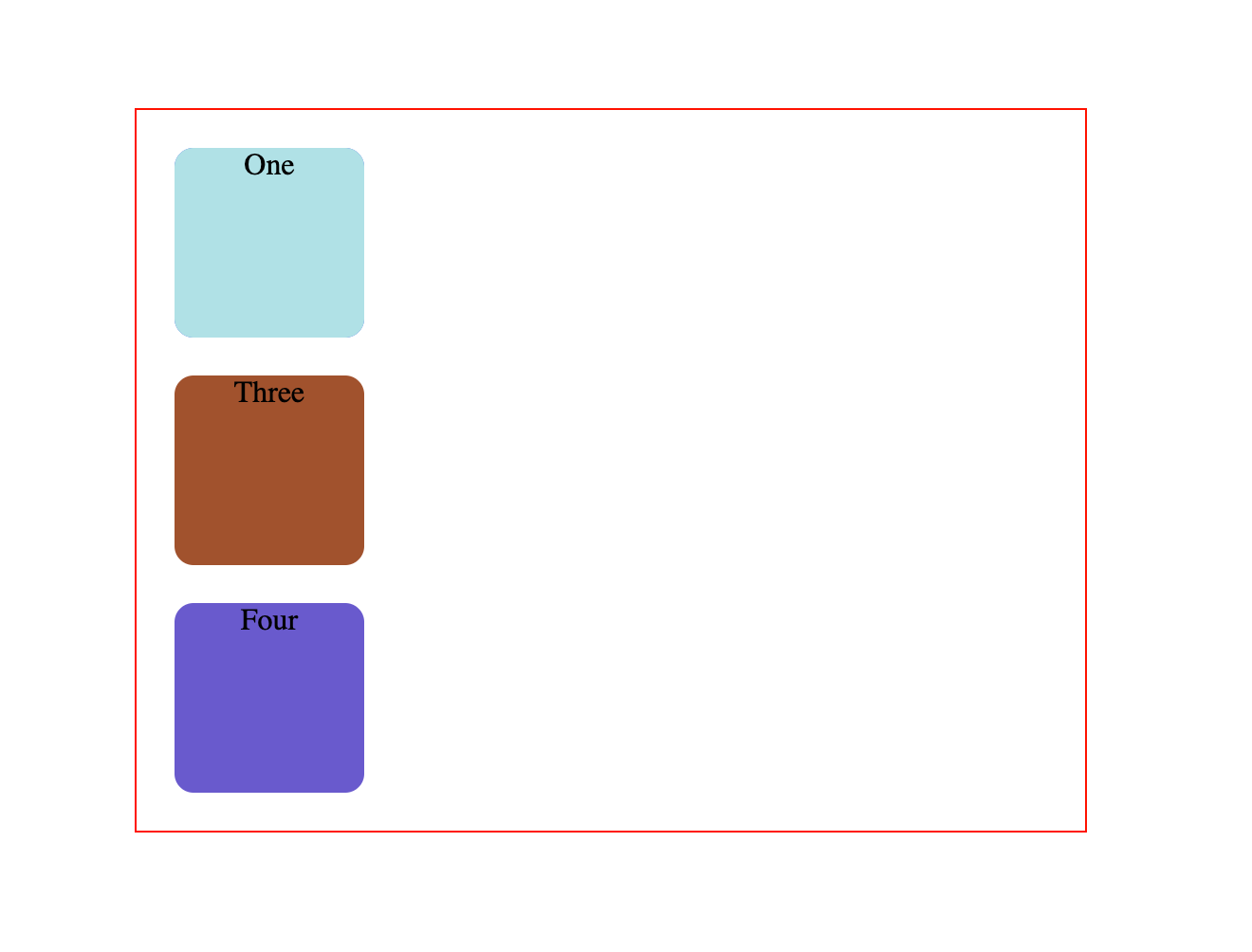
你会得到这样的结果:

这是意料之外的行为。第二个方格已经完全消失了。
如果您还添加了一些像这样的偏移属性:
.one {
background-color:powderblue;
position:absolute;
top: 50px;
left:0;
}

