在如今数字化时代,前端官网扮演着企业与用户之间的桥梁,是展示品牌形象和信息的窗口。许多人可能好奇,这些官网的精美界面和交互功能是如何实现的?本文将带您一步步分析,揭示找到前端官网代码的方法,并通过一个具体实例进行解析。
1. 页面分析
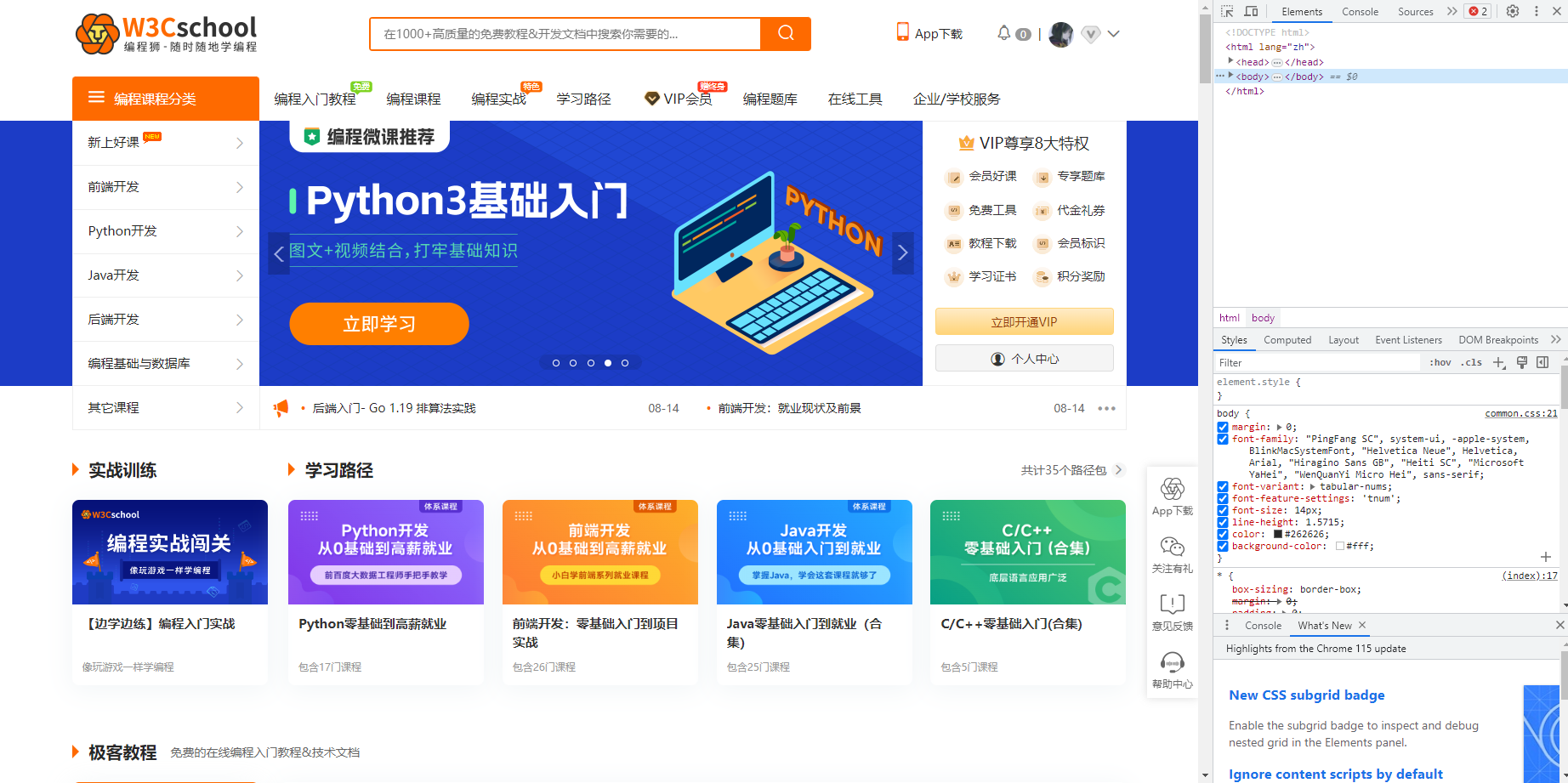
首先,让我们以编程狮官网为例,它有一个精美的前端官网。我们的目标是找到这个官网的源代码。
访问官网后,右键点击页面的任意位置,选择“检查”(Inspect)或“检查元素”(Inspect Element),浏览器的开发者工具就会打开。这里,您将看到网页的源代码和调试工具。

2. 源码查看
在开发者工具中,通常有多个面板,如“元素”(Elements)、“控制台”(Console)、“网络”(Network)等。点击“元素”面板,您将看到页面的HTML结构。通过浏览这个面板,您可以查看页面的不同部分是如何组织的,从标题到段落,再到按钮和图像。
3. CSS和样式
要查找页面使用的样式表(CSS),在开发者工具中找到“样式”(Styles)面板。这里列出了应用于页面元素的所有样式规则。您可以通过查看这些规则来了解页面的布局、颜色、字体等。
4. JavaScript
官网可能使用JavaScript实现交互功能和动态效果。在开发者工具的“控制台”面板中,您可以查看页面上运行的JavaScript代码以及可能的错误信息。如果您想深入研究网站的JavaScript代码,可以在“元素”面板中找到链接到JavaScript文件的标签,然后点击链接来查看完整的代码。
5. 资源和网络请求
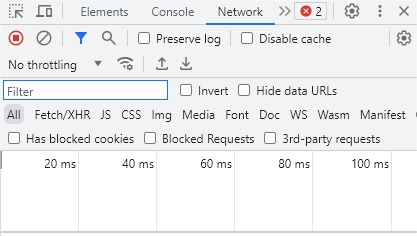
在“网络”面板中,您可以查看页面加载时发出的网络请求,包括HTML文件、CSS样式、JavaScript文件、图像等。这将帮助您了解官网使用的外部资源。

