原标题:用豆包MarsCode,半小时轻松学会搭建专业产品网站
教你快速搭建一个网站应用
手把手教零基础小白运用豆包MarsCode,从0到1打造自己的专属产品落地页。



网页涵盖精美的个人产品简介页面、清晰的产品上架页面、个人兴趣社区入口等。
通过以上网页制作流程,你将掌握基础的豆包MarsCode 前端开发技能以及响应式网页设计原则,成为进阶 AI 编程学习者~
接下来就让我们一起进入网页应用搭建的学习!
课程准备
安装豆包MarsCode
在启动编码工作前,我们需要先下载安装豆包MarsCode 编程助手,本教程以在 Visual Studio Code 中为例。

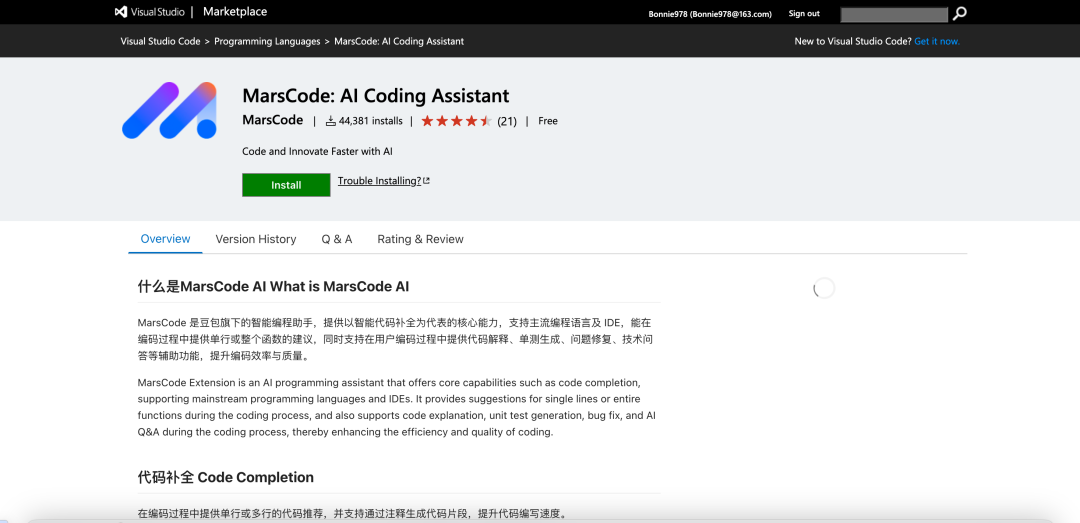
打开 Visual Studio Code 扩展窗口,在搜索框搜索MarsCode,找到豆包MarsCode 后单击「install」,完成安装。

