CSS 伪类是用来添加一些选择器的特殊效果。由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和 class 有些类似,但它是基于文档之外的抽象,所以叫伪类。当然伪类针对不同浏览器的兼容性还存有一定的不同,建议使用前先了解下对应用法及兼容性。
通常最为我们熟知的CSS伪类选择器就是下面这四兄弟:
- :link / 未访问的链接 /
- :visited / 已访问的链接 /
- :hover / 鼠标划过链接 /
- :active / 已选中的链接 /
其实他们的群体不仅仅至少有这四位,还有下面这一群:
- :target / 匹配所有URL带有#XXX锚链接的元素 /
- :first-child / 匹配某个父级元素的第一个子元素 /
- :first-letter / 匹配当前元素的第一个字母 /
- :first-line / 匹配当前元素的第一行 /
- :before / 匹配当前元素的前面 /
- :after / 匹配当前元素的后面 /
- :nth-child / 匹配某个父级元素的第n个子元素 /
- :empty / 匹配没有内容或子元素的元素 /
- :checked / 匹配任何选中状态的radio/checkbox/option /
- :blank / 匹配未输入的输入框元素 /
- :enabled / 匹配设置启用了enabled的元素(设置为输入元素) /
- :disabled / 匹配设置了disabled的元素(禁止输入) /
- :required / 匹配设置了required的元素 (必须输入)/
- :valid / 匹配判定输入内容有效的输入框元素 /
- :invalid / 匹配判定输入内容无效的输入框元素 /
- :playing / 匹配正在播放的音频或视频元素 /
- :lang / 匹配设置了lang='no'属性的元素 /
- :focus / 匹配当前获取焦点的元素 /
当然伪类选择器还有很多,我们只是例举了部分相对常用的,想了解更多可以看看《CSS伪类选择器》
今天我们主要是来介绍一下下面这三个新面孔的:
- :is / 将对应的匹配规则应用于多个元素(最高优先级) /
- :where / 将对应的匹配规则应用于多个元素(最低优先级)/
- :has / 匹配包含对应子元素的父级元素 /
1 . :is伪类选择器
允许将某个选择器规则匹配于多个选择器,并且是一个可容错的选择器列表,当某一项规则无效时,不会阻碍其他选择器的匹配。
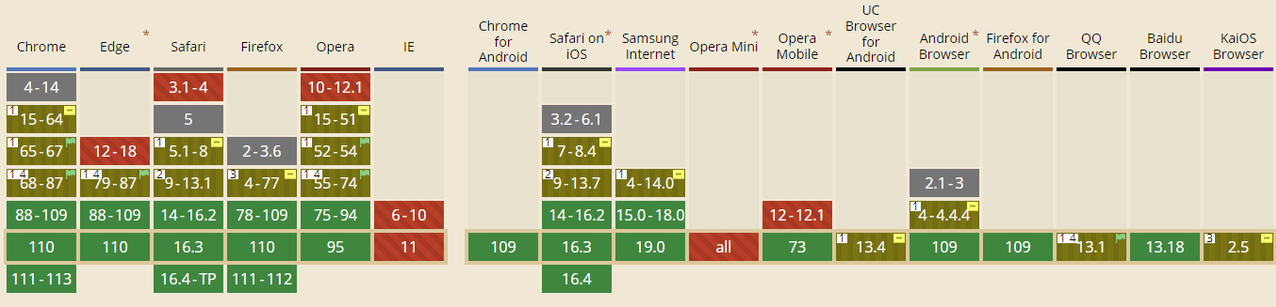
相关浏览器兼容性:
来个简单的例子先理解一下使用前:
header p:hover,
main p:hover,
footer p:hover {
color: #444;
cursor: pointer;
}或像Sass进行嵌套
header, main, footer {
