Meta标签是HTML文档中<head>部分的元素,它们提供了关于页面的元数据。这些标签对于搜索引擎优化(SEO)至关重要,因为它们帮助搜索引擎理解页面内容,并影响页面在搜索结果中的显示方式。本文将带你了解Meta标签的基础知识,并推荐一个在线工具,帮助你轻松生成Meta标签。
1. Meta标签的重要性
Meta标签不仅对搜索引擎至关重要,也对浏览器的行为有指导作用。它们可以控制页面的缓存行为、定义页面描述、指定关键词等,从而提高页面的可见性和用户体验。
2. HTTP-EQUIV和NAME属性
Meta标签主要分为HTTP-EQUIV和NAME两大类:
HTTP-EQUIV属性
Content-Type和Content-Language:定义页面使用的字符集和语言。
<meta http-equiv="Content-Type" content="text/html; Charset=UTF-8">
<meta http-equiv="Content-Language" content="en">Refresh:自动刷新页面或跳转到另一个页面。
<meta http-equiv="Refresh" content="5; url=https://example.com">Expires:设置页面在缓存中的过期时间。
<meta http-equiv="Expires" content="0">Pragma:禁止浏览器从本地缓存中调阅页面内容。
<meta http-equiv="Pragma" content="no-cache">NAME属性
Keywords:为搜索引擎提供关键字列表。
<meta name="Keywords" content="SEO, 优化, 搜索引擎">Description:提供网页的简短描述,通常显示在搜索结果中。
<meta name="Description" content="这是关于SEO优化的详细描述。">Robots:告诉搜索引擎哪些页面需要索引。
<meta name="Robots" content="index, follow">3. 在线Meta标签生成工具推荐
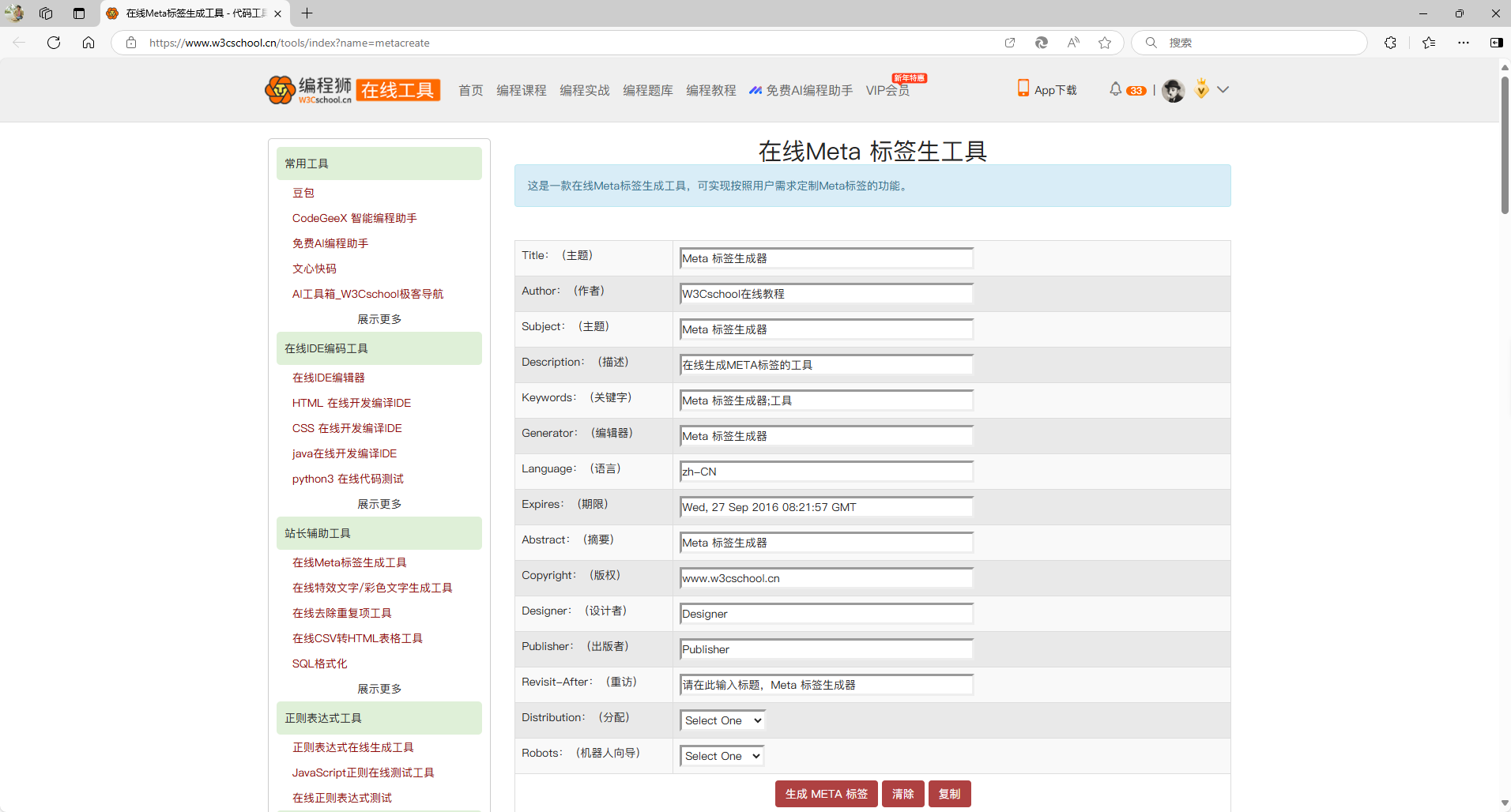
管理Meta标签可能看起来有些复杂,特别是对于初学者来说。幸运的是,有一个在线工具可以帮助你轻松生成这些标签:W3Cschool在线Meta标签生成工具。
这个工具允许你根据需要定制Meta标签,你只需输入相关信息,它就能生成相应的HTML代码。以下是使用这个工具的一些优点:
- 用户友好:直观的界面,无需任何技术知识即可操作。
- 定制化:根据不同页面的需求,定制不同的Meta标签。
- 即时生成:输入信息后,即时生成HTML代码,方便复制粘贴到你的网页中。
在线Meta标签生成工具的用途
在线Meta标签生成工具的用途非常广泛,它们可以帮助网站开发者和内容管理员在创建和管理网站时提高效率和效果。以下是一些主要用途:
- 搜索引擎优化(SEO):
- 通过设置关键词(
Keywords)和描述(Description)来提高页面在搜索引擎中的可见性和排名。 - 使用
Robots属性控制搜索引擎爬虫的索引行为,比如禁止索引(noindex)或禁止跟踪(nofollow)。
- 通过设置关键词(
- 用户体验优化:
- 通过
Content-Language属性指定页面语言,帮助搜索引擎正确地识别和展示页面内容。 - 使用
Refresh属性自动刷新页面或重定向到另一个页面,提升用户体验。
- 通过
- 内容管理:
- 设置
Expires和Pragma属性来控制页面缓存,确保用户访问的是最新内容。 - 使用
Author和Copyright属性标注内容的作者和版权信息,保护知识产权。
- 设置
- 技术兼容性和浏览器行为控制:
- 通过
MSThemeCompatible属性控制是否在IE浏览器中使用XP主题。 - 使用
Window-target属性控制页面在新窗口或当前窗口打开,防止页面被框架嵌套。
- 通过
- 安全和隐私:
- 通过
Set-Cookie属性设置和管理用户会话和个性化设置。 - 使用
Pics-label属性设置网页的内容分级,保护未成年人免受不适当内容的影响。
- 通过
- 网站维护和更新:
- 利用
revisit-after属性告诉搜索引擎何时重新访问页面,加快网站更新后的索引速度。
- 利用
- 跨平台和多设备适配:
- 通过
Content-Type属性指定字符集,确保网站内容在不同设备和浏览器上正确显示。
- 通过
- 社交媒体和内容共享:
- 虽然在线Meta标签生成工具不直接生成社交媒体特定的Meta标签,但基础的Meta标签设置可以辅助社交媒体平台更好地理解和展示分享的内容。
- 网站分析和监控:
- 通过Generator属性标识内容管理系统或编辑器,有助于网站分析和监控工具识别内容来源。
在线Meta标签生成工具通过简化Meta标签的创建和管理过程,使得网站管理员能够更专注于内容创作和网站发展策略,同时确保网站在技术和市场上保持竞争力。
在线Meta标签生成工具支持的标签属性
W3Cschool在线Meta标签生成工具支持以下Meta标签属性:
| 类别 | 属性名称 | 描述 |
|---|---|---|
| HTTP-EQUIV | Content-Type |
定义页面使用的字符集。 |
| HTTP-EQUIV | Content-Language |
定义页面使用的语言。 |
| HTTP-EQUIV | Refresh |
控制页面自动刷新或跳转。 |
| HTTP-EQUIV | Expires |
设置页面在缓存中的过期时间。 |
| HTTP-EQUIV | Pragma |
控制页面缓存行为。 |
| HTTP-EQUIV | Set-Cookie |
设置cookie。 |
| HTTP-EQUIV | Window-target |
