在这个视觉至上的互联网时代,一个网站的美感可能决定了用户是驻足还是离开。而在众多设计元素中,圆角设计犹如画龙点睛之笔,能瞬间提升网页的质感和亲和力。今天,我们就来聊聊这个小小的设计神器——CSS圆角生成器,看看它如何让你的网站从平平无奇变身高大上。

圆角设计:小细节成就大美感
为什么圆角设计如此重要?
想象一下,你走进一间房子,所有的家具棱角都是尖锐的直角,你会觉得怎么样?没错,可能会感觉冷冰冰的,甚至有点不安全。同理,网页设计中的圆角就像是为界面添加了一层柔和的滤镜,让用户感觉更加舒适和友好。
- 视觉舒适:圆角能减少视觉疲劳,让界面看起来更加柔和。
- 引导注意:恰当的圆角设计可以巧妙地引导用户视线,突出重要元素。
- 现代感:圆角设计是当前流行的设计趋势,能让你的网站看起来更加时尚现代。
圆角生成器:设计师的得力助手
虽然圆角设计很重要,但如果每次都要手动调整CSS代码,那可真是个苦差事。这就是圆角生成器大显身手的时候了!它就像是设计师的魔法棒,只需点点鼠标,就能变出完美的圆角效果。
玩转圆角生成器:从新手到专家
基础设置:边框样式和颜色
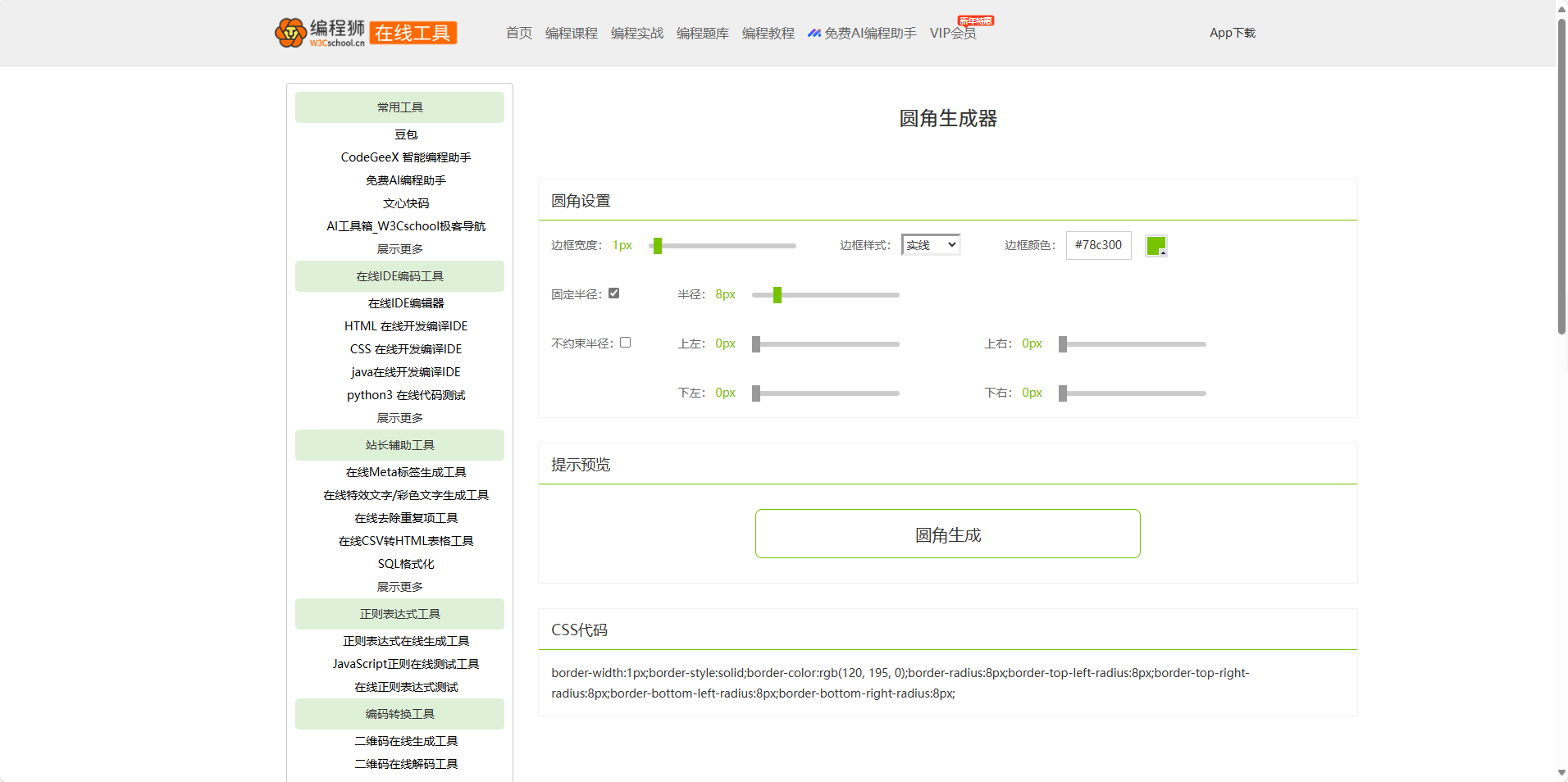
使用圆角生成器,你首先要做的就是设置边框的基本属性:
- 边框宽度:决定边框的粗细,常用
1px或2px。 - 边框样式:可以选择实线、虚线、点状等多种风格。
- 边框颜色:选择一个与你的网站配色方案相符的颜色。比如,你可以这样设置:
border-width: 1px; border-style: solid; border-color: rgb(120, 195, 0);这样就得到了一个1像素宽的绿色实线边框。

进阶技巧:自定义圆角半径
圆角的精髓就在于它的弧度。圆角生成器通常提供两种设置方式:
- 固定半径:所有角都使用相同的圆角半径,例如
56px。border-radius: 56px;
- 自定义半径:可以为每个角设置不同的半径,创造出独特的形状。
border-top-left-radius: 56px; border-top-right-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 56px;
圆角设计的未来趋势
随着设计理念的不断演进,圆角设计也在不断发展。未来,我们可能会看到更多有趣的趋势:
- 动态圆角:随用户交互改变形状的圆角设计。
- 不规则圆角:打破传统,创造出更加有机的形状。
- 智能圆角:根据内容自动调整最佳圆角效果的AI辅助设计。
圆角设计看似简单,实则蕴含无限可能。通过圆角生成器,你可以轻松实现专业级的设计效果,让你的网站在视觉上脱颖而出。记住,在设计中,细节决定成败。一个恰到好处的圆角,可能就是你网站成功的关键一笔。所以,别再犹豫了,打开CSS圆角生成器,开始你的设计之旅吧。相信我,当你熟练运用这个工具后,你会发现网页设计变得如此简单而有趣。让我们一起,用圆润的线条,勾勒出网络世界的美好未来!

 免费AI编程助手
免费AI编程助手



