在之前的html5中的canvas介绍结束之后,就收到很多小伙伴的提问“如何解决html2canvas截图空白问题?”那么今天就和大家分享有关于这个问题的解决方法!
资源下载地址
插件下载地址:html2canvas下载地址
使用方式
项目使用的react组件开发方式。参照官方的说明文档getting-started.md,按照以下步骤进行:
1、使用以下命令安装
npm install html2canvas --save2、在文件中引入html2canvas
import html2canvas from 'html2canvas';3、文件中的使用
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});遇到的问题
按照这个方式使用,页面没有滚动条还行,有滚动条时出现大片空白。
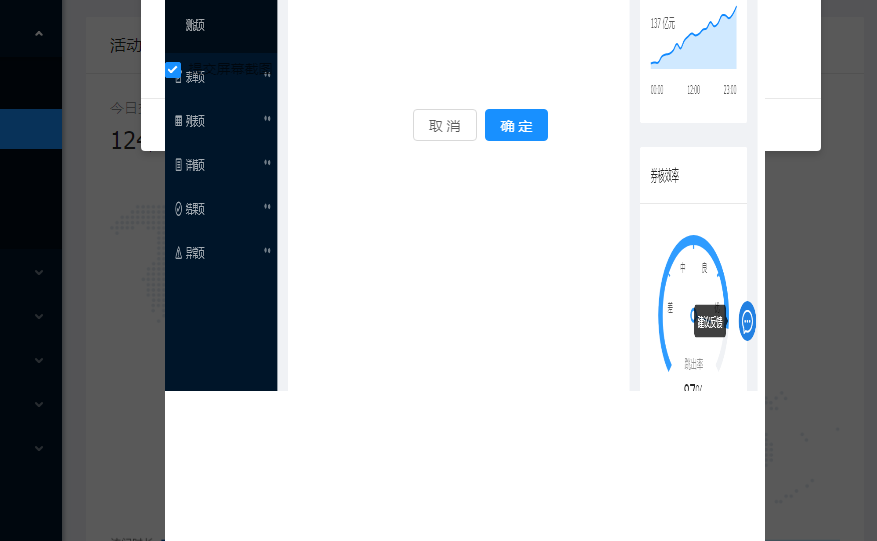
错误截图如下:

解决方案
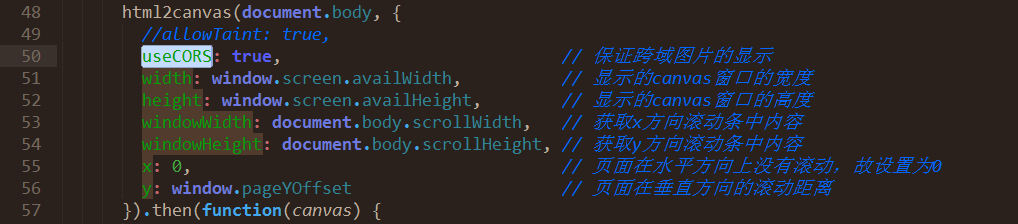
仔细看了一下configuration.md和网友的分析,最终解决。代码片段如下

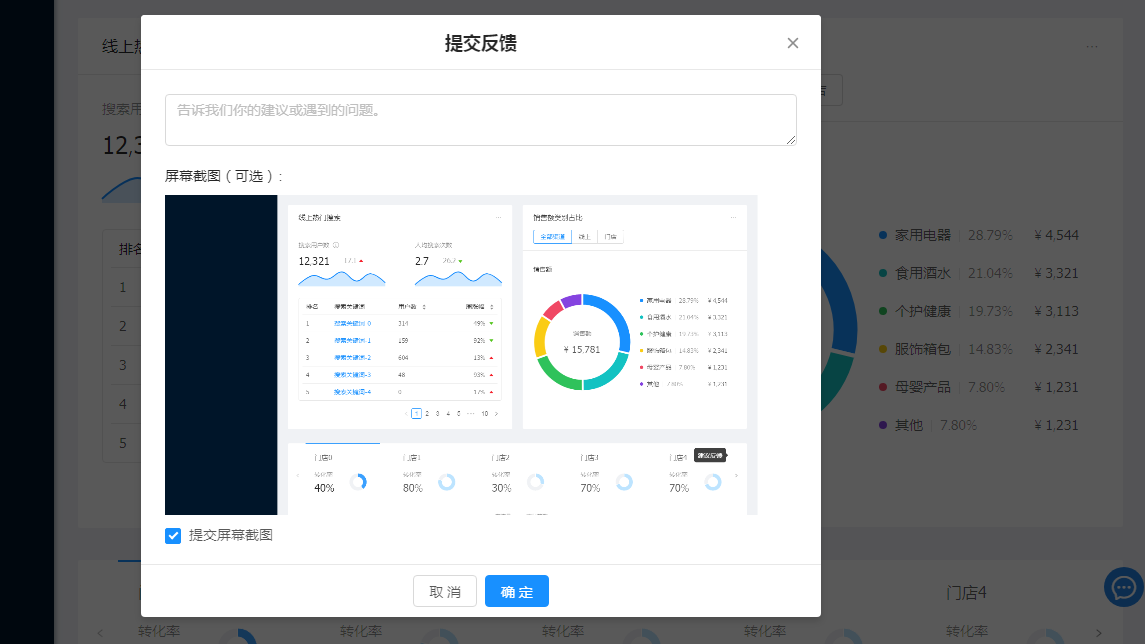
上一张正确的截图如下:

代码中的配置项说明
1、截图产生空白是因为容器高度设置的问题,设置windowHeight的高度等于页面包含滚动条的高度即可获取滚动条中的内容。这一条就可以解决空白的问题。
2、设置width、height属性的原因是,我们在页面中截图显示的区域宽度和高度是固定的,就是当前屏幕的可见区域。
3、设置x、y坐标的原因是由于页面在有滚动条的时候,需要指定截图的起始位置。本项目中x轴方向不存在滚动条,所以设置为零;y方向有滚动条,所以需要获取一下当前方向的滚动坐标。
4、一般网页中会有图片,图片中有链接地址时,设置useCORS属性可保证图片的加载。
在通过文章和代码小伙伴们对于“如何解决html2canvas截图空白问题?”这个问题的疑问相信都有解开了吧!那么今天我们的文章就分享到这里啦!更多的相关内容我们都可以在W3Cschool进行浏览阅读与学习!

 免费AI编程助手
免费AI编程助手



