本文将以Windows系统为例,教你用最简单的记事本创建并保存第一个HTML网页。
📝 第一步:准备工具
-
文本编辑器:使用系统自带的记事本(无需下载)。
- 按下
Win + S,输入“记事本”并打开。

- 按下
-
浏览器:Chrome、Edge等均可。

🛠️ 第二步:创建HTML文件
-
新建文本文档
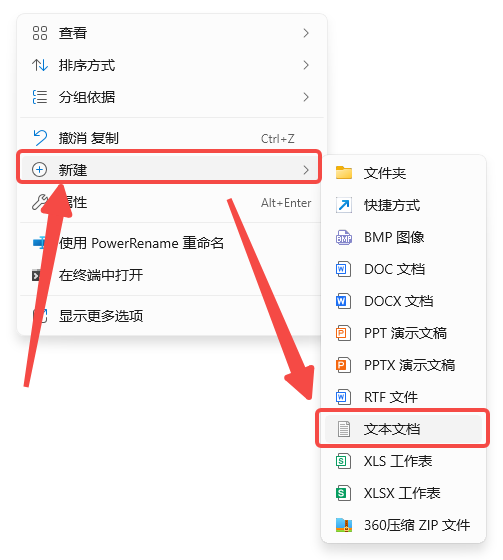
右键桌面或文件夹 → 选择“新建” → “文本文档”。

-
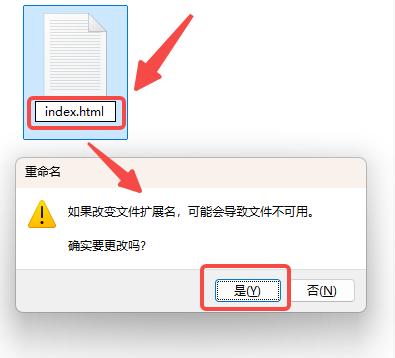
重命名为
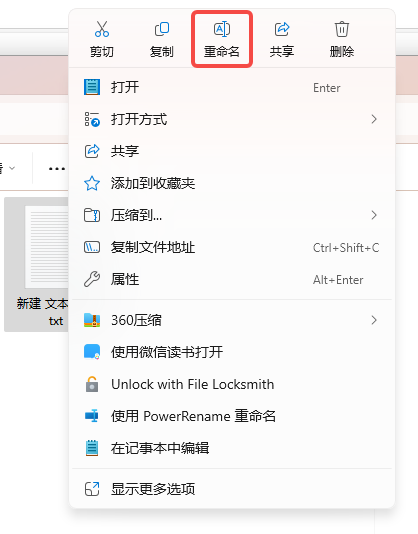
.html文件- 右键新建的文档 → 选择“重命名”。

- 将文件名改为
index.html(关键步骤!)

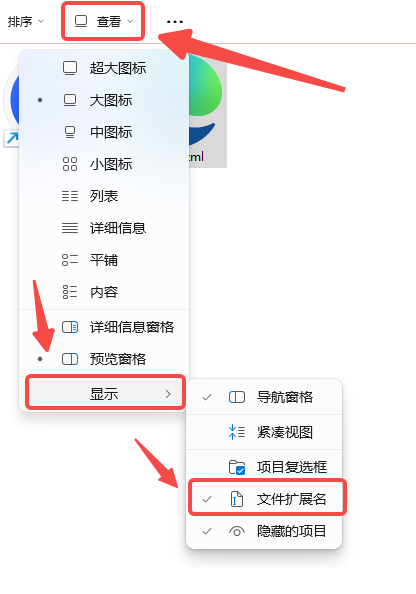
❗ 若看不到
.txt扩展名:打开文件夹顶部菜单【查看】→ 勾选【文件扩展名】。