p {
color: #444;
cursor: pointer;
}
}使用后:
:is(header, main, footer) p {
color: #444;
}再来个复杂点的例子
使用前:
article section.primary:not(:first-child) h1,
article section.primary:not(:first-child) h2,
article section.primary:not(:first-child) p,
article section.secondary:not(:first-child) h1,
article section.secondary:not(:first-child) h2,
article section.secondary:not(:first-child) p {
color: green;
}使用后:
article section:not(:first-child):is(.primary, .secondary) :is(h1, h2, p) {
color: green;
}且当其中某一个条件不匹配时,并不会导致失效,而是会自动匹配下一个选择器。
2 .:where伪类选择器
功能上与 :is 相同,区别在于:is伪类选择器拥有最高优先级,而 :where 的优先级则为0,可以避免影响其他已经声明同类样式效果。
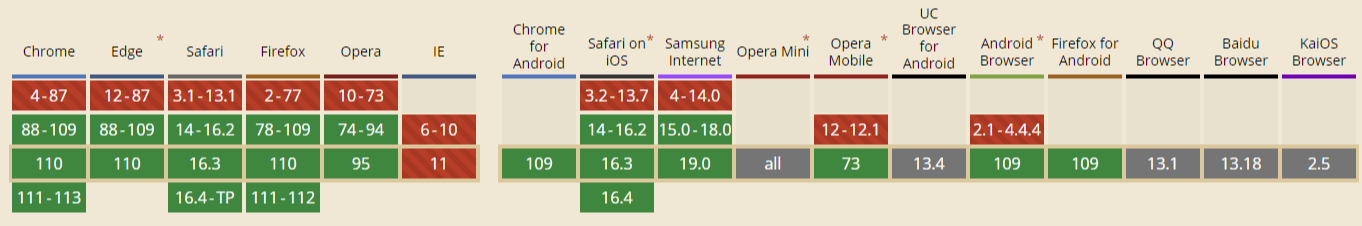
相关浏览器兼容性:
举个例子:
article p {
color: black;
}
:is(article, section, aside) p {
color: red;
}
:where(article, section, aside) p {
color: blue;
}上面代码中三句样式都针对article中的p元素设置了字体颜色,但最终p标签的字体颜色是红色。也就是:is的最高优先级产生了效果,其次是article p{},最后才是:where。因此where可以更多的应用于需要低优先级渲染样式的需求中。
3 . :has伪类选择器
:has支持匹配对应规则的父级选择器,这将是最受欢迎的伪类选择器之一。
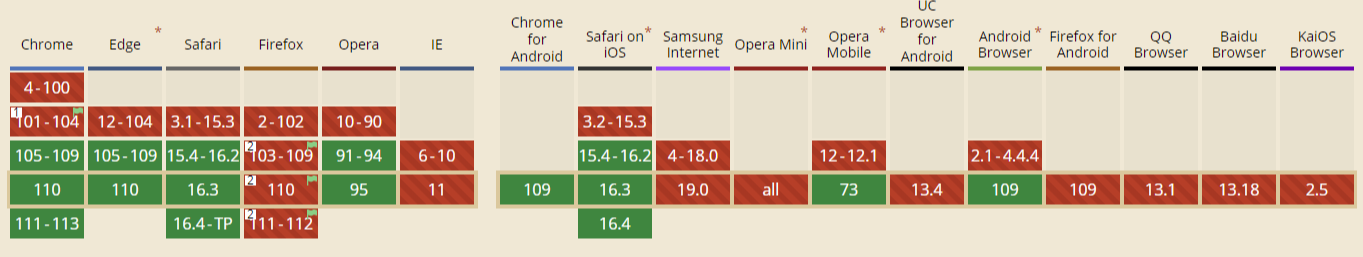
相关浏览器兼容性:
来个简单的例子先理解一下
a:has(img, section) {
color: red;
}上面代码会匹配出所有包含了img与section元素的父级a元素,并设置红色字体颜色。
再来个相对复杂点的例子
fieldset:has(:required:invalid) {
border: 3px solid red;
}上面的例子当fieldset元素内出现不满足:required或者:invalid其中某个条件的元素时,fieldset元素会被设置一个3px的红色实线边框。