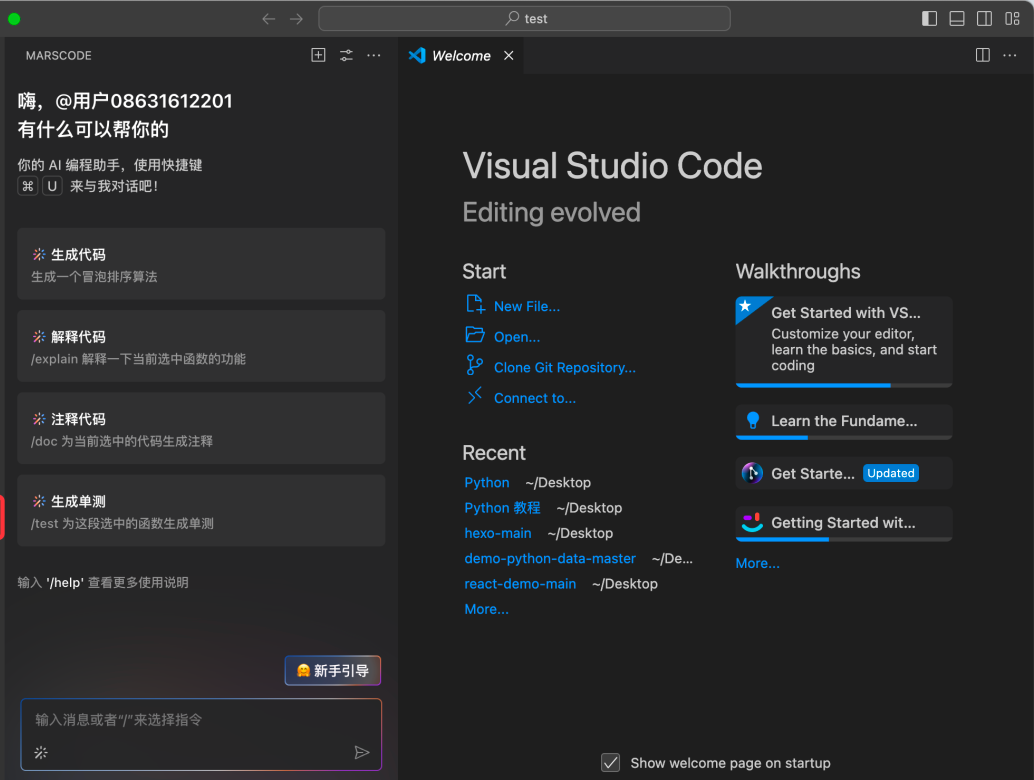
登录后即可使用豆包MarsCode 编程助手。

为了顺利运行后续代码,你还需要完成 Node.js、pnpm 的安装。
安装 Node.js
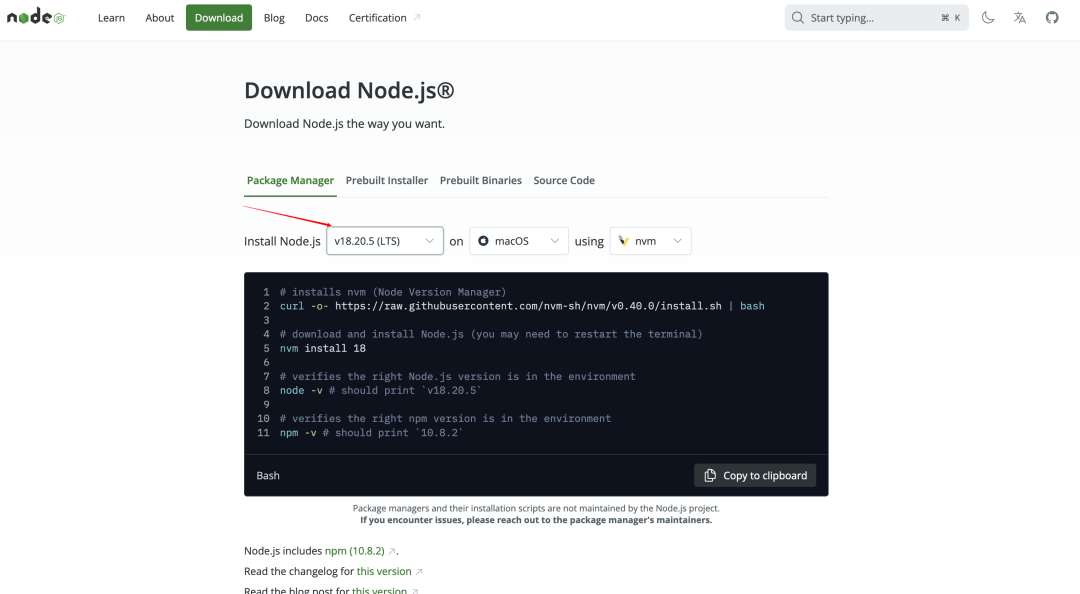
- 请先直接访问 Node.js 官网:https://nodejs.org/
- 下载并安装 LTS 版本 v18.20.5(长期支持版):
- Windows:直接下载
.msi安装包 - Mac:直接下载
.pkg安装包
- Windows:直接下载

- 验证安装:
打开命令行(终端)输入:
node --version
安装 pnpm
- 打开终端,输入以下命令:
npm install -g pnpm- 验证安装:
输入
pnpm --version,如果显示版本号即安装成功!