控制页面在哪个窗口打开。 |
| HTTP-EQUIV | Pics-label |
设置网页的RSAC等级评定。 |
| HTTP-EQUIV | Page-Enter 和 Page-Exit |
控制页面载入和退出时的特效。 |
| HTTP-EQUIV | MSThemeCompatible |
控制是否在IE中关闭XP主题。 |
| HTTP-EQUIV | IE6 |
页面生成器信息。 |
| HTTP-EQUIV | Content-Script-Type |
指明页面中脚本的类型。 |
| NAME | Keywords |
为搜索引擎提供关键字列表。 |
| NAME | Description |
提供网页的简短描述。 |
| NAME | Robots |
告诉搜索引擎哪些页面需要索引。 |
| NAME | Author |
标注网页的作者或制作组。 |
| NAME | Copyright |
标注版权信息。 |
| NAME | Generator |
编辑器的说明。 |
| NAME | revisit-after |
告诉搜索引擎何时重新访问页面。 |
这些属性涵盖了大多数常用的Meta标签功能,可以帮助用户根据不同的需求生成相应的Meta标签。使用这个在线工具,用户可以快速生成适合自己网页的Meta标签,以优化搜索引擎的索引和提高用户体验。
如何使用W3Cschool在线Meta标签生成工具
使用W3Cschool在线Meta标签生成工具生成Meta标签的步骤如下:
- 访问工具页面: 打开浏览器,访问W3Cschool在线Meta标签生成工具的网页。

- 输入信息: 在工具页面上,你会看到不同的输入框,用于填写不同的Meta标签属性。根据你的需求,填写以下信息:
- 字符集:选择或输入页面使用的字符集,如
UTF-8。 - 页面描述:输入页面的简短描述,这将用于搜索引擎结果页的摘要。
- 关键词:输入与页面内容相关的关键词,用逗号分隔。
- 刷新时间:如果需要页面自动刷新,输入刷新的时间(秒)和目标URL。
- 页面过期时间:设置页面在缓存中的过期时间。
- 作者和版权:输入作者名称和版权信息。
- 其他Meta标签:根据需要,填写其他Meta标签的名称和内容。

- 字符集:选择或输入页面使用的字符集,如
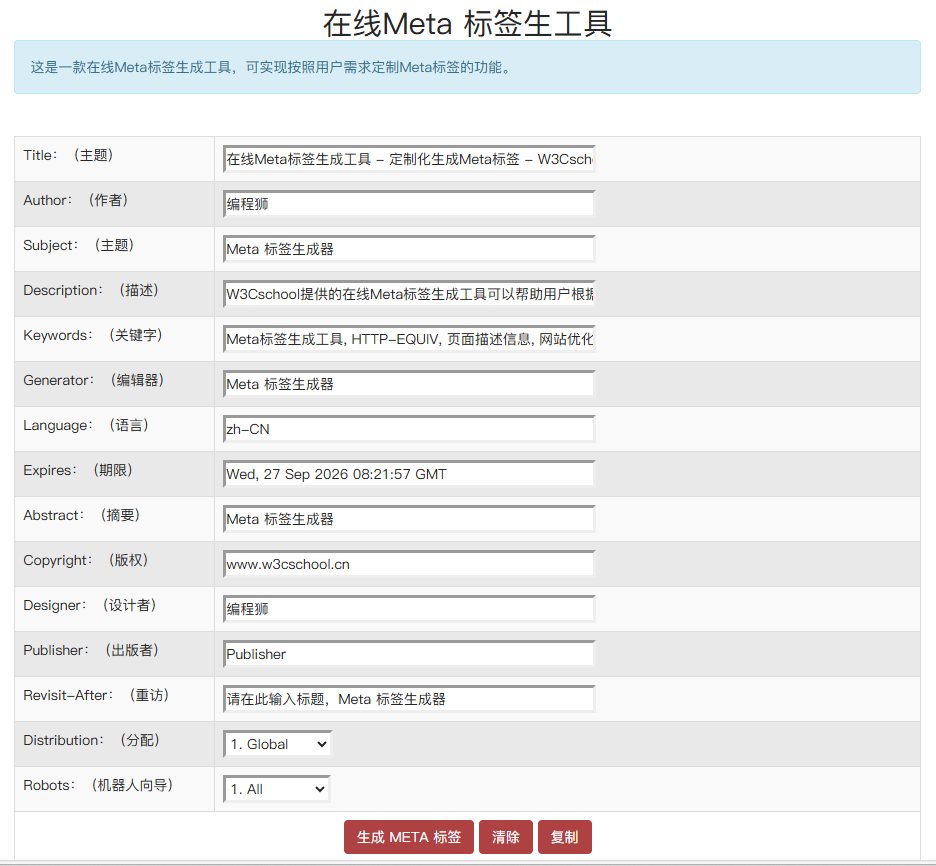
- 生成Meta标签: 填写完所有必要的信息后,点击页面上的“生成”按钮。工具会根据你提供的信息生成相应的Meta标签代码。
