文章来源于公众号:符合预期的CoyPan ,作者CoyPan
原文标题:A Deep Dive Into V8
原文链接:blog.appsignal.com/2020/07/01/a-deep-dive-into-v8.html?utm_source=javascript-weekly-sponsored&utm_medium=email&utm_campaign=deep-dive-v8&utm_content=sponsored-link
正文开始
大部分前端开发人员都会遇到一个流行词:V8。它的流行程度很大一部分是因为它将 JavaScript 的性能提升到了一个新的水平。
是的,V8很快。但它是如何发挥它的魔力?为什么它反应如此迅速呢?
官方文档指出: V8 是谷歌开源高性能 JavaScript 和 WebAssembly 引擎,用 C++ 编写。它主要用在 Chrome 和Node.js中,等等。
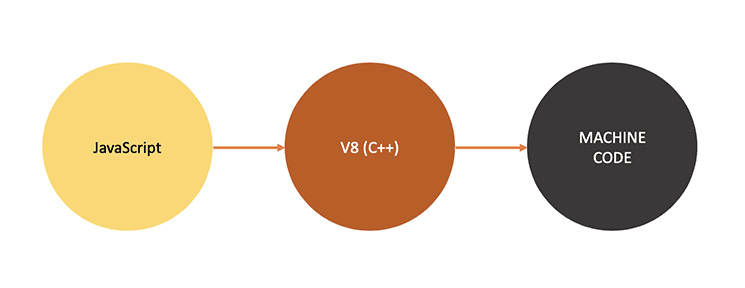
换句话说,V8是一种C++开发的软件,它将 JavaScript 编译成可执行代码,即机器码。
现在,我们开始看得更清楚,Chrome和Node.js只是一个桥梁,负责把 JS 代码运送到最终的目的地:在特定机器上运行的机器码。
V8性能的另一个重要角色是它的分代和超精确的垃圾收集器。它被优化为使用低内存收集 JavaScript 不再需要的对象。
除此之外,V8 还依靠一组其他的工具和特性来改进 JS 的一些固有功能。这些功能往往会使 JS 变慢(例如JS的动态特性)。
在本文中,我们将更详细地探讨这些工具(Ignition 和 TurboFan)和特性。除此之外,我们还将介绍V8的内部功能、编译和垃圾回收过程、单线程特性等基础知识。
从基础的开始
机器码是如何工作的呢?简单地说,机器代码是在机器内存的特定部分执行的一组非常低级的指令。
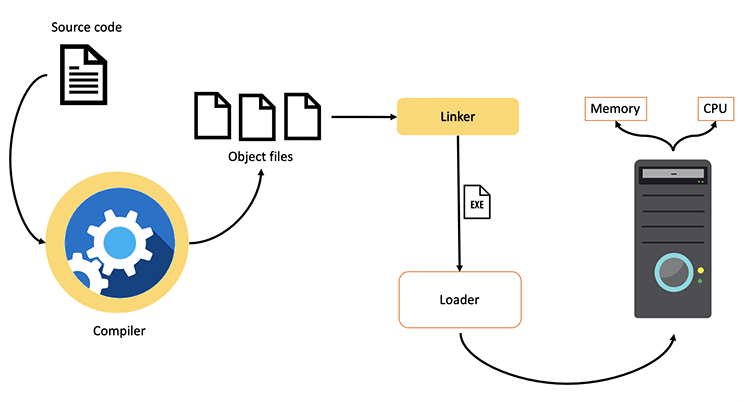
生成机器码的过程,用C++举例,大概像下面这样:

在进一步讨论之前,必须指出这是一个编译过程,它不同于 JavaScript 解释过程。实际上,编译器在进程结束时生成一个完整的程序,而解释器作为一个程序本身工作,它通过读取指令(通常是脚本,如JavaScript脚本)并将其转换为可执行命令来完成任务。
解释过程可以是动态的(解释器解析并只运行当前命令)或完全解析(即解释器在继续执行相应的机器指令之前首先完全翻译脚本)。
回到图中,编译过程通常从源代码开始。你实现代码,保存并运行。运行的进程依次从编译器开始。编译器是一个程序,和其他程序一样,运行在你的机器上。然后它遍历所有代码并生成对象文件。那些文件是机器代码。它们是在特定机器上运行的优化代码,这就是为什么当你从一个操作系统转移到另一个操作系统时必须使用特定的编译器。
但是你不能执行单独的对象文件,你需要把它们组合成一个文件,即众所周知的.exe文件(可执行文件)。这是Linker的工作。
最后,Loader是代理,负责将 exe 文件中的代码传输到操作系统的虚拟内存中。它基本上是一个运输工具。在这里,你的程序终于开始运行了。
听起来是一个漫长的过程,不是吗?
大多数时候(除非你是在银行大型机上使用汇编的开发人员),你会花时间用高级语言编程:Java、C#、Ruby、JavaScript等。
语言越高级,速度越慢。这就是为什么C和C++速度更快,因为它们非常接近机器代码语言:汇编语言。
除了性能之外,V8的主要优点之一是超越ECMAScript标准的可能性,并且理解C++。

JavaScript 仅限于ECMAScript。而V8引擎,为了存在,必须是兼容的,但不限于 JavaScript 。
具有将C++特性集成到V8中的能力是非常棒的。由于C++已经发展到非常好的 OS 操作的文件处理和内存/线程处理的特殊性——在 JavaScript 中拥有所有这些能力是非常有用的。
如果你仔细想想,Node.js它本身也是以类似的方式诞生的。它遵循与V8相似的路径,外加服务器和网络功能。
单线程
如果你是一个Node开发者,你应该很熟悉V8的单线程特性。一个 JS 执行上下文与线程数量成正比。
当然,V8在后台管理操作系统线程机制。它可以与多个线程一起工作,因为它是一个复杂的软件,可以同时执行许多任务。
但是,V8为每个 JavaScript 的执行上下文只创建一个单线程的环境。其余的都在V8的控制之下。
想象一下 JavaScript 代码应该进行的函数调用堆栈。 JavaScript 的工作原理是将一个函数堆叠在另一个函数之上,遵循每个函数的插入/调用顺序。在到达每个函数的内容之前,我们无法知道它是否调用其他函数。如果发生这种情况,那么被调用的函数将被放在堆栈中调用者的后面。
例如,当涉及回调时,它们被放在堆栈的末尾。
管理这个堆栈组织和进程所需的内存是V8的主要任务之一。
Ignition and TurboFan
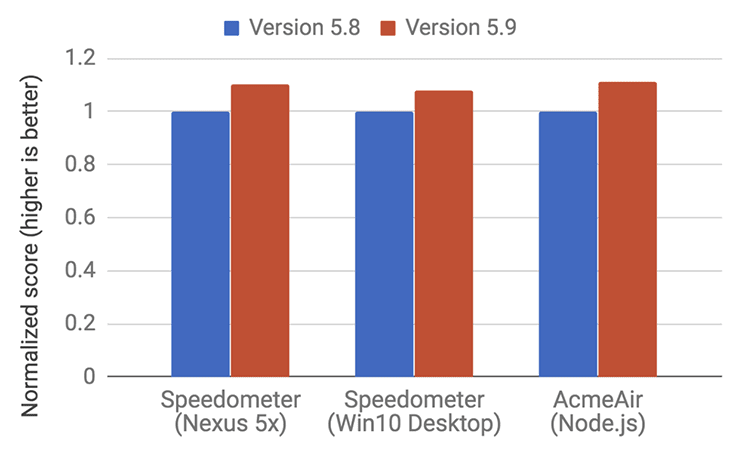
自2017年5月发布的5.9版以来,V8 附带了一个新的JavaScript执行管道,它构建在V8的解释器Ignition之上。它还包括一个更新和更好的优化编译器-TurboFan。
这些变化完全集中在整体性能上,以及 Google 开发人员在调整引擎以适应 JavaScript 领域带来的所有快速而显著的变化时所面临的困难。
从项目一开始,V8的维护人员就一直在担心如何在 JavaScript 不断发展的同时,找到一种提高V8性能的好方法。
现在,我们可以看到新引擎的Benchmarks测试结果,已经有了巨大提升:

Hidden Classes(隐藏类)
这是V8的另一个魔术。JavaScript 是一种动态语言。这意味着可以在执行期间添加、替换和删除新属性。例如,在Java这样的语言中,这是不可能的,在Java中,所有的东西(类、方法、对象和变量)都必须在程序执行之前定义,并且在应用程序启动后不能动态更改。
由于它的特殊性质,JavaScript 解释器通常基于散列函数(hash算法)执行字典查找,以准确地知道这个变量或对象在内存中的分配位置。
这对最后一道工序来说代价很大。在其他语言中,当对象被创建时,它们接收一个地址(指针)作为其隐式属性之一。这样,我们就可以准确地知道它们在内存中的位置以及要分配多少空间。
对于 JavaScript,这是不可能的,因为我们无法映射出不存在的内容。这就是Hidden Classes发挥作用的地方。
隐藏类与Java中的类几乎相同:静态类和固定类具有唯一的地址来定位它们。然而,V8并不是在程序执行之前执行,而是在运行过程中,每次对象结构发生“动态变化”时执行。
让我们看一个例子来说明问题。考虑以下代码片段:
function User(name, fone, address) {
this.name = name
this.phone = phone
this.address = address
}在 JavaScript 基于原型的特性中,每次实例化一个新的用户对象时,假设:
var user = new User("John May", "+1 (555) 555-1234", "123 3rd Ave")
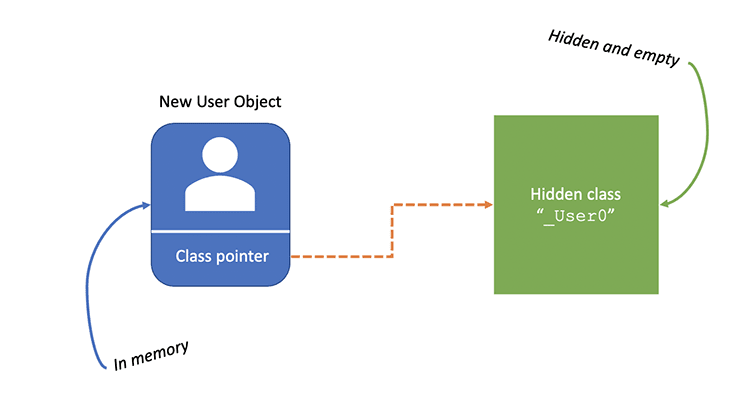
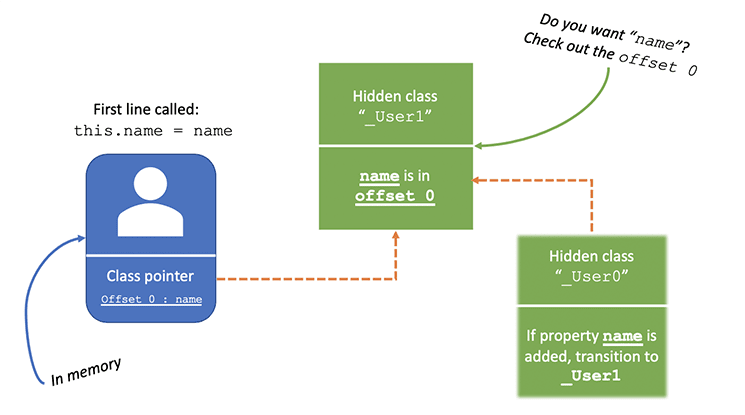
然后V8创建一个新的隐藏类。我们称之为_User0。

每个对象在内存中都有一个对其类表示的引用。它是类指针。此时,由于我们刚刚实例化了一个新对象,所以在内存中只创建了一个隐藏类。现在是空的。
当你在这个函数中执行第一行代码时,将在上一个基础上创建一个新的隐藏类,这次是_User1