✏️ 第三步:编写HTML代码
-
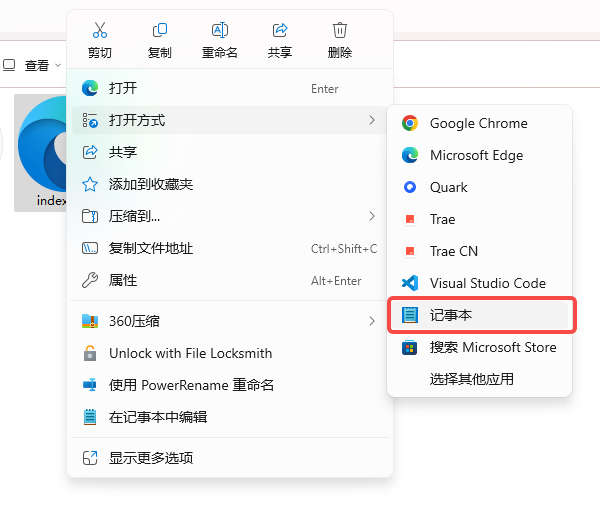
右键
index.html→ 选择“打开方式” → “记事本”。
-
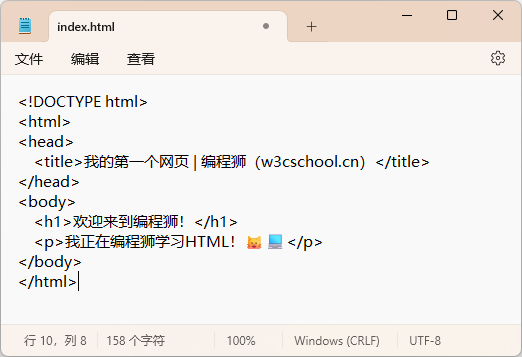
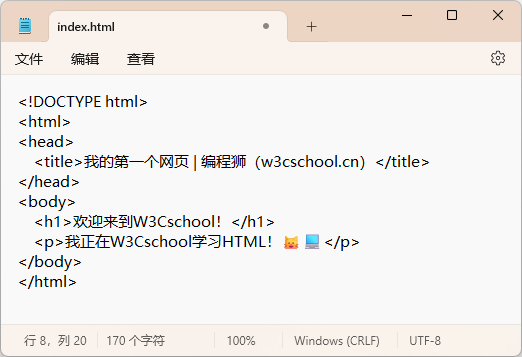
输入以下代码(复制粘贴即可):
<!DOCTYPE html> <html> <head> <title>我的第一个网页 | 编程狮(w3cschool.cn)</title> </head> <body> <h1>欢迎来到编程狮!</h1> <p>我正在编程狮学习HTML!🐱💻</p> </body> </html>
💾 第四步:保存文件
- 按下
Ctrl + S保存。 -
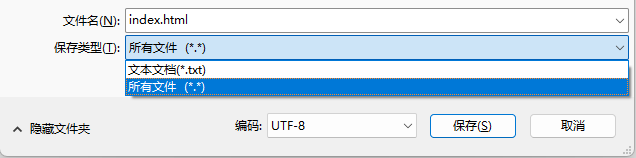
确保保存类型正确:
- 点击“保存类型”下拉框 → 选择【所有文件 (.)】

- 确认文件名结尾为
.html(如index.html)
🌐 第五步:在浏览器中查看
- 双击
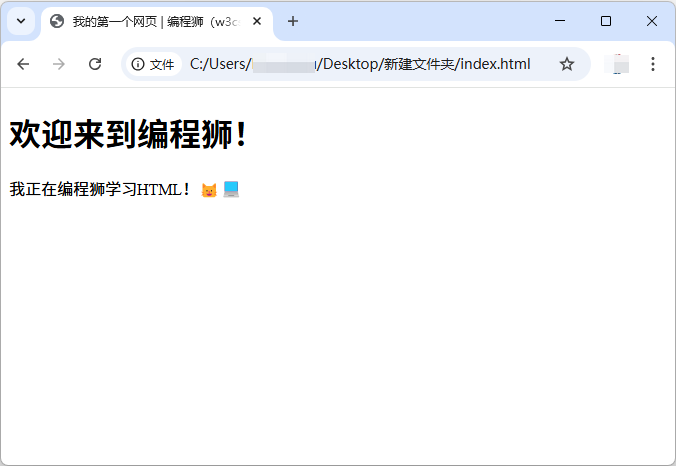
index.html文件,浏览器会自动打开。 -
效果应显示大标题和段落文字,如下图:

🔄 修改并更新网页
- 右键文件 → 用记事本重新打开。
-
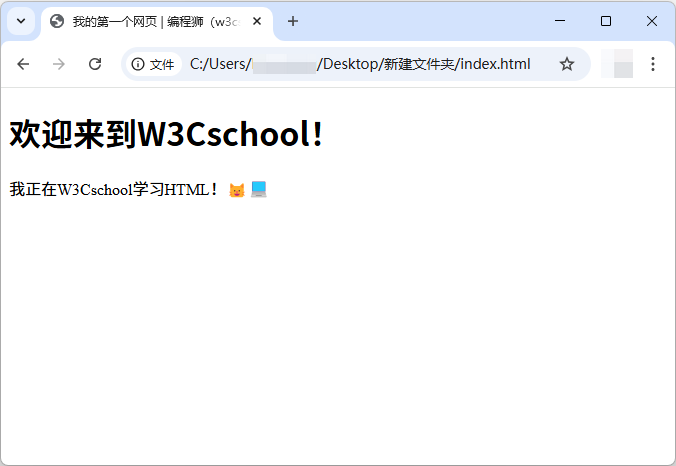
修改文字(如将“编程狮”改为“W3Cschool”)→ 保存。

-
返回浏览器 → 按下
F5刷新页面,立即查看变化!
❓ 常见问题解答
- 文件打开方式错误?
- 右键.html文件 → “属性” → 将打开方式设置为浏览器。
-
代码没效果?
- 检查标签是否闭合(如
</h1>)。 - 确保文件扩展名是
.html而非.txt。

- 检查标签是否闭合(如
- 中文显示乱码?
- 保存时选择编码为 UTF-8:文件 → 另存为 → 底部编码选择UTF-8。
🚀 进阶推荐
- 专业编辑器:VS Code(来自微软的免费且高亮代码编辑器)
下载地址:code.visualstudio.com/ -
AI 编辑器:Trea(字节跳动推出的免费AI IDE,专为中国开发者打造)
下载地址:trae.com.cn/
-
在线编译器:HTML在线编译器(W3Cschool提供的免下载HTML在线免费编译器)
下一步学习建议:学会基础操作后,可尝试添加图片、链接等元素,逐步构建完整网页!🐾
👉课程推荐:《HTML入门课程》、《HTML + CSS 基础实战》