产品网站搭建
准备好 Node.js、pnpm 后,就可以开始搭建网站框架了。
Step1
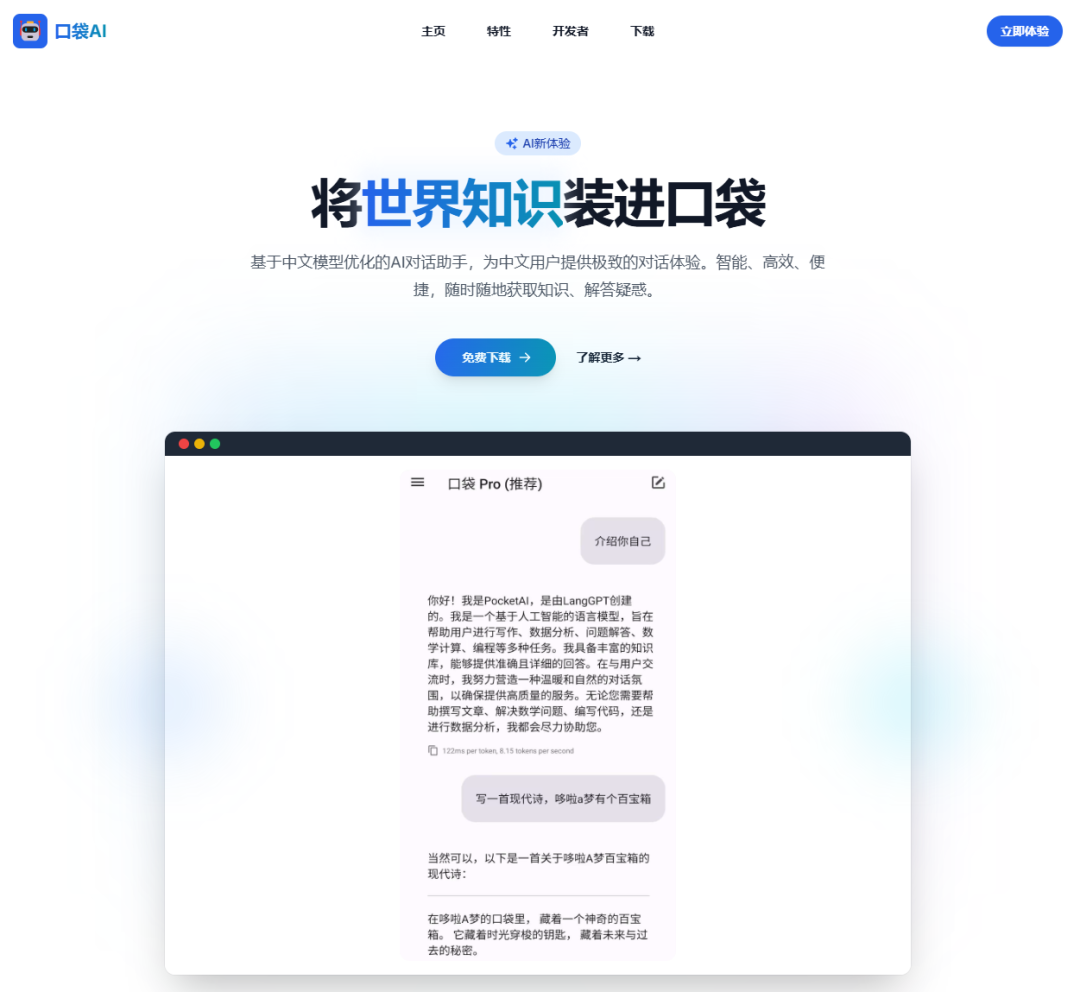
我们可以直接向 AI 助手提问:“请帮我创建一个 AI 产品落地页的基础框架,包含导航栏和 Hero 区域。产品名称是'口袋 AI',主标语是'将世界知识装进口袋',使用简单的 HTML 和 CSS 即可,配色以蓝色为主。”
在 AI 助手的帮助下,我们成功生成了如下的产品网页页面。

Step2
我们的网页还需要一个能够展示产品特性的区域,我们可以继续向 AI 助手求助:请给网页添加一个产品特性展示区域,要求使用卡片式布局并给每个特性配上简单的图标。需展示的特性有如下四个:
- 基于中文模型优化的中文对话体验;
- 针对中文用户优化的交互界面;
- 智能网络错误处理与重试机制;
- 更适合中国用户的功能定制。
在豆包MarsCode AI 助手的协助下,我们成功为页面添加了产品特性展示区域。

Step3
如果还想让页面信息更加全面,我们可以向 AI 助手提出:“请在页面底部添加版本信息、展示区域、下载引导区域(CTA),制作简单的页脚并保持简洁的设计风格。”
进行到这里,完整的产品网站就搭建成功了。

网站部署上线
一个简易的产品落地页完成后,具体视觉优化的部分可参考上节课的内容,接下来网站部署上线的部分,会用到 vercel。
想象 Vercel 就像是一个神奇的“网站搬运工”:
🚀 自动把你的代码变成可访问的网站
🌍 提供全球加速服务
🎯 完全免费的个人项目托管
⚡ 极速部署,实时预览
进入 Dashboard
登录后你会看到 Vercel 控制台界面
导入项目
- 点击 "
Import Project" 或 "dd New Project"; - 选择 "
Continue with GitHub"; - 在列表中找到你的项目
pocket-ai-landing。
配置部署
通常情况下,保持默认配置即可,包括:
- Framework Preset:
Next.js - Root Directory:
./ - Build Command:
next build
点击部署
- 点击 "
Deploy" 按钮; - 等待约 1-2 分钟;
- 看到绿色的 "
Congratulations!" 就成功了!
部署成功后你将会获得一个域名,类似:https://aurora-landing-woad.vercel.app/,这样你就获得了自己的专属网页链接~
以上就是《用豆包MarsCode,半小时轻松学会搭建专业产品网站》的全部内容了,感兴趣的同学快使用豆包MarsCode 尝试一下吧!
- 豆包MarsCode官网下载地址:https://www.marscode.cn/

 免费 AI IDE
免费 AI IDE