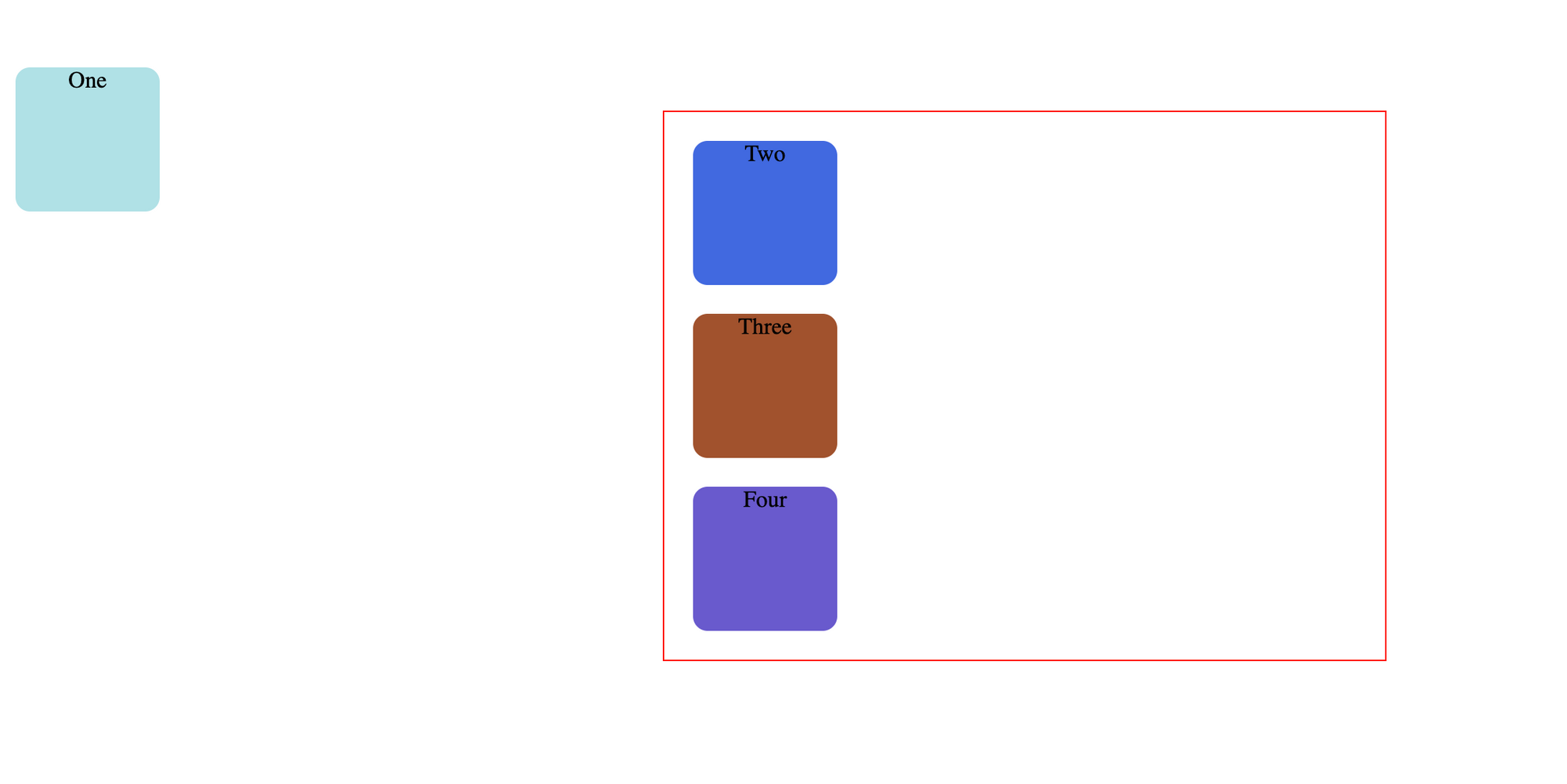
现在这个方格已经完全放弃了它的父级方框。
绝对定位的元素完全脱离了网页的文档流。
它们的定位不是基于它们在文档流中的通常位置,而是基于它们祖先(有定位属性)的位置。
在上面的示例中,绝对定位的正方形位于静态定位的父级内。
这意味着它将相对于整个页面本身定位,这意味着相对于<html>元素 进行定位。
因此,坐标top:50px;和left:0;是基于整个页面的。
绝对定位可以理解为元素离开了原本的地方(不占坑),其他元素会填补上来。而他的定位取决于最近的带有定位属性的祖先元素,如果所有的祖先元素都没有定位属性,则基于HTML元素定位(可以简单的理解为基于浏览器页面进行定位)。
如果要将坐标应用于其父元素,则需要通过更新来相对定位父元素,.parent添加相对定位同时保持.one不变:
.parent {
width:500px;
border:1px solid red;
margin:auto;
text-align:center;
position:relative;
}
.one {
background-color:powderblue;
position:absolute;
top: 50px;
left:0;
}
此代码创建以下结果:

绝对定位将元素从常规文档流中取出,同时也会影响页面上其他元素的布局。