<!--Meta 标签生成器 By http://www.w3cschool.cn/--> <META NAME="Title" CONTENT="在线Meta标签生成工具 - 定制化生成Meta标签 - W3Cschool"> <META NAME="Author" CONTENT="编程狮"> <META NAME="Subject" CONTENT="Meta 标签生成器"> <META NAME="Description" CONTENT="W3Cschool提供的在线Meta标签生成工具可以帮助用户根据需求定制Meta标签,包括HTTP标题信息和页面描述信息。该工具支持生成Content-Type、Content-Language、Refresh等多种HTTP-EQUIV标签,以及Keywords、Description等NAME标签,助力网站优化和搜索引擎排名。"> <META NAME="Keywords" CONTENT="Meta标签生成工具, HTTP-EQUIV, 页面描述信息, 网站优化, 搜索引擎排名, W3Cschool"> <META NAME="Generator" CONTENT="Meta 标签生成器"> <META NAME="Language" CONTENT="zh-CN"> <META NAME="Expires" CONTENT="Wed, 27 Sep 2026 08:21:57 GMT"> <META NAME="Abstract" CONTENT="Meta 标签生成器"> <META NAME="Copyright" CONTENT="www.w3cschool.cn"> <META NAME="Designer" CONTENT="编程狮"> <META NAME="Publisher" CONTENT="Publisher"> <META NAME="Revisit-After" CONTENT="请在此输入标题,Meta 标签生成器 Days"> <META NAME="Distribution" CONTENT="Global"> <META NAME="Robots" CONTENT="All"> - 复制代码: 生成的Meta标签代码会出现在页面的下方。检查代码是否符合你的需求,然后复制这些代码。
- 粘贴到网页: 打开你的HTML文件,找到
<head>标签部分,将复制的Meta标签代码粘贴到<head>标签内部。 - 保存并测试: 保存HTML文件的更改,并在浏览器中打开你的网页以测试Meta标签是否生效。你可以通过查看网页源代码来确认Meta标签是否正确添加,或者使用浏览器的开发者工具来检查Meta标签。
- 提交给搜索引擎(如果需要): 如果你更新了网站的Meta标签,并且希望搜索引擎尽快索引更新后的内容,可以通过搜索引擎的网站管理员工具提交你的网站或页面。
使用这个工具可以大大简化Meta标签的生成过程,使得即使是没有编程背景的用户也能轻松地为他们的网页添加或更新Meta标签。
4. 结语
Meta标签是优化网站SEO和用户体验的重要工具。通过使用W3Cschool在线Meta标签生成工具,你可以轻松地为你的网站添加或更新Meta标签,提高网站在搜索引擎中的排名,增强用户体验。不妨现在就试试这个工具,让你的网站更加出色。

 免费AI编程助手
免费AI编程助手