它基本上是具有name属性的User的内存地址。在我们的示例中,我们没有使用仅将name作为属性的user,但每次这样做时,这就是V8将作为引用加载的隐藏类。
name属性被添加到内存缓冲区的偏移量 0,这意味着这将被视为最后顺序中的第一个属性。
V8还将向_User0隐藏类添加一个转换值。这有助于解释器理解:每次向User对象添加name属性时,必须处理从_User0到_User1的转换。
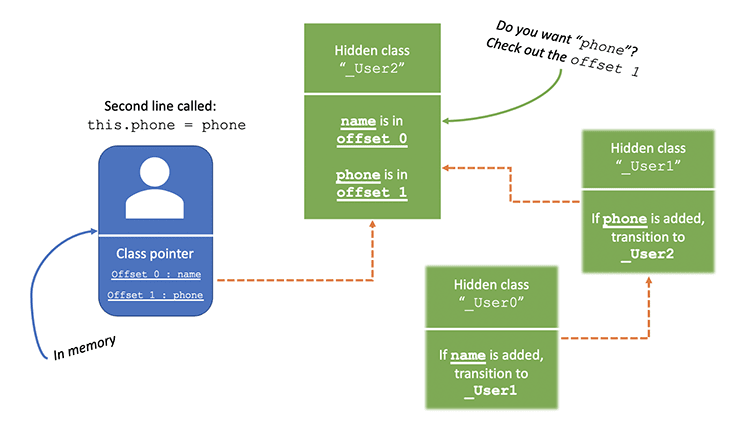
当调用函数中的第二行时,同样的过程再次发生,并创建一个新的隐藏类:

你可以看到隐藏类跟踪堆栈。在由转换值维护的链中,一个隐藏类通向另一个。
属性添加的顺序决定了V8将要创建多少个隐藏类。如果您更改我们所创建的代码段中的行的顺序,那么也将创建不同的隐藏类。这就是为什么有些开发人员试图保持重用隐藏类的顺序,从而减少开销。
Inline Caching(内联缓存)
这是JIT(Just-in-Time)编译器中非常常见的一个术语。它与隐藏类的概念直接相关。
例如,每当你调用一个函数,将一个对象作为参数传递时,V8会看到这个动作,然后想:“嗯,这个对象作为参数成功地传递了两次或更多次……为什么不把它存储在我的缓存中以备将来调用,而不是再次执行整个耗时的隐藏类验证过程?”
让我们回顾上一个例子:
function User(name, fone, address) { // Hidden class _User0
this.name = name // Hidden class _User1
this.phone = phone // Hidden class _User2
this.address = address // Hidden class _User3
}
当我们将 User 对象的实例两次作为参数传递给函数后,V8将跳转到隐藏类查找并直接转到偏移量的属性。这要快得多。
但是,请记住,如果更改函数中任何属性赋值的顺序,则会导致不同的隐藏类,因此V8将无法使用内联缓存功能。
这是一个很好的例子,说明开发人员不应该避免更深入地了解引擎。相反,拥有这些知识将有助于代码更好地执行。
Garbage Collecting(垃圾回收)
你还记得我们提到过V8在另一个线程中收集内存垃圾吗?这很有帮助,因为我们的程序执行不会受到影响。
V8使用众所周知的“标记和扫描”策略来收集内存中的旧对象。在这种策略中,GC扫描内存对象以“标记”它们以进行收集的阶段有点慢,因为这需要暂停代码执行。
但是,V8是递增的,也就是说,对于每个 GC 停顿,V8尝试标记尽可能多的对象。它使一切变得更快,因为在集合完成之前不需要停止整个执行。在大型应用程序中,性能的提高有很大的不同。
以上就是W3Cschool编程狮关于【译】深入了解JavaScript V8的相关介绍了,希望对大家有所帮助。

 免费AI编程助手
免费AI编程助手