6. 源码获取
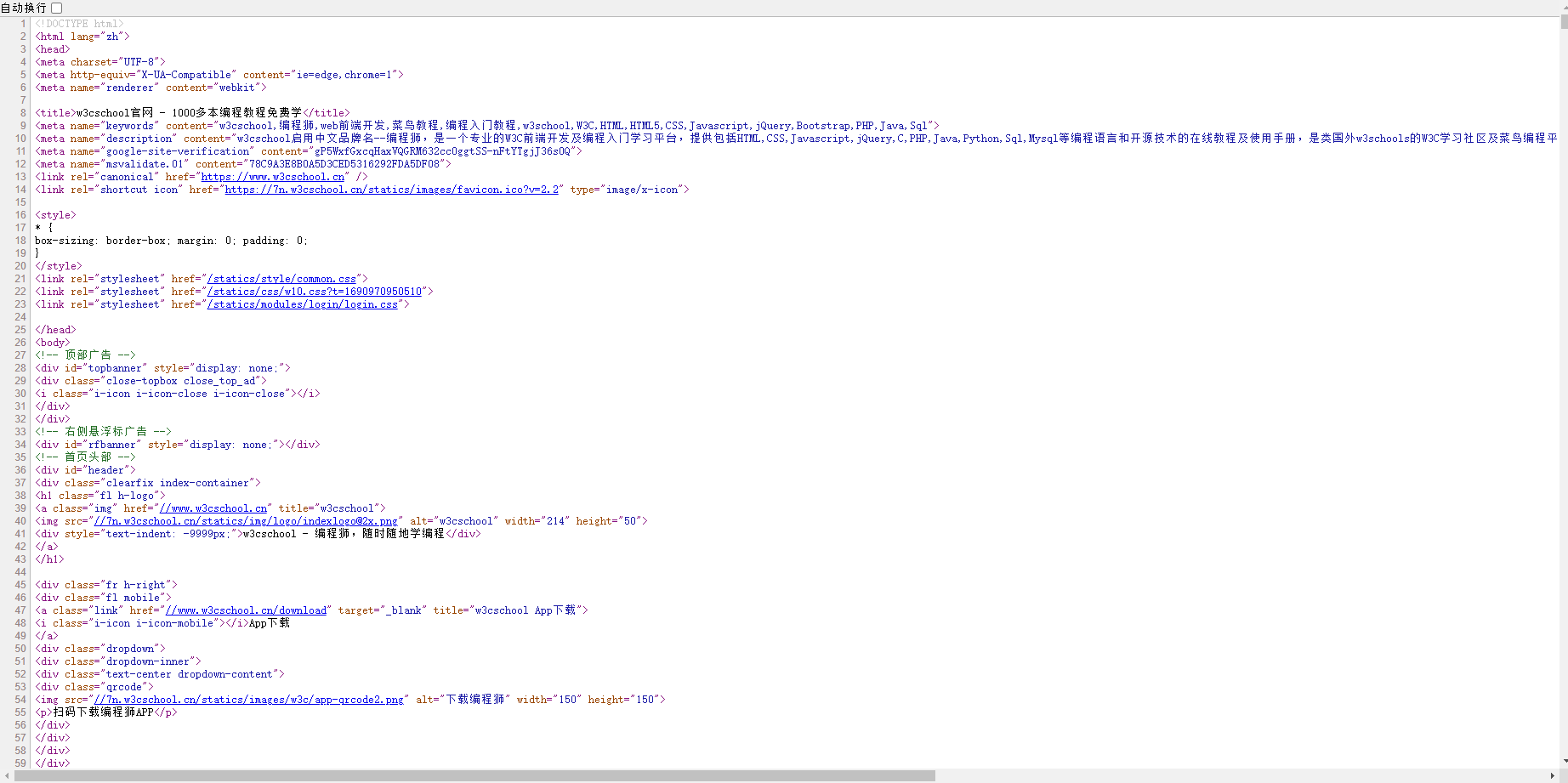
要获取官网的完整源代码,您可以右键点击页面的空白区域,在弹出菜单中选择“查看页面源代码”(View Page Source)。这将打开一个新的标签页,其中包含了整个页面的HTML源代码。

总结
综上所述,找到前端官网的代码并不是一件复杂的事情。通过浏览器的开发者工具,您可以深入了解页面的结构、样式和交互功能,甚至可以获取完整的HTML、CSS和JavaScript代码。但需要注意的是,尊重知识产权,不要滥用这些信息。
正如本文所描述的,通过一个虚构的例子,您可以掌握找到前端官网代码的基本方法。不同的网站可能有不同的技术实现,但这个基本的流程对于大多数情况都是适用的。希望这篇文章对您理解前端官网的代码获取过程有所帮助!

 免费AI编程助手
免费AI编程助手



